- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
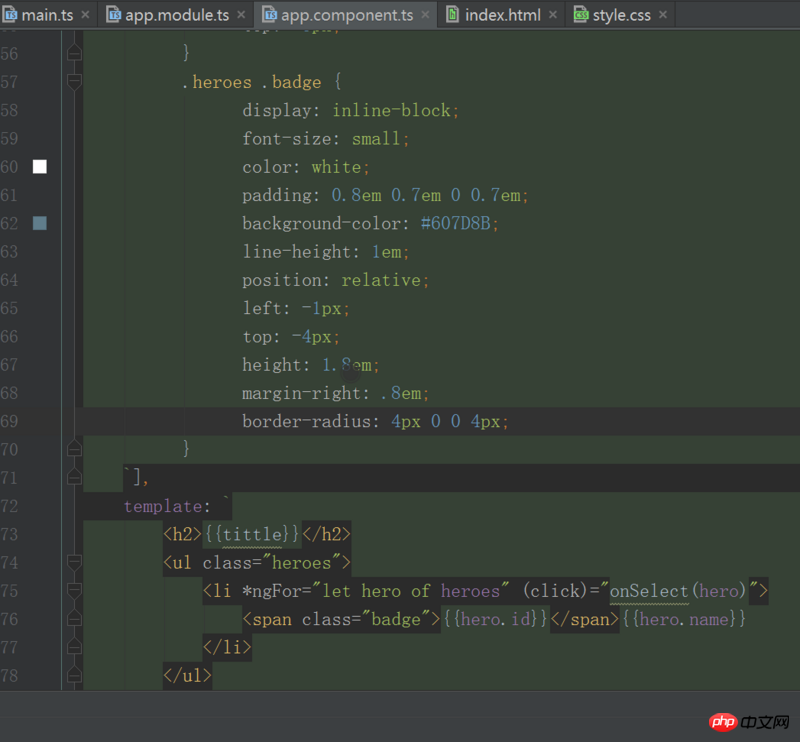
 Directement au-dessus de l'image en utilisant une chaîne de modèle multiligne es6 Mais c'est quoi ce truc vert ?>_<
Directement au-dessus de l'image en utilisant une chaîne de modèle multiligne es6 Mais c'est quoi ce truc vert ?>_<
Comment s'organiser pour se débarrasser de ces bonshommes verts


怪我咯2017-05-15 17:11:03
Quelle est votre version de WebStorm ?
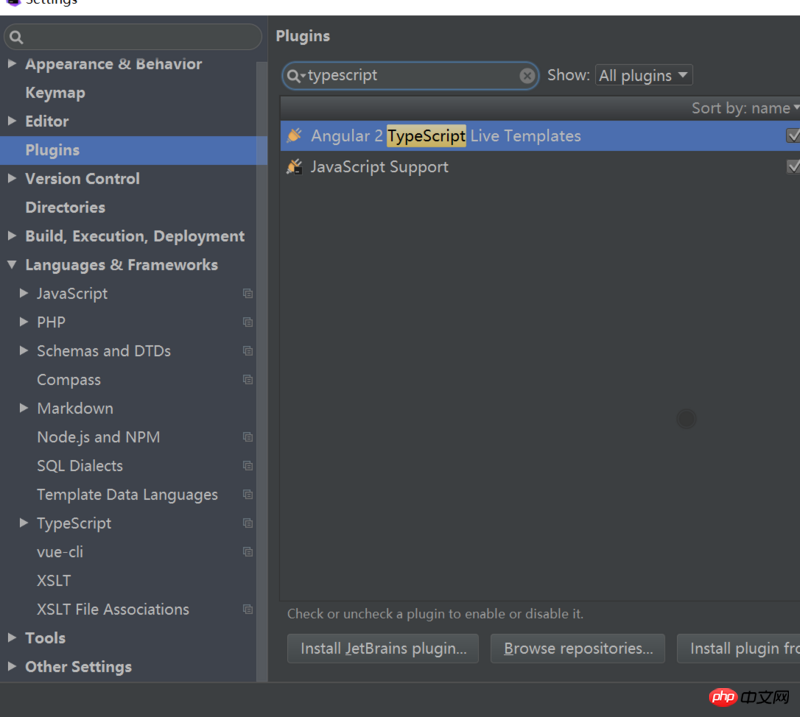
Je ne pense pas que cela ait quelque chose à voir avec le plugin Angular 2 LiveTemplate.
Regardez attentivement. La barre de défilement à droite a-t-elle changé de couleur et comporte-t-elle un avertissement ?

