composant de fichier unique
Table des matières
Introduction
Dans de nombreux projets Vue, nous utilisons Vue.component pour définir des composants globaux, suivis de new Vue({ el: '#container ' }) Spécifie un élément conteneur dans chaque page. Vue.component 来定义全局组件,紧接着用 new Vue({ el: '#container '}) 在每个页面内指定一个容器元素。
这种方式在很多中小规模的项目中运作的很好,在这些项目里 JavaScript 只被用来加强特定的视图。但当在更复杂的项目中,或者你的前端完全由 JavaScript 驱动的时候,下面这些缺点将变得非常明显:
全局定义 (Global definitions) 强制要求每个 component 中的命名不得重复
字符串模板 (String templates) 缺乏语法高亮,在 HTML 有多行的时候,需要用到丑陋的
不支持 CSS (No CSS support) 意味着当 HTML 和 JavaScript 组件化时,CSS 明显被遗漏
没有构建步骤 (No build step) 限制只能使用 HTML 和 ES5 JavaScript, 而不能使用预处理器,如 Pug (formerly Jade) 和 Babel
文件扩展名为 .vue 的 single-file components(单文件组件) 为以上所有问题提供了解决方法,并且还可以使用 webpack 或 Browserify 等构建工具。
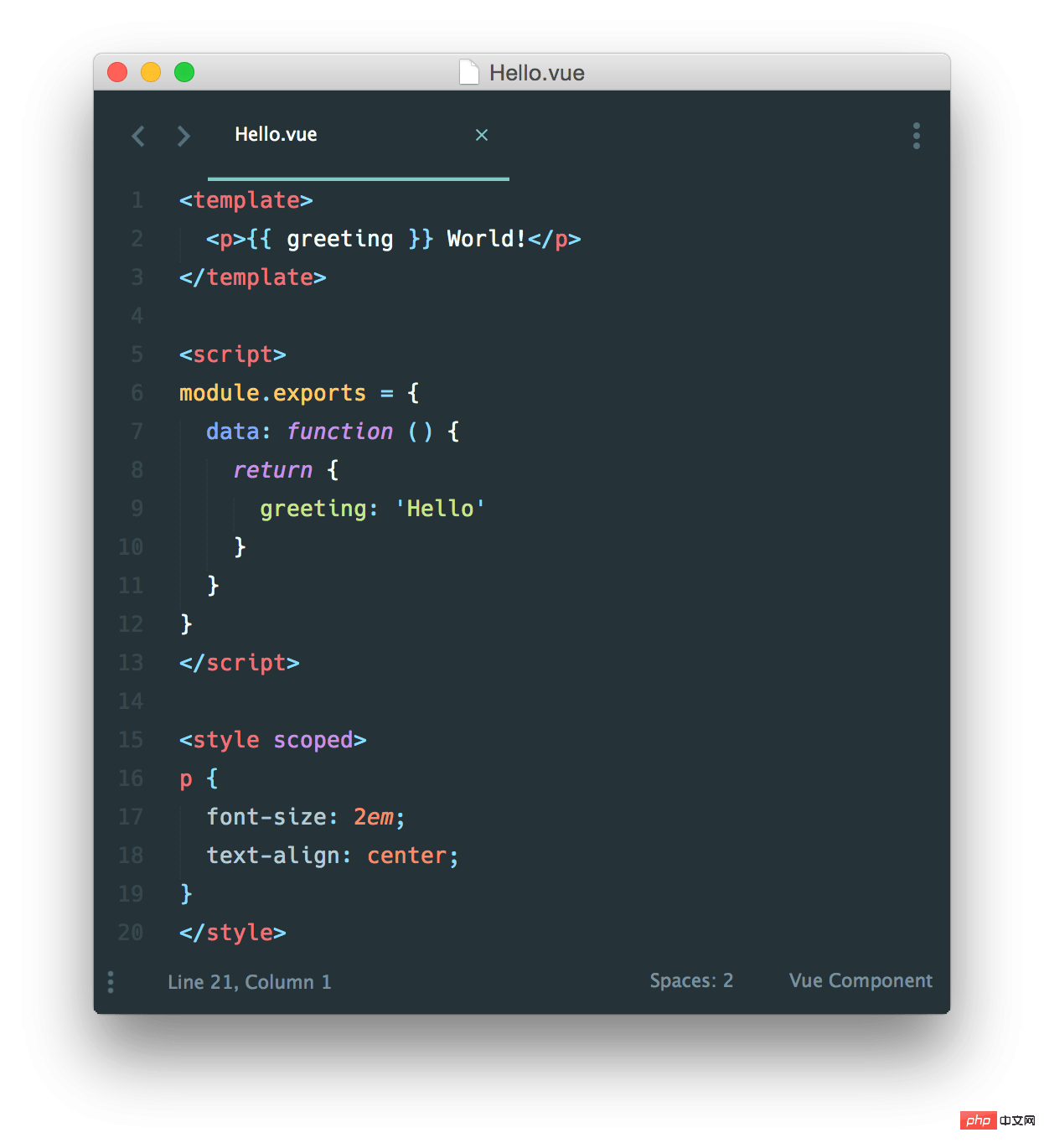
这是一个文件名为 Hello.vue

- Il est obligatoire que le nom de chaque composant ne soit pas répété
- Modèles de chaînes Manque de coloration syntaxique, lorsque HTML a plusieurs lignes, un
