- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
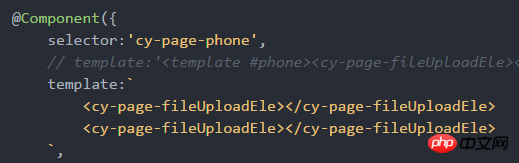
Référencez plusieurs composants enfants identiques dans un composant parent comme ceci : 
L'effet est de générer deux contrôles de téléchargement de fichiers comme suit : 
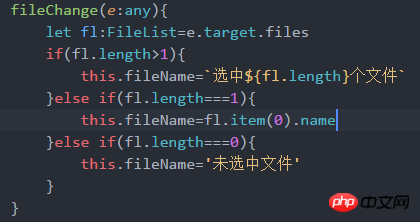
Étant donné que le contrôle est simulé à l'aide de l'entrée et de l'étiquette, vous devez obtenir le nom du fichier lorsque le contrôle de téléchargement change et le donner au contrôle pour l'affichage. Le contrôle liera les variables de liaison pertinentes. La fonction d'écoute est la suivante :

Mais pourquoi la valeur du premier contrôle change-t-elle toujours lorsque je clique sur le deuxième contrôle mais que le second ne répond pas ? 
Mise à jour
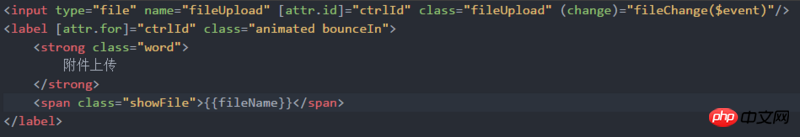
Désolé, j'ai oublié le modèle de composant de publication : 
Le problème réside dans le modèle. J'ai utilisé l'étiquette pour pour correspondre à l'ID d'entrée. Cependant, l'ID a été écrit par moi au début, donc l'opération suivante ne correspond qu'au premier ID. et pour juste le rendre dynamique~
天蓬老师2017-05-15 17:11:44
Merci pour l'invitation, le code donné est trop petit. . .
Les raisons que je suppose du problème :
1. Problème d'étiquette CSS Par exemple, la première étiquette est trop grande et couvre la deuxième zone, pensant à tort que la seconde est cliquée.
2. La portée du composant de téléchargement de fichiers n'est pas isolée. Parmi eux, cela fait référence au CTRL parent.
漂亮男人2017-05-15 17:11:44
Lorsque vous cliquez sur le deuxième contrôle, vous devriez toujours obtenir le premier contrôle. Je suppose que c'est parce que vous n'avez pas identifié les deux contrôles.
Solution :
Dans Angular 2, nous utilisons généralement @Viewchild ou @Viewchildren pour définir les identifiants de composants pour l'imbrication des composants.
@Viewchild est généralement utilisé pour un seul contrôle
@Viewchildren est utilisé pour plusieurs combinaisons de contrôles, telles que li
Donc, dans le modèle, vous pouvez écrire comme ceci :
<cy-page-fileUploadEle #upload1></cy-page-fileUploadEle>
<cy-page-fileUploadEle #upload2></cy-page-fileUploadEle> ;
Définissez ensuite ces deux propriétés dans class
@Viewchild("upload1") upload1: CyPageFileUPloadEle; (nom de classe du contrôle)
@Viewchild("upload2") upload2: CyPageFileUPloadEle;
this.upload1.nativeElement....
仅有的幸福2017-05-15 17:11:44
Si j'écris, je définirai directement la transparence de input[type="file"] sur 0, puis la taille couvrira simplement les éléments ci-dessous, afin de ne pas avoir à me soucier de l'attribut for de l'étiquette - -