- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>angular admin test</title>
<script src="angularJs/angular.min.js"></script>
<script src="http://apps.bdimg.com/libs/angular-route/1.3.13/angular-route.js"></script>
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular-animate.min.js"></script>
<script src="app.js"></script>
<!-- <script src="controller2.js"></script>-->
<link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.4/css/bootstrap.min.css">
<link rel="stylesheet" href="index.css">
<link rel="stylesheet" href="semantic.min.css">
<!-- <base href="/">-->
</head>
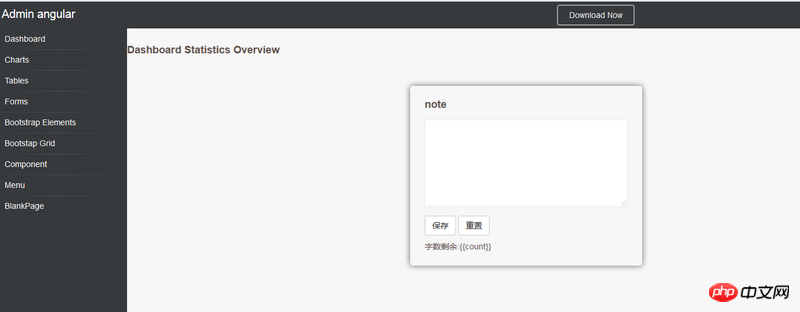
<body ng-app="myapp">
<body ng-app="myapp">
<p ng-app="admin">
<p class="header">
<p class="top-left">
<span>Admin angular</span>
</p>
<p class="top-right">
<!-- <a class="btn-download">Download Now</a>-->
<button class="btn-download ui inverted basic button">
Download Now
</butto>
</p>
</p>
<p class="left">
<p class="ui inverted vertical menu">
<a class="item" href="#/dashboard">
Dashboard
</a>
<a class=" item" href="#/charts">
Charts
</a>
<a class=" item" href="#/tables">
Tables
</a>
<a class=" item" href="#/forms">
Forms
</a>
<a class=" item" href="#/elements">
Bootstrap Elements
</a>
<a class=" item" href="#/grid">
Bootstap Grid
</a>
<a class=" item" href="#/components">
Component
</a>
<a class=" item" href="#/menu">
Menu
</a>
<a class=" item" href="#/blankpage">
BlankPage
</a>
</p>
</p>
<p class="content" ng-view></p>
</p>
</body>
</html>routage de configuration app.js
var app = angular.module('myapp', ['ngRoute', 'ngAnimate'])
//app.value('defaultcount', 100)
app.config(function ($routeProvider) {
// $locationProvider.html5Mode(true)
$routeProvider.when('/dashboard', {
templateUrl: 'dashboard.html',
controller: 'dashboard',
authenticate: true
})
// $routeProvider.when('/charts', {
// templateUrl: 'charts.html',
// })
// $routeProvider.when('/tables', {
// templateUrl: 'tables.html',
// })
// $routeProvider.when('/forms', {
// templateUrl: 'forms.html',
// })
})
app.controller('dashboard', function ($scope) {
$scope.save = function () {
alert('success')
}
$scope.reset = function () {
$scope.notecontent = ""
}
$scope.count = 100 - $scope.notecontent.length;
})L'erreur est la suivante

S'il vous plaît, donnez-moi des conseils ! ! ! ! ! !
阿神2017-05-15 17:13:26
$scope.notecontent est une variable globale, mais elle doit être déclarée avant utilisation. Cette variable n'a pas été définie avant que vous cliquiez sur le bouton de réinitialisation, bien qu'il s'agisse d'une variable globale définie après que vous ayez cliqué dessus. Vous pouvez déclarer $scope.notecontent='' une fois en haut du contrôleur.
Il y a un autre problème. Trois applications ng dans votre code s'exécutent avec succès. . .