Exemples de fragments - implémentation simple de fragments de liste d'applications d'actualités (shopping)
Introduction à cette section :
Je pense que tout le monde connaît les applications qui cliquent sur une liste puis saisissent des détails. C'est plus courant dans les applications d'achat et les applications d'actualités : Parlons brièvement de la logique du processus !
Explication du flux logique :
Il se trouve que la machine de test de la fille de test de l'entreprise avait l'application de 9 yuans 9 dans la rue Chu Chu installés , Haha, étudiez-le comme ceci :
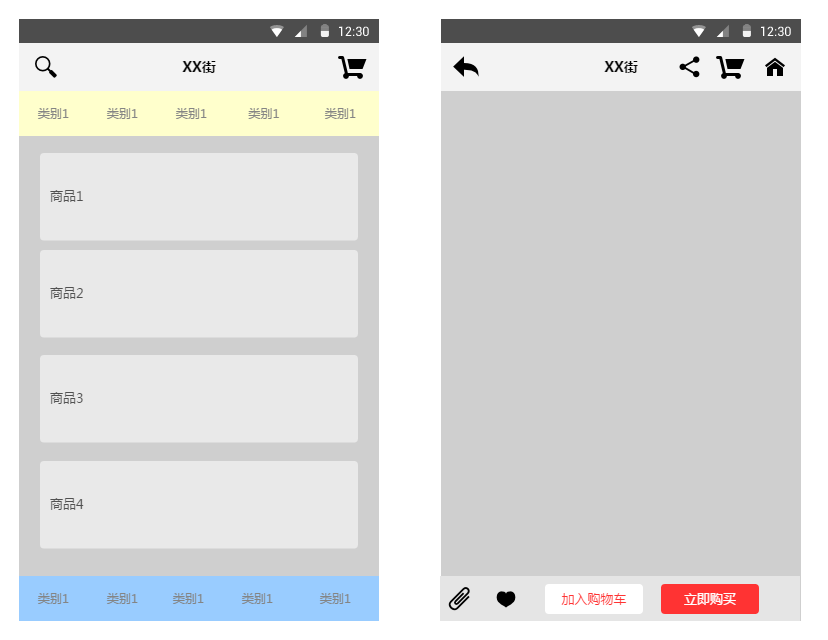
Hehe, de nombreuses applications sur le marché ressemblent à ceci, et cela peut être implémenté en utilisant le fragment que nous avons appris : Peut-être que l'animation gif n'est pas visible clairement, alors j'ai utilisé l'outil de prototype d'interface pour dessiner un aperçu :

C'est à peu près tout. , généralement FrameLayout, puis nous remplacerons un fragment Vous pouvez également l'ajouter à ce conteneur, et il y a une liste dans ce fragment. Lorsque nous cliquons sur un élément dans cette liste, Le Fragment dans le conteneur intermédiaire sera remplacé par le Fragment correspondant aux informations détaillées. Si on remplace simplement, L'état du premier fragment ne sera pas enregistré et l'utilisateur devra recommencer la navigation depuis le début. C'est certainement très gênant. Résolvez ce problème grâce à addtobackStack et popbackstack de la pile Fragment ! Lors du remplacement, nous serons remplacés Le fragment est ajouté à la pile lorsque l'utilisateur clique sur le bouton Précédent, popbackstack est appelé pour afficher la pile. Pour une implémentation spécifique, voir le code suivant. Exemple!
2. Exemple de code : Implémentation d'une liste d'applications d'actualités simple et changement de contenu
Rendu des opérations :

Code d'implémentation :
Étape 1 : Implémentez d'abord la disposition des deux fragments et de l'activité
fg_newlist .xml:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="../style/images/white" android:orientation="horizontal"> <ListView android:id="@+id/list_news" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>
fg_context.xml:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/txt_content" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:textColor="../style/images/blue" android:textSize="20sp" /> </LinearLayout>
activity_main.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:id="@+id/txt_title" android:layout_width="match_parent" android:layout_height="56dp" android:background="../style/images/blue" android:textColor="../style/images/white" android:text="新闻列表" android:textSize="20sp" android:textStyle="bold" android:gravity="center"/> <FrameLayout android:id="@+id/fl_content" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_below="@id/txt_title"/> </RelativeLayout>
Étape 2 : Implémentez notre classe Business Bean et notre classe BaseAdapter personnalisée :
Data.java:
/**
* Created by Jay on 2015/9/6 0006.
*/
public class Data {
private String new_title;
private String new_content;
public Data(){}
public Data(String new_title, String new_content) {
this.new_title = new_title;
this.new_content = new_content;
}
public String getNew_title() {
return new_title;
}
public String getNew_content() {
return new_content;
}
public void setNew_title(String new_title) {
this.new_title = new_title;
}
public void setNew_content(String new_content) {
this.new_content = new_content;
}
}MyAdapter.java :
/**
* Created by Jay on 2015/9/6 0006.
