- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

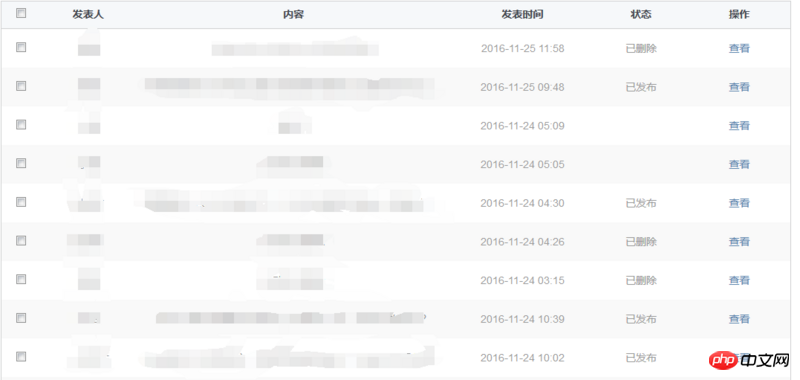
Comme le montre la figure 1, il y a de très nombreuses données dans un tableau,
Parmi elles, le statut est les quatre suivants :
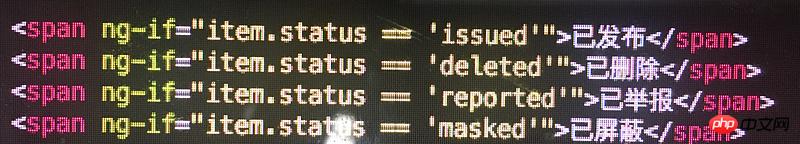
1) ' émis' : 'Publié ',
2)'supprimé' : 'Supprimé',
3)'signalé' : 'Signalé',
4) 'masqué' : 'Bloqué'
Essayé<tr ng-repeat="post in filterPostList | filter:'status':'issued'||'masked'">
De cette façon, seules les données émises peuvent être affichées.
Maintenant, je souhaite afficher les données des émis et masqués, que dois-je faire ?
世界只因有你2017-05-15 17:13:42
Écrivez un filtre personnalisé
app.filter("statusFilter",function(){
return function(input,uppercase){
var out = [];
for(var i=0 ; i<input.length; i++){
if(input[i].status=='issued'||input[i].status=='masked'){
out.push(input[i]);
}
}
return out;
}
});HTML :
<tr ng-repeat="post in filterPostList | statusFilter>过去多啦不再A梦2017-05-15 17:13:42
Pas besoin d'écrire des filtres
Écrivez simplement une fonction
$scope.statusFilter = function(item){
return item.status == 'issued' || item.status == 'masked';
}
<tr ng-repeat="post in filterPostList | filter: statusFilter">
J'ai soudain réalisé que j'avais répondu à une question avec une longue histoire. . . .
某草草2017-05-15 17:13:42

Une autre façon de penser. Pas besoin d'écrire des filtres ou des fonctions.