Collection d'animations Android entre animations
Introduction à cette section :
Cette section apporte la deuxième des trois animations dans Android - l'animation tween (Tween), qui est différente de l'animation frame apprise précédemment, l'animation frame Il simule les effets d'animation en lisant continuellement des images, et les développeurs d'animation interpolaire n'ont qu'à spécifier début de l'animation et fin de l'animation "images clés", Les « images intermédiaires » des changements d'animation sont calculées et complétées par le système ! D'accord, commençons cette section ~
1. Classification de l'animation d'interpolation et de l'interpolateur
Les effets d'animation d'interpolation pris en charge par Andoird sont les suivants, ou Parlons de quatre types. . Le cinquième n'est qu'une combinaison des précédents~
- AlphaAnimation : Effet de dégradé de transparence, vous pouvez spécifier la transparence de début et de fin lors de la création, et aussi. Durée animée Temps, plage de transparence (0,1), 0 est complètement transparent, 1 est complètement opaque correspondant à la balise <alpha/>
- ScaleAnimation : effet de dégradé d'échelle lors de la création, vous devez spécifier le rapport de mise à l'échelle de début et de fin, ainsi que le point de référence de mise à l'échelle. Il y a aussi la durée de l'animation correspondant à la balise <scale/>
- TranslateAnimation : effet de dégradé de déplacement, précisez les positions de début et de fin lors de la création, et précisez la durée de l'animation Réglez simplement l'heure ; correspond à la balise <translate/>
- RotateAnimation : effet de dégradé de rotation, précise l'angle de rotation de début et de fin de l'animation lors de la création, ainsi que l'animation Durée et axe de rotation ; correspondant à la balise <rotate/>
- AnimationSet : dégradé combiné, qui est une combinaison des dégradés précédents, correspondant à < ; set/> tag
Avant de commencer à expliquer l'utilisation de diverses animations, nous devons d'abord expliquer une chose : Interpolateur
est utilisé pour contrôler la vitesse de changement de l'animation. Il peut être compris comme un moteur de rendu d'animation. Bien sûr, nous pouvons également implémenter Interpolator nous-mêmes. Interface, vous pouvez contrôler vous-même la vitesse de changement d'animation, et Android nous a fourni cinq classes d'implémentation parmi lesquelles choisir :
- LinearInterpolator : L'animation change à une vitesse uniforme
- AccelerateInterpolator : L'animation change lentement là où elle commence, puis commence à accélérer
- AccelerateDecelerateInterpolator : La vitesse change lentement au début et à la fin de l'animation, et accélère au milieu
- CycleInterpolator : L'animation boucle pour un spécifique. nombre de fois, et la vitesse de changement est sinusoïdale. La courbe change : Math.sin(2 * mCycles * Math.PI * input)
- DecelerateInterpolator : Change plus rapidement au début de l'animation, puis commence à ralentir
- AnticipateInterpolator : Inverser, changez d'abord une section dans le sens opposé, puis accélèrez la lecture
- AnticipateOvershootInterpolator : Commencez en arrière, puis avancez une certaine valeur et revenez à la finale value
- BounceInterpolator : Jump La valeur sautera lorsqu'elle atteindra la valeur cible. Par exemple, la valeur cible est 100 et les valeurs suivantes peuvent être 85, 77, 70. , 80, 90, 100
- OvershottInterpolator : rebond, enfin dépasser la valeur cible puis passer lentement à la valeur cible
Et cette chose, nous avons généralement utilisez-le lors de l'écriture de fichiers XML d'animation, l'attribut est :android:interpolator, La valeur correspondante ci-dessus est : @android:anim/linear_interpolator, qui est en fait la nomenclature des cas de chameaux modifiée pour être soulignée. AccelerateDecelerateInterpolator correspond à : @android:anim/accelerate_decelerate_interpolator !