*/
public class MyAdapter extends BaseAdapter{
private List<Data> mData;
private Context mContext;
public MyAdapter(List<Data> mData, Context mContext) {
this.mData = mData;
this.mContext = mContext;
}
@Override
public int getCount() {
return mData.size();
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder;
if(convertView == null){
convertView = LayoutInflater.from(mContext).inflate(R.layout.list_item,parent,false);
viewHolder = new ViewHolder();
viewHolder.txt_item_title = (TextView) convertView.findViewById(R.id.txt_item_title);
convertView.setTag(viewHolder);
}else{
viewHolder = (ViewHolder) convertView.getTag();
}
viewHolder.txt_item_title.setText(mData.get(position).getNew_title());
return convertView;
}
private class ViewHolder{
TextView txt_item_title;
}
}Étape 3 : Implémentation de MainActivity
MainActivity.java:
public class MainActivity extends AppCompatActivity {
private TextView txt_title;
private FrameLayout fl_content;
private Context mContext;
private ArrayList<Data> datas = null;
private FragmentManager fManager = null;
private long exitTime = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = MainActivity.this;
fManager = getFragmentManager();
bindViews();
datas = new ArrayList<Data>();
for (int i = 1; i <= 20; i++) {
Data data = new Data("新闻标题" + i, i + "~新闻内容~~~~~~~~");
datas.add(data);
}
NewListFragment nlFragment = new NewListFragment(fManager, datas);
FragmentTransaction ft = fManager.beginTransaction();
ft.replace(R.id.fl_content, nlFragment);
ft.commit();
}
private void bindViews() {
txt_title = (TextView) findViewById(R.id.txt_title);
fl_content = (FrameLayout) findViewById(R.id.fl_content);
}
//点击回退键的处理:判断Fragment栈中是否有Fragment
//没,双击退出程序,否则像是Toast提示
//有,popbackstack弹出栈
@Override
public void onBackPressed() {
if (fManager.getBackStackEntryCount() == 0) {
if ((System.currentTimeMillis() - exitTime) > 2000) {
Toast.makeText(getApplicationContext(), "再按一次退出程序",
Toast.LENGTH_SHORT).show();
exitTime = System.currentTimeMillis();
} else {
super.onBackPressed();
}
} else {
fManager.popBackStack();
txt_title.setText("新闻列表");
}
}
}Étape 4 : Implémentation du fragment de liste :
NewListFragment.java :
package com.jay.fragmentdemo4;
import android.app.Fragment;
import android.app.FragmentManager;
import android.app.FragmentTransaction;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.ListView;
import android.widget.TextView;
import java.util.ArrayList;
/**
* Created by Jay on 2015/9/6 0006.
*/
public class NewListFragment extends Fragment implements AdapterView.OnItemClickListener {
private FragmentManager fManager;
private ArrayList<Data> datas;
private ListView list_news;
public NewListFragment(FragmentManager fManager, ArrayList<Data> datas) {
this.fManager = fManager;
this.datas = datas;
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fg_newlist, container, false);
list_news = (ListView) view.findViewById(R.id.list_news);
MyAdapter myAdapter = new MyAdapter(datas, getActivity());
list_news.setAdapter(myAdapter);
list_news.setOnItemClickListener(this);
return view;
}
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
FragmentTransaction fTransaction = fManager.beginTransaction();
NewContentFragment ncFragment = new NewContentFragment();
Bundle bd = new Bundle();
bd.putString("content", datas.get(position).getNew_content());
ncFragment.setArguments(bd);
//获取Activity的控件
TextView txt_title = (TextView) getActivity().findViewById(R.id.txt_title);
txt_title.setText(datas.get(position).getNew_content());
//加上Fragment替换动画
fTransaction.setCustomAnimations(R.anim.fragment_slide_left_enter, R.anim.fragment_slide_left_exit);
fTransaction.replace(R.id.fl_content, ncFragment);
//调用addToBackStack将Fragment添加到栈中
fTransaction.addToBackStack(null);
fTransaction.commit();
}
}Étape 5 : Implémentation du fragment de contenu :
NewContentFragment.java:
/**
* Created by Jay on 2015/9/6 0006.
*/
public class NewContentFragment extends Fragment {
NewContentFragment() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fg_content, container, false);
TextView txt_content = (TextView) view.findViewById(R.id.txt_content);
//getArgument获取传递过来的Bundle对象
txt_content.setText(getArguments().getString("content"));
return view;
}
}Le code est très simple, donc je ne vais pas l'expliquer lentement ~
3 .Code télécharger
FragmentDemo5.zip : Télécharger FragmentDemo5.zip
Résumé de cette section :
En raison de contraintes de temps, il n'y a pas d'explication détaillée. L'exemple de code est également très simple, ce qui le rend plus facile à comprendre pour les débutants ! Si vous souhaitez l'utiliser dans des projets réels, vous devez apporter quelques modifications ~ ! Ok, c'est tout pour cette section, merci~









