Premiers pas : modèle MVC
ThinkPHP6 Getting Started
ThinkPHP prend en charge le développement d'applications du mode MVC traditionnel (
Model-View-Controller) et du populaire MVVM (Model-View-ViewModel) modeModel-View-Controller)模式以及流行的MVVM(Model-View-ViewModel)模式的应用开发
一、MVC
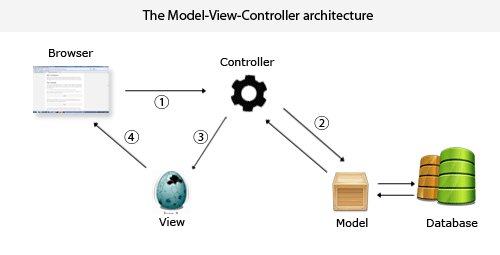
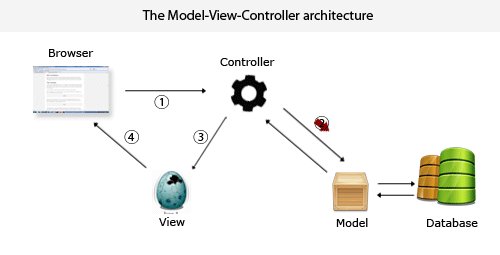
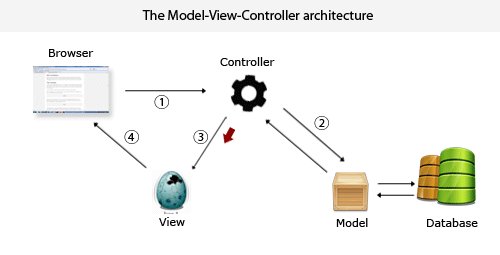
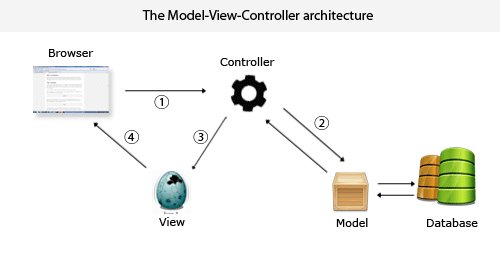
MVC 软件系统分为三个基本部分:模型(
Model)、视图(View)和控制器(Controller- 1. MVC
Modèle), la vue (View) et le contrôleur ( Contrôleur)ThinkPHP est une architecture MVC typique
Contrôleur - responsable du transfert et du traitement des demandes. 
ThinkPHP6 dispose d'un ensemble indépendant de modèles, nommé : Moteur de modèle ThinkTemplate Utilisez le moteur de modèle think-template, vous devez installer think-view ;fichier d'entrée index.php
contrôleur d'index
Opération index
├─application Table des matières . │ ││ ├─common.php Fichier de fonction publique │ └─event.php Fichier de définition d'événement │├─config Répertoire de configuration │ ├ ─app.php Configuration de l'application │ ├─cache.php Configuration du cache│ ├─ console.php Configuration de la console│ ├─cookie.php Configuration des cookies│ ├─database.php Configuration de la base de données│ ├ ─filesystem.php Configuration du disque de fichiers│ ├─lang. php Configuration multilingue │ ├─log.php │ Configuration du journal│ ├─middleware.php Configuration du middleware│ ├─route.php URL et configuration de routage│ ├─session.php Configuration de session │ ├─trace.php Configuration de trace │ └─view.php Voir la configuration │├─view Voir le répertoire ├─route Répertoire de définition de route 🎜│ ├─route.php Fichier de définition de route
│ └─ ...
│
├─fichier d'entrée publique
│ ├─fichier de test rapide php
│ └─.htaccess Utilisé pour Apache re. écrire
│
├─étendre le répertoire de la bibliothèque de classes étendue
├─runtime Répertoire d'exécution de l'application (inscriptible, personnalisable)
├─ fournisseur Répertoire de la bibliothèque de classes Composer
├─.example.env Exemple de fichier de variable d'environnement
├─ composer.json fichier de définition du compositeur
├─LICENSE.txt Fichier de description de l'autorisation
├─fichier README.md README
├─ penser ly utilisé pour la sortie de page d'exception intégrée), si vous devez utiliser un autre modèle moteurs, vous devez installer l'extension de moteur de modèle correspondante séparément.
