TableLayout (mise en page du tableau)
Introduction à cette section :
Auparavant, nous avons découvert la disposition linéaire (LinearLayout) et la disposition relative (RelativeLayout), qui sont couramment utilisées dans le développement réel. En fait, apprendre ces deux-là est fondamentalement suffisant. L'auteur utilise ces deux-là davantage dans le développement réel. Bien sûr, en tant que programmeur qui aime apprendre, Ils aiment tous creuser les problèmes de racine, donc même s'ils ne l'utilisent pas beaucoup, il est quand même nécessaire d'apprendre l'utilisation de base. Peut-être qu'un jour vous pourrez l'utiliser ! Vous le pensez, c’est bien d’apprendre plus de choses et vous ne subirez aucun inconvénient ! Bon, arrêtons de dire des bêtises et commençons à étudier cette section. Dans cette section, nous apprendrons. La troisième mise en page sous Android : TableLayout (mise en page de table) !
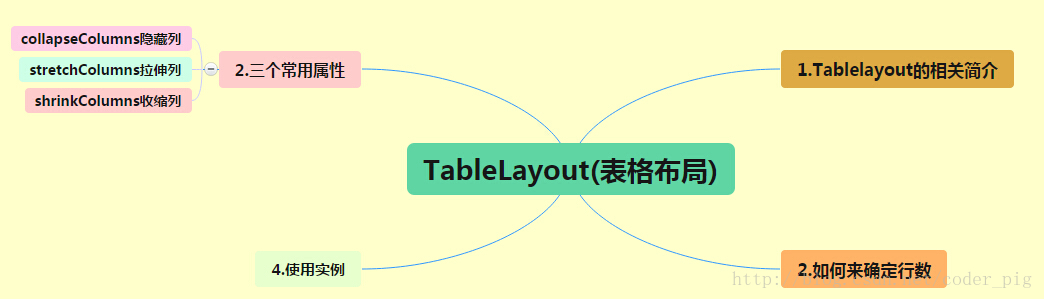
Feuille de route d'apprentissage pour cette section
Analyse de la feuille de route : À partir de la feuille de route ci-dessus, vous pouvez voir la L'utilisation de TableLayout est encore très simple. Il s'agit simplement de déterminer le nombre de lignes du tableau et de l'utiliser. Utilisez simplement ces trois attributs pour définir l'élément d'une certaine colonne dans chaque ligne afin qu'il soit masqué, étiré ou réduit !
2. Introduction à TableLayout
Je crois que les amis qui ont appris le HTML savent que nous pouvons utiliser << ; td > peut générer un tableau HTML, Android nous permet également d'utiliser des tableaux pour organiser les composants, c'est-à-dire les lignes et les colonnes, parlons de TableLayout dans cette section ! Mais contrairement à la disposition GridLayout (grid) introduite après Android 4.0 dont nous parlerons plus tard, vous pouvez directement définir autant de lignes et de colonnes que vous le souhaitez !
3. Comment déterminer le nombre de lignes et de colonnes
① Si nous ajoutons un composant directement à TableLayout, alors ce composant sera complet Une ligne ! ! !
② Si nous voulons avoir plusieurs composants sur une ligne, nous devons ajouter un conteneur TableRow et y jeter tous les composants !
③Le nombre de composants dans tablerow détermine le nombre de colonnes qu'il y a dans la ligne, et la largeur de la colonne est déterminée par la cellule la plus large de la colonne
④L'attribut layout_width de tablerow est par défaut fill_parent, et il ne prendra pas effet si nous le définissons nous-mêmes sur d'autres valeurs ! ! ! Mais layout_height est par défaut wrapten-content, mais nous pouvons définir la taille nous-mêmes !
⑤La largeur de la disposition entière du tableau dépend de la largeur du conteneur parent (occupe le conteneur parent lui-même)
⑥Combien de lignes y a-t-il cela dépend de vous. Comptez simplement, il y a une ligne pour chaque ligne de table et une ligne pour chaque composant individuel ! Combien de colonnes y a-t-il dans tableRow ? Le nombre de composants, le plus grand nombre de composants est le nombre de colonnes de TableLayout
Trois attributs communs
android. :collapseColumns: Définissez le numéro de la colonne qui doit être masquée
android:shrinkColumns:Définissez le numéro de la colonne qui peut être rétréci
android:stretchColumns:Définissez le numéro de colonne de la colonne à étirer en exécutantLes numéros de colonnes des trois attributs ci-dessus sont tous comptés à partir de 0, par exemple, ShrinkColunmns = "2", correspondant à la troisième colonne !
Vous pouvez définir plusieurs , séparés par des virgules telles que "0,2", si toutes les colonnes sont valides , alors utilisez " Le signe *" peut être utilisé
En plus de ces trois attributs communs, il existe également deux attributs, à savoir le saut de grille et la fusion de cellules, qui sont similaires au tableau en HTML :android:layout_column="2": signifie que saute le deuxième et l'affiche directement sur la troisième grille, en commençant à partir de 1 !
android:layout_span =" 4": signifie fusionne 4 cellules, ce qui signifie que ce composant occupe 4 cellules
Exemple d'utilisation de l'attribut :
①collapseColumns (colonnes masquées)
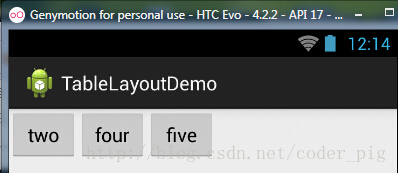
Processus : après avoir défini 5 boutons dans TableRow, ajoutez les attributs suivants au TableLayout le plus externe : android:collapseColumns = "0,2", qui consiste à masquer les première et troisième colonnes. Le code est le suivant :
android:id="@+id/TableLayout2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:collapseColumns= "0,2" >
<TableRow>
<Bouton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="one" / >
<Bouton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="two" / >
<Bouton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="trois" / >
<Bouton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="four" / >
<Bouton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="five" / >
</TableRow>
</TableLayout>
Rendu en cours d'exécution :

