AbsoluteLayout (mise en page absolue)
Introduction à cette section
Nous avons déjà présenté les cinq principales mises en page dans Android. Dans cette section, nous expliquerons la sixième mise en page, AbsoluteLayout (mise en page absolue). La raison pour laquelle je mets ceci à la fin est que nous n’utilisons pas de mise en page absolue. Bien sûr, vous pouvez également ignorer cette section directement. Ceci est un article de blog, mais en tant que programmeur qui aime les postures de croissance, nous pouvons toujours comprendre cette disposition AbsoluteLayout. Je pense que la plupart des gens qui ont étudié Java savent que nous avons utilisé cette disposition absolue dans Java Swing (pas Spring), mais Android La raison pour laquelle nous en utilisons moins est que les applications que nous développons doivent être adaptées à de nombreux modèles. Si vous utilisez cette disposition absolue, l'affichage peut être normal sur un téléphone mobile de 4 pouces, mais si vous passez à un téléphone mobile de 5 pouces, l'affichage peut être décalé. et la déformation, il n'est donc pas recommandé de l'utiliser. Bien sûr, si vous ne savez pas comment écrire du code et que vous souhaitez jouer avec Android, écrivez. Lors de la mise en page, vous pouvez faire glisser les composants requis vers l'interface via ADT ! Cet AbsoluteLayout est directement basé sur les coordonnées X et Y. Contrôlez la position du composant dans l'activité ! De plus, l'unité est dp !
1. Les quatre attributs de contrôle majeurs (les unités sont toutes dp) :
①Taille du contrôle : android:layout_width:Largeur du composant android:layout_height:Hauteur du composant②Position de contrôle :android:layout_x:Définissez la coordonnée X du composant android:layout_y :Définissez la coordonnée Y du composant
2 Exemple d'utilisation :
Une interface de connexion simple, toutes les interfaces et tous les codes sont glissés directement dessus. ADT Je ne le publierai plus :
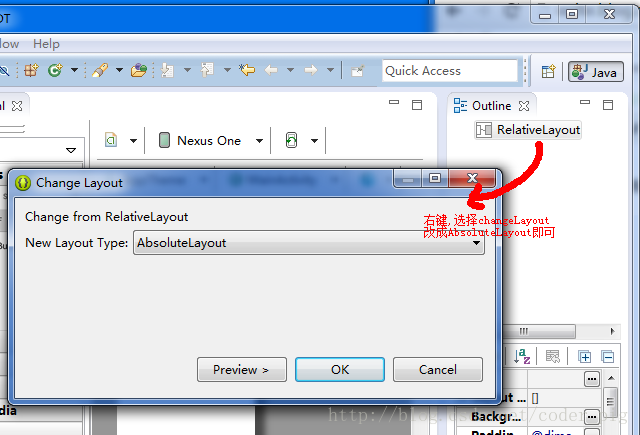
① Définissez-le d'abord sur AbsoluteLayout :

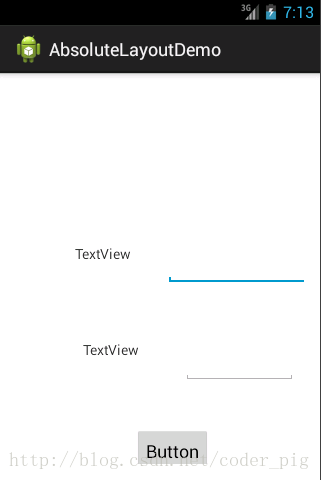
② Faites glisser deux TextView et EditText et un bouton de gauche vers l'interface. Faites-le glisser jusqu'à ce qu'il soit meilleur

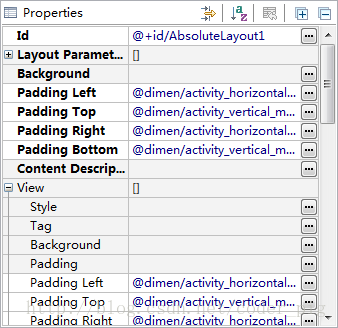
Faites-le glisser, mais il ressemble toujours à ceci à la fin. C'est probablement un problème ADT. Ensuite, vous pouvez : ① Entrez le code pour modifier les coordonnées jusqu'à ce qu'elles soient meilleures. ②Bien sûr, vous pouvez également régler les coordonnées directement à droite :

