- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
1. Comment implémenter le changement de page coulissant en angulaire
2.
<ion-slides lass="swiper_page" options="setting.pageSwiperOptions" slider="homePageSlider" does-continue="true"
auto-play="false" slide-interval="5000">
<ion-slide-page ng-repeat="channel in globalData.navBarChannels">
<ion-content lazy-scroll class='has-header' img-parent-box-height="true">
<p ng-if="data.narBarChannelIndex == $index">
<!-------------------- 文章列表(二次迭代) ----------------------->
<section class="article_temp_parent"
ng-repeat="article in data.articlesList"
ng-click="$event.stopPropagation();action.toArticleDetailPage(article.id)">
<!-- 三张小图 -->
<p class="article_template article_three_img_template" ng-if="article.temp_type == '3'">
<p class="header one_line_text">{{article.title || article.summary}}</p>
<p class="content">
<p class="img_content clearfix">
<span class="item_pic_verticle pull_left"
ng-repeat="article_image in article.temp_url track by $index">
<img src=""
image-lazy-src="{{globalAction.imageResize(article_image,'@378w_255h_1e_1c') || 'img/default/xinshui_small_icon.jpg'}}"
lazy-scroll-resize="true"
class="three_img"
onerror="this.src='img/default/xinshui_icon.jpg'"/>
</span>
</p>
</p>
<p class="footer">
<ul class="flex_box">
<li class="list_sub_item"
ng-click="$event.stopPropagation();action.toBigVDetailPage(article.bigv.id);">
<img src=""
ng-src="{{article.bigv.avatar_url || 'img/default/default_bigv_avatar_img.png'}}"
onerror="this.src='img/default/default_bigv_avatar_img.png'"
class="avatar_xxxs"/>
</li>
<li class="list_sub_item bigv_name"
ng-click="$event.stopPropagation();action.toBigVDetailPage(article.bigv.id);">
<p class="one_line_text">{{article.bigv.realname}}</p>
</li>
<li class="list_sub_item"
ng-click="$event.stopPropagation();action.toBigVDetailPage(article.bigv.id);">
<span class="remark_value flex_box">
<var class="list_sub_item remark_value_text">言值</var>
<var class="list_sub_item remark_value_count">{{article.bigv.speech_weight || '待'}}</var>
</span>
</li>
<li class="list_sub_item">
<span ng-if="article.time_show">{{article.index_time}}</span>
</li>
</ul>
<!--<p class="article_time" ng-if="article.time_show">{{article.publish_on}}</p>-->
</p>
</p>
</ion-content>
</ion-slide-page>
</ion-slides>
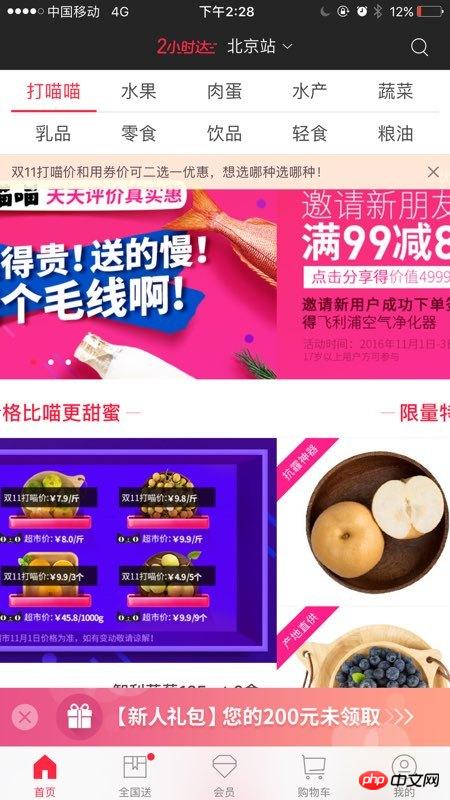
3. Effet de capture d'écran de la page d'accueil de Daily Fresh 

4. Je ne sais pas ce qu'utilise « Daily Fresh ». La commutation est fluide et les données se chargent rapidement, je ne sais pas si le stockage local est utilisé. changez de page, le contenu de la page existe toujours.
伊谢尔伦2017-05-15 17:10:45
Angular n'a pas de roue pré-écrite à utiliser, mais il existe des instructions de carrousel dans l'interface utilisateur bootstrap http://angular-ui.github.io/b...
Vous pouvez également utiliser swiper
PHP中文网2017-05-15 17:10:45
有轮子,mark 回去给你发。
Une directive complémentaire pour la ion-slide-box, qui ajoute des onglets à la boîte à diapositives, connue de la spécification Android Material Design
https://github.com/JKnorr91/i...
Ce composant est le wrapper de la slidebox ionique. Cela contiendra des onglets/icônes en haut de la slidebox. Cliquer sur les onglets/icônes déclenchera la slidebox pour accéder à la page correspondante.
http://market.ionic.io/plugin...