Bases de l'interaction WebView et JavaScript
Introduction à cette section :
Dans la section précédente, nous avons étudié WebView d'Android (affichage de page Web), et je pense que nous avons compris l'utilisation de base de WebView
< 🎜 ; >Ce que nous allons apprendre dans cette section, c'est utiliser :HTML -> JS ->Java pour compléter la communication entre HTML5 et les téléphones Android Visites d'échange ! Bon, sans plus tarder, y a-t-il du vrai ? Expérimentons cette connexion subtile en écrivant du code~
PS : Pour plus de commodité, le HTML utilisé dans cette section est sous forme de fichiers Mettez-le dans le répertoire assets , passe juste loadUrl("file:///android_asset/~") peut charger le code HTML correspondant~
1 étapes de base expliquées :
Tout d'abord. , nous définissons une classe pour exposer les données, et JS appelle Android via la méthode exposée par cette classe (Public) !
Ensuite , on utilise le code suivant dans l'Activité de la page où se trouve la WebView :
webview.getSettings().setJavaScriptEnabled(true);
webview.addJavascriptInterface(object, "name");
Par exemple : < input type=" bouton" value="Toast prompt" onclick="name.showToast('haha');"/>
De plus, setJavaScriptEnabled est
valable uniquement dans les systèmes avant Android 4.4 ! ! ! Dans la section suivante, nous expliquerons Android 4.4 et versions ultérieures
Changements dans WebKit et à quoi faut-il faire attention !
2. Exemples d'utilisation : 1) HTML affiche la boîte de dialogue de Toast et de la liste ordinaire via JS
Exécution du rendu :


Implémentation du code :
Préparez d'abord notre fichier HTML, créez-le et placez-le dans le répertoire des actifs :demo1.html:
Js调用AndroidPersonnalisez un objet Object, et js appelle Android
MyObject.java via les méthodes exposées par cette classe :
/**
* Created by Jay on 2015/9/11 0011.
*/
public class MyObject {
private Context context;
public MyObject(Context context) {
this.context = context;
}
//将显示Toast和对话框的方法暴露给JS脚本调用
public void showToast(String name) {
Toast.makeText(context, name, Toast.LENGTH_SHORT).show();
}
public void showDialog() {
new AlertDialog.Builder(context)
.setTitle("联系人列表").setIcon(R.mipmap.ic_lion_icon)
.setItems(new String[]{"基神", "B神", "曹神", "街神", "翔神"}, null)
.setPositiveButton("确定", null).create().show();
}
}Enfin MainActivity.java, activez la prise en charge de JavaScript, puis exposez l'objet via addJavascriptInterface~
public class MainActivity extends AppCompatActivity {
private WebView wView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
wView = (WebView) findViewById(R.id.wView);
wView.loadUrl("file:///android_asset/demo1.html");
WebSettings webSettings = wView.getSettings();
//①设置WebView允许调用js
webSettings.setJavaScriptEnabled(true);
webSettings.setDefaultTextEncodingName("UTF-8");
//②将object对象暴露给Js,调用addjavascriptInterface
wView.addJavascriptInterface(new MyObject(MainActivity.this), "myObj");
}
}2) HTML appelle trois via JS Différentes boîtes de dialogue
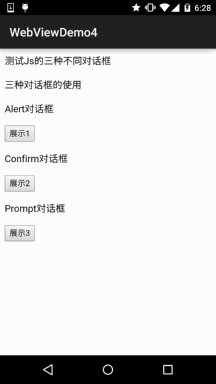
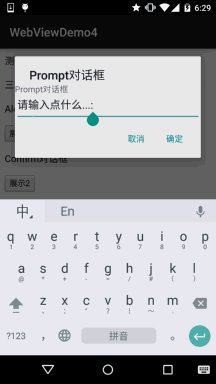
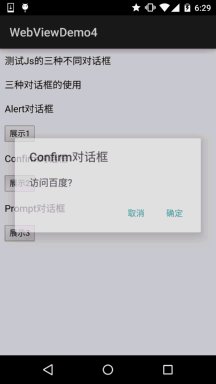
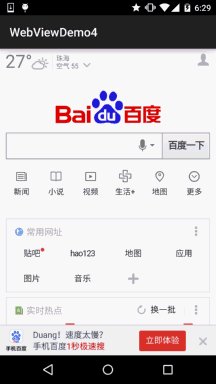
Exécution des rendus :

Code d'implémentation :
Première mise un fichier html dans le répertoire assets :demo2.html :
<meta http-equiv = "Content-Type" content="text/html;charset=UTF-8"
测试Js的三种不同对话框 function alertFun()
{
alert("Alert警告对话框!");
}
function confirmFun()
{
if(confirm("访问百度?"))
{location.href = "http://www.baidu.com";}
else alert("取消访问!");
}
function promptFun()
{
var word = prompt("Prompt对话框","请输入点什么...:");
if(word)
{
alert("你输入了:"+word)
}else{alert("呵呵,你什么都没写!");}
}







