- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

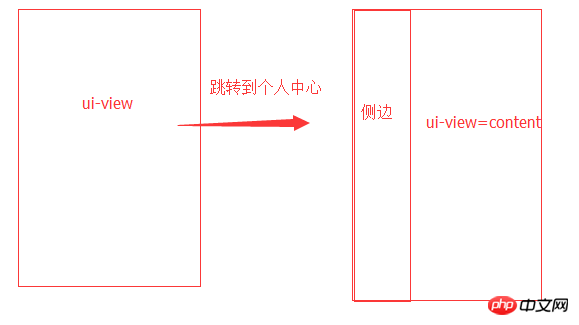
La situation spécifique est la suivante. Maintenant, un problème est le suivant : lorsque vous accédez à la page utilisateur, l'interface utilisateur de droite est vide et vous devez cliquer sur la navigation. à gauche Pour insérer un modèle, comment paramétrer la page d'affichage par défaut de la vue secondaire dans le routage ?
Code ci-dessus :
`$stateProvider
.state('user', {
url: '/user',
views: {
'': {
templateUrl: 'public/front/temphtml/usercenter/userindex.html'
}
}
})
.state('user.a', {
url: '/a',
views: {
'content@user': {
templateUrl: 'public/front/temphtml/usercenter/a.html',
controller: 'userCtrl'
}
}
})
.state('user.b', {
url: '/b',
views: {
'content@user': {
templateUrl: 'public/front/temphtml/usercenter/b.html',
controller: 'userCtrl'
}
}
})`
阿神2017-05-15 17:11:45
Testé et peut résoudre votre problème.
.state('utilisateur', {
url: '/user',
views: {
'': {
templateUrl: 'public/front/temphtml/usercenter/userindex.html' ,
controller: function($state){
$state.go('user.a');//默认显示第一个tab
}
}
} })
.state('user.a', {
url: '/a',
views: {
'content@user': {
templateUrl: 'public/front/temphtml/usercenter/a.html',
controller: 'userCtrl'
}
}})
.state('user.b', {
url: '/b',
views: {
'content@user': {
templateUrl: 'public/front/temphtml/usercenter/b.html',
controller: 'userCtrl'
}
}})`
阿神2017-05-15 17:11:45
.state('user', {
//我觉得你进到user页面直接设置你需要默认显示页面的url就好了
url: '/a',
views: {
'': {
templateUrl: 'public/front/temphtml/usercenter/a.html'
}
}
})
.state('user.a', {
url: '/a',
views: {
'content@user': {
templateUrl: 'public/front/temphtml/usercenter/a.html',
controller: 'userCtrl'
}
}
})
.state('user.b', {
url: '/b',
views: {
'content@user': {
templateUrl: 'public/front/temphtml/usercenter/b.html',
controller: 'userCtrl'
}
}
})`大家讲道理2017-05-15 17:11:45
Je définis généralement une page par défaut pour exécuter $state.go();
sous certaines conditions de jugementPar exemple, j'ai configuré le routeur d'index, puis j'ai configuré une page index.homepage
Je jugerai une fois que l'utilisateur se sera connecté à la page. Si la connexion est réussie, accédez directement à index.homepage. Bien sûr, le modèle configuré dans index.homepage est la page par défaut ;
Valeur totale, utilisez simplement $state.go() pour pointer vers un itinéraire lorsque vous en avez besoin.伊谢尔伦2017-05-15 17:11:45
Définissez la valeur par défaut :
app.config(function($urlRouterProvider){
$urlRouterProvider.when('', '/index');
});大家讲道理2017-05-15 17:11:45
Il devrait être interdit de sauter vers /user(添加属性 abstract:true). Il n’y a aucune raison de faire cela, sautez simplement sur le chemin que vous souhaitez.
我想大声告诉你2017-05-15 17:11:45
Comment résoudre le problème de retour d'adresse impliqué dans le routage multi-niveaux
PHP中文网2017-05-15 17:11:45
Le propriétaire de la question a-t-il une solution ? Veuillez répondre à la même question...