2. Explication détaillée des différentes animations
Le android:duration voici la durée de l'animation, l'unité est en millisecondes~
1) AlphaAnimation (dégradé de transparence)
anim_alpha.xml :
<alpha xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:anim/accelerate_decelerate_interpolator" android:fromAlpha="1.0" android:toAlpha="0.1" android:duration="2000"/>
Explication de l'attribut :
fromAlpha : Début de la transparence
toAlpha : Fin de la transparence
La plage de transparence est : 0-1, complètement transparente - complètement opaque
2) ScaleAnimation (dégradé d'échelle)
anim_scale.xml :
<scale xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:anim/accelerate_interpolator" android:fromXScale="0.2" android:toXScale="1.5" android:fromYScale="0.2" android:toYScale="1.5" android:pivotX="50%" android:pivotY="50%" android:duration="2000"/>
Explication de l'attribut :
- fromXScale/fromYScale : Le rapport de départ de mise à l'échelle le long de l'axe X/Y
- toXScale/ toYScale : La proportion finale de mise à l'échelle le long de la position du bord, par exemple 50 %, est basée sur l'image Le centre est le point de l'axe central
- 3) TranslateAnimation (gradient de déplacement)
anim_translate.xml
:<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:fromXDelta="0"
android:toXDelta="320"
android:fromYDelta="0"
android:toYDelta="0"
android:duration="2000"/>
Explication de la propriété :
fromXDelta
/
fromYDelta: coordonnées X/Y de la position de départ de l'animation
- toXDelta/toYDelta : coordonnées X/Y de la position finale de l'animation
- 4) RotateAnimation (dégradé de rotation)
anim_rotate.xml
: <rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:fromDegrees="0"
android:toDegrees="360"
android:duration="1000"
android:repeatCount="1"
android:repeatMode="reverse"/>
Explication de l'attribut :
- fromDegrees/toDegrees : l'angle de début/fin de la rotation
- repeatCount : le nombre de rotations, La valeur par défaut est 0, ce qui représente une fois. S'il s'agit d'une autre valeur, telle que 3, il tourne 4 fois. De plus, lorsque la valeur est -1 ou infinie, cela signifie que l'animation ne s'arrêtera jamais
- repeatMode : Définissez le mode de répétition, la valeur par défaut est restart, mais seulement lorsque RepeatCount est supérieur à 0 ou infini ou -1 heure est efficace. Vous pouvez également le régler sur inverse, ce qui signifie que lorsque l'animation est affichée plusieurs fois, elle se déplacera dans la direction opposée !
5) AnimationSet (combinaison dégradé)
C'est très simple, c'est juste une combinaison des animations précédentes~
anim_set.xml:
<set xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:anim/decelerate_interpolator" android:shareInterpolator="true" > <scale android:duration="2000" android:fromXScale="0.2" android:fromYScale="0.2" android:pivotX="50%" android:pivotY="50%" android:toXScale="1.5" android:toYScale="1.5" /> <rotate android:duration="1000" android:fromDegrees="0" android:repeatCount="1" android:repeatMode="reverse" android:toDegrees="360" /> <translate android:duration="2000" android:fromXDelta="0" android:fromYDelta="0" android:toXDelta="320" android:toYDelta="0" /> <alpha android:duration="2000" android:fromAlpha="1.0" android:toAlpha="0.1" /> </set>
3. Écrivez un exemple pour en faire l'expérience
D'accord, écrivons un exemple en utilisant l'animation écrite ci-dessus. Comprenons quoi. l'animation interpolaire est : Commençons par une mise en page simple : activity_main.xml :