②stretchColumns (colonne extensible)
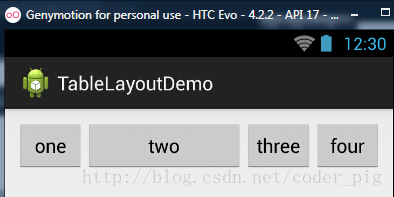
Processus : quatre boutons sont définis dans TableLayout, puis le calque le plus externe Ajoutez les propriétés suivantes au TableLayout : android:stretchColumns = "1"
Définissez la deuxième colonne pour qu'elle soit une colonne extensible afin que la colonne remplisse tout l'espace restant dans cette ligne. Le code est le suivant :
android:id="@+id/TableLayout2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:stre tchColonnes= "1" >
<TableRow>
<Bouton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="one" />
<Bouton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="deux" />
<Bouton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="trois" />
<Bouton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="four" />
</TableRow>
</TableLayout>
Rendu en cours d'exécution :

③shrinkColumns (réduire les colonnes)
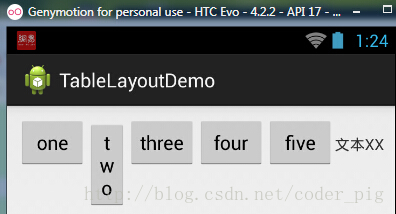
Étapes : Afin de démontrer l'effet, 5 boutons et une zone de texte sont configurés ici, ajoutez les attributs suivants au TableLayout le plus externe : android:shrinkColumns = "1"
Définissez la deuxième colonne comme une colonne rétractable, le code est le suivant :
android:id="@+id/TableLayout2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:shrinkColumns= "1" >
<TableRow>
<Bouton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="one" / >
<Bouton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="two" / >
<Bouton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="trois" / >
<Bouton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="four" / >
<Bouton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="five" / >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="文本XX" />
</TableRow>
</TableLayout>
Capture d'écran en cours d'exécution :

Sur la photo, nous pouvons voir que les deux boutons sont pressés en bandes. Il s'agit d'une contraction, afin de garantir que la table puisse s'adapter. La largeur du conteneur parent ! Quant aux deux autres attributs, je ne les expliquerai pas. Leur utilisation est la même qu’en HTML ! Si vous êtes intéressé, vous pouvez le rechercher !
5. Exemple d'utilisation
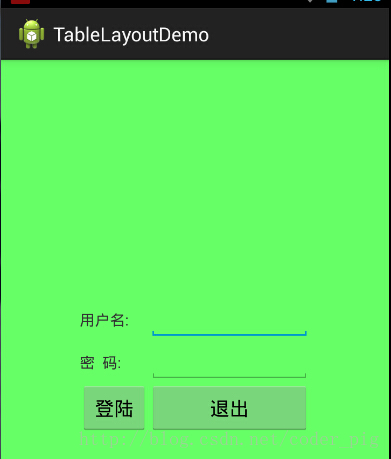
Utilisez TableLayout pour compléter une interface de connexion simple :

Analyse du processus :
① Appelez l'attribut de gravité et définissez-le sur center_vertical pour centrer verticalement les composants dans la mise en page
② Changez la première et la quatrième colonne est défini pour être extensible
③Ajoutez deux TextViews à chaque TableRow pour étirer et remplir la ligne, afin que le tableau puisse être centré horizontalement
android:stretchColumns= "0,3" est défini sur 0,3 pour remplir les deux côtés afin que la partie médiane puisse être centrée
Le code détaillé est le suivant :
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/TableLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android : stretchColumns="0,3"
android:gravity="center_vertical"
android:background="../style/images/android-tutorial-tablelayout.html"
>
<TableRow>
<TextView />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="用户名:"/>
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:minWid th="150dp"/>
<TextView />
</TableRow>
<TableRow>
<TextView />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="密 码:"
/>
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:minWidth="150dp"
/>
<TextView />
</TableRow>
<TableRow>
<TextView />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="登陆"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="退出"/>
<TextView />
</TableRow>
</TableLayout>6. Problèmes trouvés
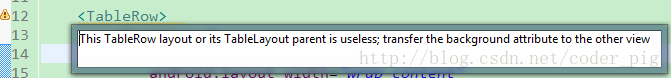
Je pense que vous rencontrerez cet avertissement lors de l'utilisation de TableRow de TableLayout :
Bien sûr, le programme pouvez encore courir, mais peut-être êtes-vous un patient atteint de trouble obsessionnel-compulsif et vous êtes mécontent lorsque vous voyez le point d'exclamation jaune ! La méthode pour résoudre cet avertissement est également très étrange : tant qu'il y a 2 TableRows ou plus dans votre TableLayout !
Résumé de cette section :
D'accord, c'est tout pour la troisième mise en page d'Android : TableLayout~ Ce n'est rien de plus que l'utilisation de cinq attributs, le développement réel Nous n’utilisons pas beaucoup la disposition des tableaux, il suffit de connaître l’utilisation simple et c’est tout !