- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Après avoir longuement cherché les erreurs, je n'ai trouvé aucun problème, et la console n'a signalé aucune erreur. Je suis allé relire les documents officiels, mais je n'en ai toujours pas trouvé.
La page est toujours vierge. Y a-t-il quelqu'un qui peut m'aider dans la même situation. Je viens de commencer à apprendre Angular ?
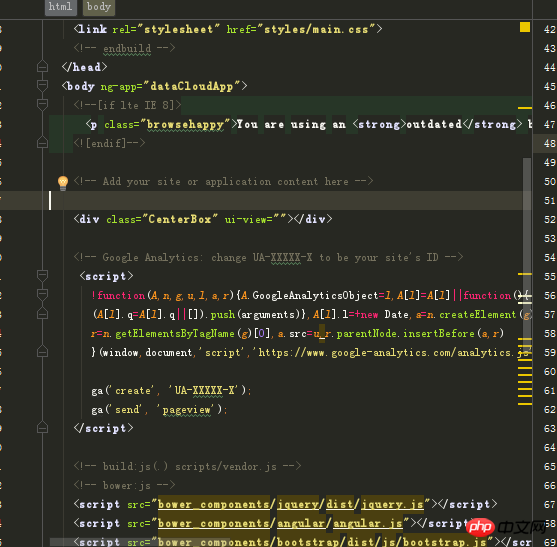
index.html

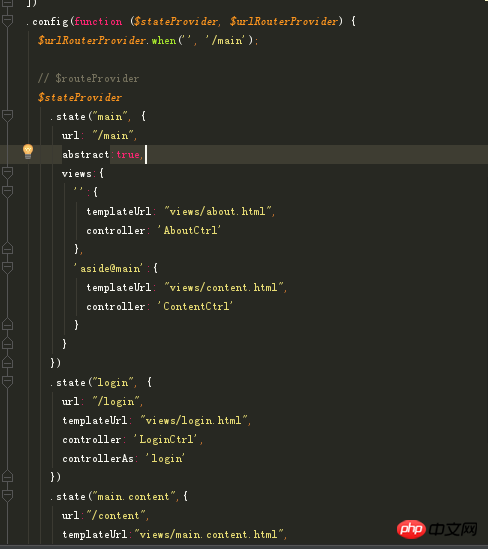
app.js

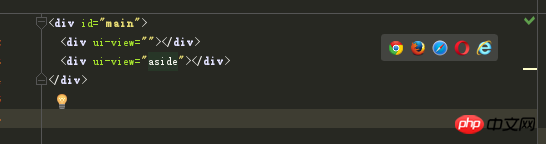
main.html

content.html

Je souhaite ajouter un en-tête et une barre latérale fixes à main.html, mais ils n'apparaissent jamais et la page est vide.
给我你的怀抱2017-05-15 17:11:48
Vérifiez si l'adresse est mal écrite dans les paramètres de routage. Si la page et le contrôleur sont corrects, il s'agit généralement d'un problème avec ui-router
.曾经蜡笔没有小新2017-05-15 17:11:48
1. Supprimez la classe ui-view dans index.html.
2. Dans le routage, $urlRouterProvider.otherwise('/main');
我想大声告诉你2017-05-15 17:11:48
Écrivez comme ceci :
.state('book', {
url: '/book',
template: '<p ui-view></p>',
abstract: true,
resolve: {
load: ['$ocLazyLoad',
function($ocLazyLoad) {
return lazyDeferred = $ocLazyLoad.load([{
files: [
'./css/book.css'
]
}, {
name: '73go.book',
files: [htmlBase + 'book/main.js']
}]);
}
]
}
})
.state('book.list', {
url: '',
templateUrl: htmlBase + 'book/list.html',
data: {
title: '需求及方案'
}
})Vous n'avez pas à vous soucier de la résolution, c'est une combinaison avec OClazyLoad
abstract : vrai, si ceci est défini, l'interface ne sera pas affichée. Vous avez défini le principal