- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
index.html n'a qu'une vue angulaire p et les CSS et js associés
<!-- angular view -->
<p ui-view></p>
<!-- jQuery and Bootstrap -->
<script src="bower_components/jquery/dist/jquery.min.js"></script>
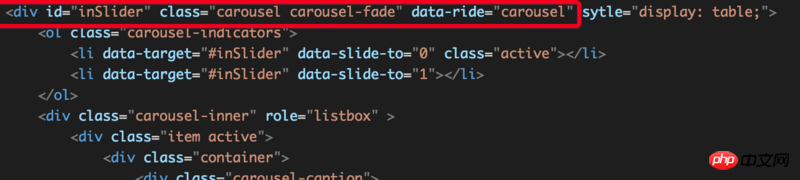
<script src="bower_components/bootstrap/dist/js/bootstrap.js"></script>Code HTML lié au carrousel (en utilisant bootstrap3)
Le code HTML avec carrousel est chargé et rendu via angulaire
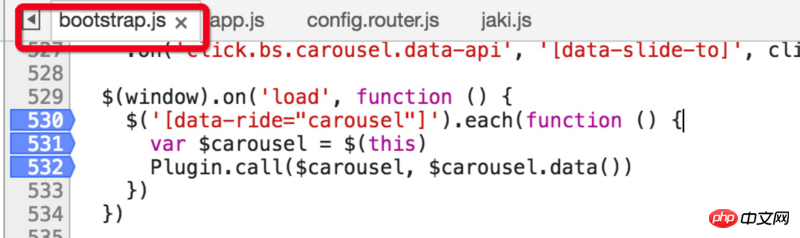
Au point d'interruption dans le code source de bootstrap.js, il a été constaté que bootstrap définit les paramètres automatiques du carrousel pour la barre du carrousel via le sélecteur data-ride="carousel" :

Dans le même temps, le débogage a également révélé que le code peut entrer dans le point d'arrêt 530, mais ne peut pas entrer dans le point d'arrêt de la ligne 531. signifie que l'élément n'a pas été trouvé.
Mais ce modèle. Le même code HTML peut être automatiquement pivoté lorsqu'il est placé dans une page Web statique pour afficher les éléments HTML déclarés.
Je ne sais pas si cela a quelque chose à voir avec le cycle de rendu d'Angular, aidez-moi s'il vous plaît ! Merci
伊谢尔伦2017-05-15 17:13:48
Parce que lorsque l'événement window.load est déclenché, Angular n'a pas encore commencé le rendu, donc lorsque la fonction que vous avez écrite dans l'événement window.load est exécutée, ces éléments ne sont pas encore disponibles. Vous devez attendre que le rendu Angular soit terminé avant de l'initialiser. le carrousel
伊谢尔伦2017-05-15 17:13:48
Vous devez utiliser angulaire-ui-bootstrap, le contrôle d'amorçage officiellement fourni
http://angular-ui.github.io/b...
Le principe de base de l'utilisation d'Angular est de ne pas penser à manipuler le DOM