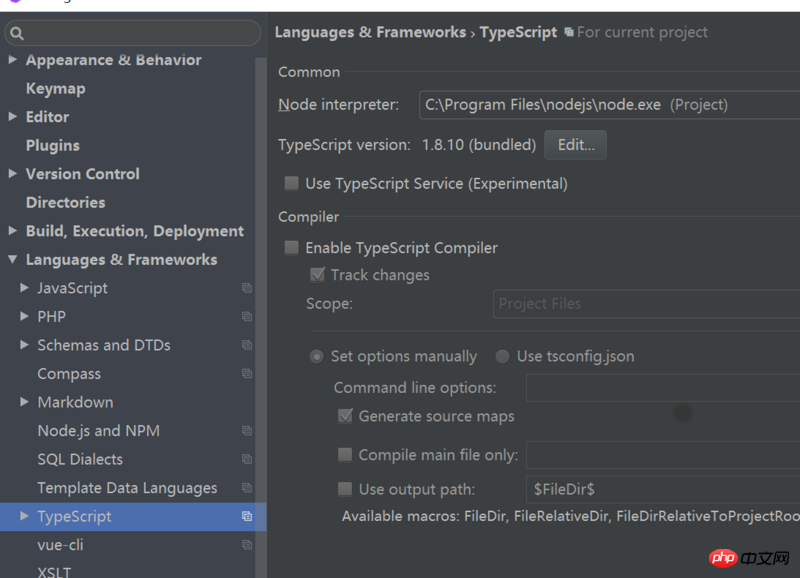
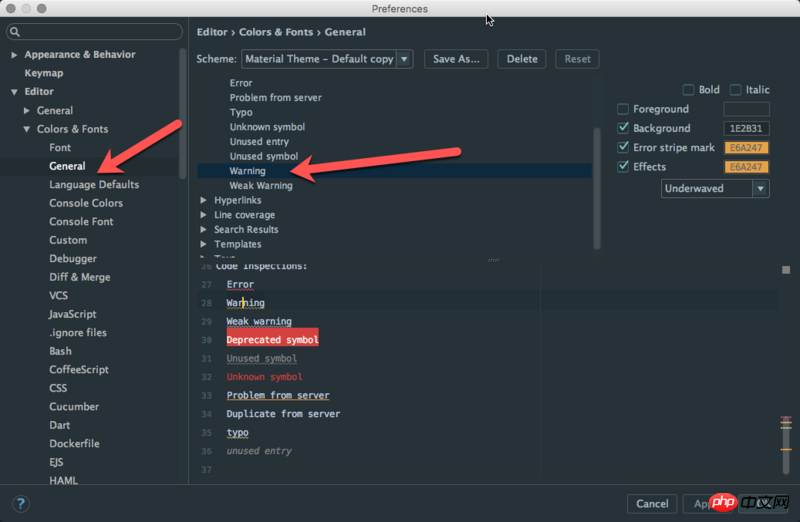
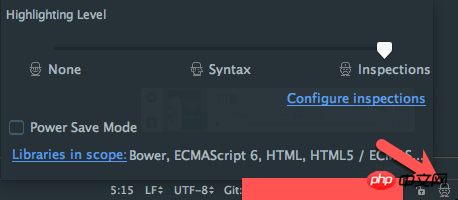
Il s’agit donc en fait de reconnaissance grammaticale. Jetez un œil à vos paramètres ici. Vous pouvez résoudre ce problème en désactivant la couleur d'arrière-plan de l'avertissement
.
Bien sûr, il existe une autre méthode qui est Supprimer l'avertissement. Cliquez sur le petit bonhomme en bas à droite :

仅有的幸福2017-05-15 17:11:03
Tout d'abord, si vous écrivez du code en Typescript, vous recommandez d'abord VsCode produit par Microsoft
Deuxièmement, voici un projet de modèle angulaire2 exquis et complet, couvrant toutes les fonctionnalités d'angular2, prenez-le pour référence
https:// github.com/ntesmail/a...
C'est tellement utile N'oubliez pas de l'aimer ! !