- Aucun CSS n'est pris en charge) signifie que lorsque HTML et JavaScript sont composants, CSS est évidemment omis
- Aucune étape de construction🎜 Restreint l'utilisation de HTML et ES5 JavaScript aux préprocesseurs tels que Pug (anciennement Jade) et Babel🎜🎜🎜🎜🎜composants à fichier unique (composants à fichier unique)🎜 avec le L'extension de fichier
.vuefournit des solutions à tous les problèmes ci-dessus et peut également utiliser Webpack ou Browserify et d'autres outils de construction. 🎜🎜Voici un exemple simple avec un fichier nomméHello.vue: 🎜🎜🎜🎜🎜Maintenant, nous obtenons : 🎜🎜🎜🎜🎜Mise en évidence complète de la syntaxe🎜🎜🎜🎜🎜🎜Module CommonJS🎜🎜 🎜 🎜🎜🎜CSS à l'échelle des composants🎜🎜
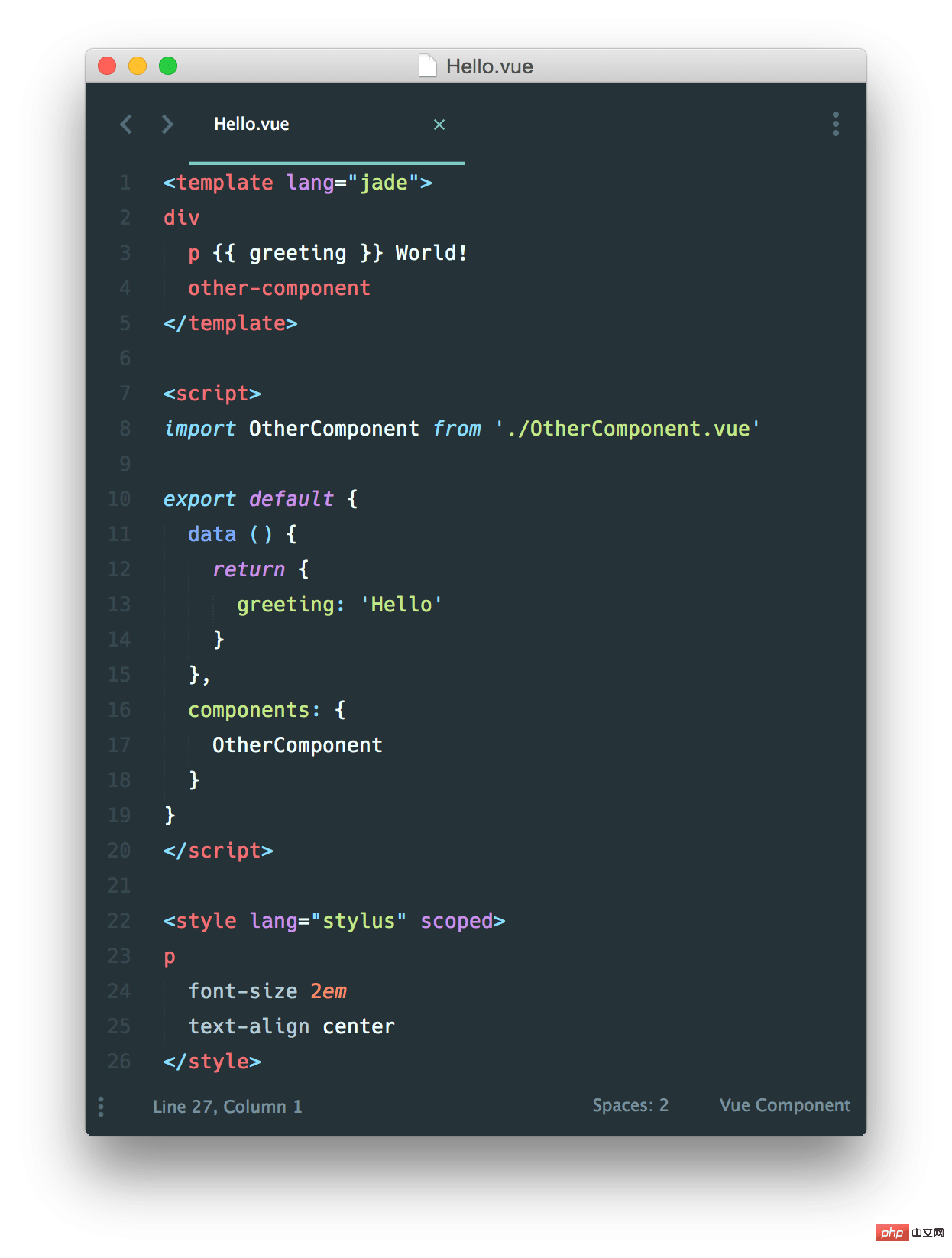
Comme nous l'avons dit, nous pouvons utiliser des préprocesseurs pour créer des composants plus simples et plus riches en fonctionnalités, tels que Pug, Babel (avec les modules ES2015) et Stylus.

