- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Tous ceux qui ont utilisé Angular2 doivent savoir que la CLI angulaire fournie par Angular2 peut rapidement créer et générer divers modèles pour les services, composants, directives et modules...
Cependant, l'utilisation de Angular CLI peut être très rapide et simple. Pour créer un projet angulaire2, il vous suffit de maîtriser quelques lignes de commandes pour créer les meilleures pratiques pour l'architecture front-end ; des choses simples signifient une rigidité (et il est encore en phase bêta), et il ne peut pas configurer le projet. avec un contrôle élevé.
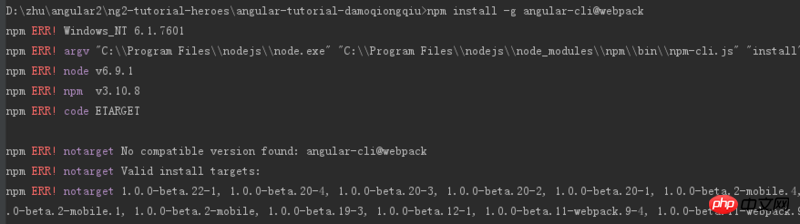
Essayéangular-cli@webpack Impossible d'installer
Comment combiner les avantages des deux, ou utiliser le webpack angulaire2-cli pour configurer des projets de packaging ? ? Merci de me donner quelques conseils
世界只因有你2017-05-15 17:13:34
Bonjour, la dernière version d'angular-cli a été construite à l'aide de webpack. Il vous suffit de l'exécuter dans le répertoire du projet
.$ ng buildVous pouvez emballer le projet
Veuillez vous référer ici pour plus de détails