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <Button android:id="@+id/btn_alpha" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="透明度渐变" /> <Button android:id="@+id/btn_scale" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="缩放渐变" /> <Button android:id="@+id/btn_tran" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="位移渐变" /> <Button android:id="@+id/btn_rotate" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="旋转渐变" /> <Button android:id="@+id/btn_set" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="组合渐变" /> <ImageView android:id="@+id/img_show" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_marginTop="48dp" android:src="@mipmap/img_face" /> </LinearLayout>
Ok, puis allez dans notre MainActivity.java, qui est également très simple, appelez simplement AnimationUtils. chargerAnimation() Chargez l'animation, puis notre contrôle View appelle startAnimation pour démarrer l'animation~
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
private Button btn_alpha;
private Button btn_scale;
private Button btn_tran;
private Button btn_rotate;
private Button btn_set;
private ImageView img_show;
private Animation animation = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
bindViews();
}
private void bindViews() {
btn_alpha = (Button) findViewById(R.id.btn_alpha);
btn_scale = (Button) findViewById(R.id.btn_scale);
btn_tran = (Button) findViewById(R.id.btn_tran);
btn_rotate = (Button) findViewById(R.id.btn_rotate);
btn_set = (Button) findViewById(R.id.btn_set);
img_show = (ImageView) findViewById(R.id.img_show);
btn_alpha.setOnClickListener(this);
btn_scale.setOnClickListener(this);
btn_tran.setOnClickListener(this);
btn_rotate.setOnClickListener(this);
btn_set.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.btn_alpha:
animation = AnimationUtils.loadAnimation(this,
R.anim.anim_alpha);
img_show.startAnimation(animation);
break;
case R.id.btn_scale:
animation = AnimationUtils.loadAnimation(this,
R.anim.anim_scale);
img_show.startAnimation(animation);
break;
case R.id.btn_tran:
animation = AnimationUtils.loadAnimation(this,
R.anim.anim_translate);
img_show.startAnimation(animation);
break;
case R.id.btn_rotate:
animation = AnimationUtils.loadAnimation(this,
R.anim.anim_rotate);
img_show.startAnimation(animation);
break;
case R.id.btn_set:
animation = AnimationUtils.loadAnimation(this,
R.anim.anim_set);
img_show.startAnimation(animation);
break;
}
}
}Exécutez le rendu :

Hé, c'est un peu je veux dire, ne l'essayez pas encore, changez quelque chose ou combinez librement des animations pour créer des effets sympas ~
4. Surveillance de l'état de l'animation
Nous. peut surveiller l'état d'exécution de l'animation, appeler la méthode de l'objet d'animation :
- setAnimationListener(new AnimationListener()) et réécrire les trois méthodes suivantes :
- onAnimationStart() : L'animation démarre
- onAnimtaionRepeat() : L'animation se répète
- onAnimationEnd () : Après l'animation
, vous pouvez compléter la surveillance de l'état d'exécution de l'animation ~
5. Définir dynamiquement l'effet d'animation pour la vue
<. 🎜> Appelez d'abordAnimationUtils.loadAnimation (fichier XML d'animation), puis le contrôle View appelle startAnimation(anim) Démarrer l'animation ~ Il s'agit d'une méthode de chargement statique. Bien entendu, vous pouvez également créer directement un objet d'animation, compléter les paramètres avec du code Java, puis appeler. startAnimation active l'animation ~
6. Définir l'animation de transition pour Fragment Une chose à noter ici est de savoir si Fragment utilise le
package v4 ou Fragment sous le package d'application ! Nous pouvons appeler setTransition(int transit) de l'objet FragmentTransaction pour spécifier une animation de transition standard pour Fragment. Les valeurs facultatives pour le transit sont les suivantes :
.- TRANSIT_NONE : Aucune animation
- TRANSIT_FRAGMENT_OPEN : Animation de formulaire ouvert
- TRANSIT_FRAGMENT_CLOSE : Animation de fermeture de formulaire
Méthode
setCustomAnimations() !