Ces langages spécifiques ne sont que des exemples, vous pouvez simplement utiliser Babel, TypeScript, SCSS, PostCSS - ou tout autre préprocesseur qui vous aide à être plus productif. Si vous utilisez webpack avec vue-loader, il fournit également un support de première classe pour les modules CSS. vue-loader 使用 webpack,它也能为 CSS Modules 提供头等支持。
怎么看待关注点分离?
一个重要的事情值得注意,关注点分离不等于文件类型分离。在现代 UI 开发中,我们已经发现相比于把代码库分离成三个大的层次并将其相互交织起来,把它们划分为松散耦合的组件再将其组合起来更合理一些。在一个组件里,其模板、逻辑和样式是内部耦合的,并且把他们搭配在一起实际上使得组件更加内聚且更可维护。
即便你不喜欢单文件组件,你仍然可以把 JavaScript、CSS 分离成独立的文件然后做到热重载和预编译。
<!-- my-component.vue --> <template> <div>This will be pre-compiled</div> </template> <script src="./my-component.js"></script> <style src="./my-component.css"></style>
起步
例子沙箱
如果你希望深入了解并开始使用单文件组件,请来 CodeSandbox 看看这个简单的 todo 应用。
针对刚接触 JavaScript 模块开发系统的用户
有了 .vue 组件,我们就进入了高级 JavaScript 应用领域。如果你没有准备好的话,意味着还需要学会使用一些附加的工具:
Node Package Manager (NPM):阅读 Getting Started guide 直到 10: Uninstalling global packages章节。
Modern JavaScript with ES2015/16:阅读 Babel 的 Learn ES2015 guide。你不需要立刻记住每一个方法,但是你可以保留这个页面以便后期参考。
在你花一天时间了解这些资源之后,我们建议你参考 Vue CLI 3。只要遵循指示,你就能很快地运行一个带有 .vue
Que pensez-vous de la séparation des préoccupations ?
🎜Une chose importante à noter est que la séparation des préoccupations n'équivaut pas à la séparation des types de fichiers. Dans le développement d'interface utilisateur moderne, nous avons constaté que plutôt que de séparer la base de code en trois grandes couches et de les entrelacer, il est plus logique de les diviser en composants faiblement couplés, puis de les combiner. Au sein d'un composant, ses modèles, sa logique et ses styles sont couplés en interne, et leur association rend le composant plus cohérent et plus facile à maintenir. 🎜🎜Même si vous n'aimez pas les composants à fichier unique, vous pouvez toujours séparer JavaScript et CSS en fichiers indépendants, puis les recharger à chaud et les précompiler. 🎜rrreee🎜🎜🎜Démarrer
🎜🎜🎜< p id="example-sandbox">Exemple Sandbox🎜🎜🎜Si vous souhaitez approfondir et commencer à utiliser des composants de fichier unique , veuillez venir sur CodeSandbox pour jeter un œil à cette application simple de tâches. 🎜🎜🎜🎜
Pour les utilisateurs qui découvrent le système de développement de modules JavaScript🎜🎜 Oui Avec le composant .vue, nous sommes entrés dans le domaine des applications JavaScript avancées. Si vous n'êtes pas prêt, cela signifie que vous devez apprendre à utiliser des outils supplémentaires : 🎜
- 🎜Node Package Manager (NPM) : Lisez le Guide de démarrage jusqu'au 10 : Désinstallation des packages globaux Chapitre. 🎜🎜
- 🎜JavaScript moderne avec ES2015/16 : lisez Apprendre ES2015 de Babel guider. Vous n'avez pas besoin de mémoriser chaque méthode immédiatement, mais vous pouvez conserver cette page pour référence ultérieure. 🎜🎜🎜🎜Après avoir passé une journée à découvrir ces ressources, nous vous recommandons de vous référer à Vue CLI 3. Suivez simplement les instructions et vous exécuterez un projet Vue avec les composants
.vue, ES2015, webpack et rechargement à chaud en un rien de temps 🎜🎜🎜🎜 !Pour les utilisateurs avancés
CLI gérera la plupart des problèmes de configuration des outils pour vous et prend également en charge la personnalisation fine des éléments de configuration.
Parfois, vous souhaitez créer votre propre outil de construction à partir de zéro, auquel cas vous devez configurer manuellement le webpack via Vue Loader. Pour en savoir plus sur webpack, consultez sa documentation officielle et sa Webpack Academy.