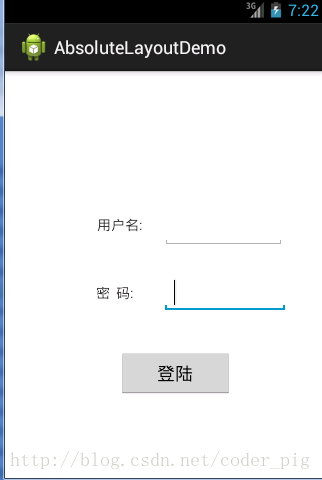
Après modification :

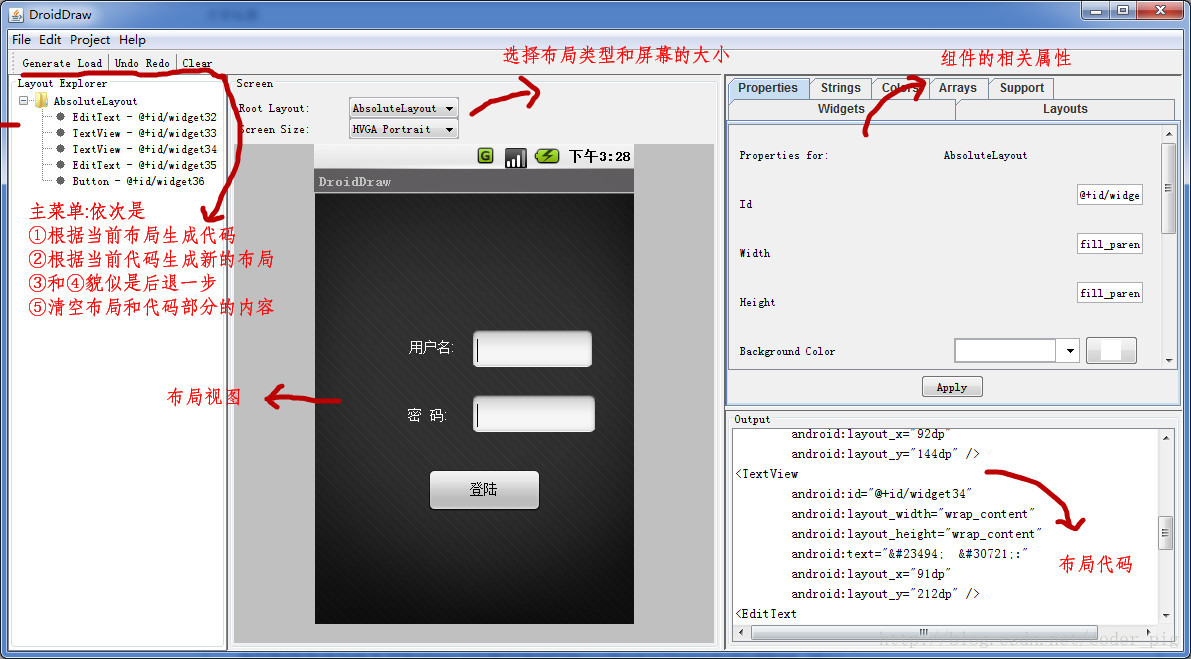
Bien sûr, peut-être que ce qui précède, je n'aime aucune des deux méthodes. Vous souhaitez générer directement le code correct après avoir glissé ~ ! ok, pas de problème, je vous recommande d'utiliser un outil qui vous a été présenté dans le prototype d'interface précédent : DroidDraw

Résumé de cette section
D'accord, je vous ai présenté les six principales mises en page d'Android. Il est toujours recommandé d'utiliser : l'attribut de poids+ de LinearLayout. RelativeLayout pour construire notre interface~ Et bien c'est tout, merci~