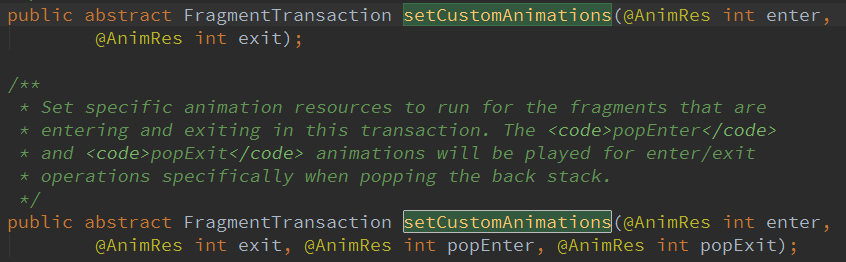
Fragment sous le package de l'application : setCustomAnimations(int enter, int exit, int popEnter, int popExit) sont ajoutés et supprimés respectivement. , poussez dans la pile et animation lorsque vous sortez de la pile ! Une autre chose à noter est que le type d'animation correspondant est : property animation (Property), qui est le fichier d'animation La balise racine doit être : <objectAnimator>, <valueAnimator> ou les deux premières sont placées dans un <set>;
Fragment sous le package v4 : Le package v4 prend en charge deux types de setCustomAnimations()

Une autre chose à noter est que le type d'animation correspondant est : Tween animation ), le même que la vue ci-dessus~
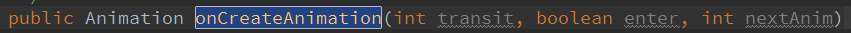
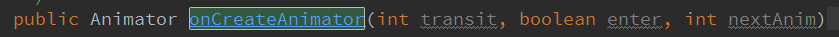
Vous pouvez avoir des doutes sur la façon dont vous connaissez le type d'animation correspondant. En fait, à condition d'aller dans le code source du Fragment et de rechercher :
L'un des onCreateAnimation. () méthodes Vous connaîtrez la valeur de retour :
package v4 :

package d'application :

7. Définir des cinématiques pour l'activité
Activty est très simple pour définir des cinématiques. La méthode d'appel est : overridePendingTransition( int enterAnim, int exitAnim)
l'utilisation est très simple : ajoutez après startActivity(intent) ou
finish()et les paramètres sont : Nouvelle activité L'animation lors de l'entrée , et l'animation lorsque l'ancienne activité sort
Voici plusieurs animations cinématiques relativement simples et couramment utilisées que tout le monde peut utiliser~

Portail de téléchargement : Activité commune de transition animation.zip
8. Écrivez un bouton d'inscription de connexion après être entré dans l'application à partir de Exemple d'effet d'animation pop-up inférieur :
Rendu en cours d'exécution :

Implémentation du code :
Le premier est notre fichier de mise en page : activity_main.xml :
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#DDE2E3" tools:context=".MainActivity"> <LinearLayout android:id="@+id/start_ctrl" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:orientation="vertical" android:visibility="gone"> <Button android:id="@+id/start_login" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#F26968" android:gravity="center" android:paddingBottom="15dp" android:paddingTop="15dp" android:text="登陆" android:textColor="#FFFFFF" android:textSize="18sp" /> <Button android:id="@+id/start_register" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#323339" android:gravity="center" android:paddingBottom="15dp" android:paddingTop="15dp" android:text="注册" android:textColor="#FFFFFF" android:textSize="18sp" /> </LinearLayout></RelativeLayout>
suivi de MainActivity.java :
public class MainActivity extends AppCompatActivity {
private LinearLayout start_ctrl;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
start_ctrl = (LinearLayout) findViewById(R.id.start_ctrl);
//设置动画,从自身位置的最下端向上滑动了自身的高度,持续时间为500ms
final TranslateAnimation ctrlAnimation = new TranslateAnimation(
TranslateAnimation.RELATIVE_TO_SELF, 0, TranslateAnimation.RELATIVE_TO_SELF, 0,
TranslateAnimation.RELATIVE_TO_SELF, 1, TranslateAnimation.RELATIVE_TO_SELF, 0);
ctrlAnimation.setDuration(500l); //设置动画的过渡时间
start_ctrl.postDelayed(new Runnable() {
@Override
public void run() {
start_ctrl.setVisibility(View.VISIBLE);
start_ctrl.startAnimation(ctrlAnimation);
}
}, 2000);
}
}Le commentaire est très clair, donc je ne l'expliquerai pas ici. Si vous avez des doutes sur TranslateAnimation.RELATIVE_TO_SELF,
Veuillez rechercher Google ou Baidu vous-même. En raison du manque d'espace (je suis paresseux), je ne l'écrirai pas ici. C'est assez simple ~
9.
Résumé de cette section :
Cette section vous donne les détails. Elle explique le deuxième type d'animation sous Android (animation dégradée), l'explication détaillée des quatre types d'animation et Définir les écouteurs d'animation et comment définir les animations pour la vue, le fragment et l'activité, et enfin écrire une post-entrée L'exemple de l'apparition du bouton de connexion et du bouton d'enregistrement en bas de l'application est peut-être un peu long, mais il est très facile à comprendre. Tout le monde gagnera beaucoup après avoir lu ceci~ ! D'accord, c'est tout pour cette section, merci~








