- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Je dois maintenant lier les données obtenues en arrière-plan pour sélectionner
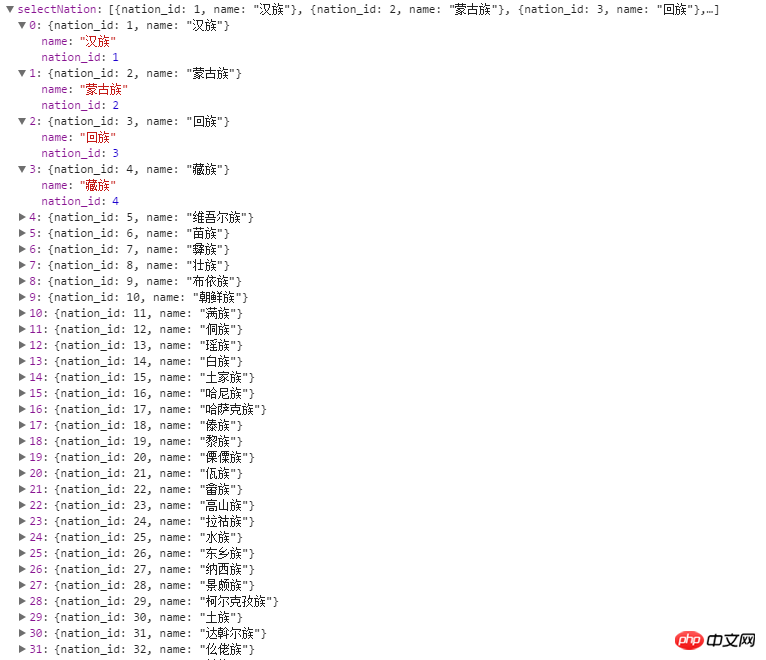
JSON renvoyé par le background :

partie js :
<select ng-model="originOptions.nation_id" ng-options="x.nation_id as x.name for x in nation">
<option value="">请选择</option>
</select>
Ensuite, lisez les données de sélection de l'utilisateur, affichez les données de l'utilisateur sur la sélection et sélectionnez l'état
Mais ça ne peut pas être lié. J'ai regardé la console :

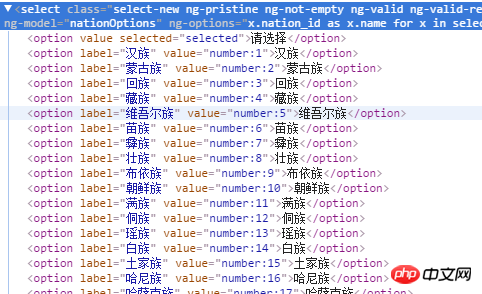
la valeur apparaît toutes au format number:1, OK ! Ensuite j'ajouterai track by x.nation_id
Le numéro a disparu, mais les données ne peuvent pas être liées !
Par exemple : si l'utilisateur sélectionne le groupe ethnique Miao, alors le nation_id est 6, ce qui est logique
$scope.originOptions = {'nation_id':6}
Il peut être lié ! Mais ça ne marche tout simplement pas ! Est-ce que je me suis trompé quelque part
Puis-je demander ce qui se passe ? !
Je viens de réessayer : après avoir ajouté track by, il ne peut pas être lié, il suffit de le supprimer !
Mais je n'ai pas besoin du type de caractère en valeur, comment le casser~~
阿神2017-05-15 17:13:44
Pas de problème~ C'est tout. Ce que vous obtenez dans le contrôleur est la valeur d'identification$scope.originOptions.nation_id
为情所困2017-05-15 17:13:44
contrôleur :
$scope.data = {
model: null,
nation: [
{nation_id: '1', name: 'A'},
.......
.......
]
};HTML :
<select name="mySelect" id="mySelect"
ng-options="x.nation_id as x.name for x in data.nation"
ng-model="data.model"></select>Essayez cette structure de données
ringa_lee2017-05-15 17:13:44
Le type de caractère en valeur ne peut pas être obtenu via le modèle ng lié.
Bien qu'il affiche le numéro : 1
ngOptions est généré comme ceci
Vous pouvez consulter la documentation pour des exemples :
https://docs.angularjs.org/ap...