- composer nécessite topthink/think-view
thinkView类配合视图驱动(也即模板引擎驱动)类一起完成,新版仅内置了PHP原生模板引擎(主要用于内置的异常页面输出),如果需要使用其它的模板引擎需要单独安装相应的模板引擎扩展
ThinkPHP6已独立出一套模版,命名为:ThinkTemplate模板引擎;
使用think-template模板引擎,需安装think-view;
composer require topthink/think-view
视图目录可以在根目录,也可以在app应用目录
四、模版渲染
要使用View,必须先引入
thinkfacadeViewLe répertoire de vue peut être dans le répertoire racine ou dans le répertoire d'application de l'application- 4. Rendu du modèle
Pour utiliser View, vous devez d'abord introduisez la classe de façade thinkfacadeView
méthode fetch pour restituer la pageParamètres : le chemin de la page statique, la page statique correspondante par défautcode du contrôleurclass Index{ Public function index(){ } return View::fetch(); }}
<? php
namespace appcontroller;
utilisez thinkfacadeView;
afficher le code
Remarque : La classe Index correspond au répertoire sous la vueRemarque : La méthode d'indexation correspond aux fichiers statiques dans le répertoire sous la vue
5 Variables de modèle
l'affectation de la méthode d'affectation appartient à l'affectation des variables globales. Sortie du modèle { $name}code du contrôleur🎜namespace appcontroller;🎜🎜use thinkfacadeView;🎜🎜class Index{🎜🎜 public function index(){🎜🎜 // affectation de variable de modèle🎜View::assign('name','Ouyang Ke');
View::assign('email','oyk@php.cn'); [
'name' = & gt; ,
'email' = & gt;'oyk@php.cn'
]);
}
}
afficher le code<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"> ;
<title>ThinkPHP6</title></head><body> Nom : {$name} <br> Email : {$email}</body&g t;Placez les fichiers de ressources dans</html>
6. Entrée
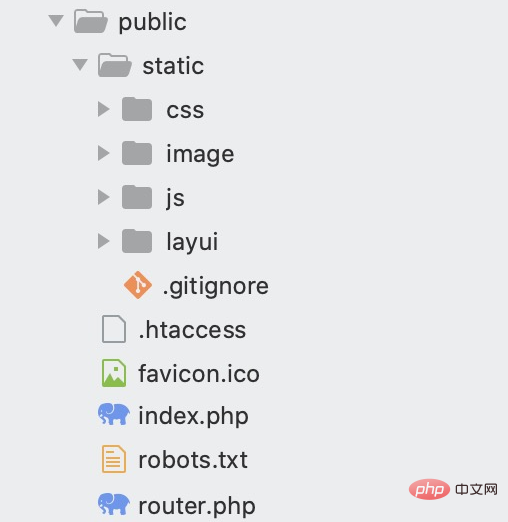
L'annuaire public est le seul annuaire accessible par le web
Le fichier d'entrée, la valeur par défaut est index.php
public/static 7. Exemple - Mettez la page html dans le framework ThinkPHP

<!DOCTYPE html>
<html> <head>
<title>Page de liste</title>
<link rel="stylesheet" type ="text/css" href="layui/css/layui.css"> <script type="text/javascript" src="layui/layui.js"></script> < ;style type="text/css"> .header{width:100%;height: 50px ;line-height: 50px;background: #2e6da4;color:#ffffff;} .title{margin-left : 20px;font-size: 20px;} .userinfo{float: right;margin-right: 10px ;} .userinfo a{color:#ffffff;} .menu{width: 200px;background:# 333744;position:absolute;} .main{position: absolue;left:200px;right:0px; }.layui-collapse{border: none;}
.layui-colla-item{border -top:aucun;}
.layui-colla-title{background:#42485b;color:#ffffff ;}
.layui-colla-content{border-top:none;padding:0px;}
.content span{background: #009688;margin-left: 30px;padding: 10px;color:#ffffff;}
.content div{border-bottom : solid 2px #009688;margin-top : 8px;}
.content bouton{float : right;margin-top : -5px;}
</style>
< /head>
<body>
<div>
<span><span style="font-size: 20px;">XXX</span>--后台管理系统</span > ;
<span>
<div id="menu">
<div laïc-accordéon>
<div>
<h2>商城管理</h2>
<div class="layui- colla-content layui-show">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li><a href="list.html ">>
<li> ; & lt; a href = "list.html" & gt; 商品 列表 & lt; / a & gt; & lt; / li & gt;
& lt; li & gt; & lt; a href = "list.html" & gt; 商品 列表 & lt; / a & gt; </li>
</ul>
</div>
</div>
<ul class="layui-nav layui-nav-tree" test" > ="list.html"> Liste des produits</a></li>
<li> ;< a href="list.html">Liste de produits</a></li>
div>
="test"> <a href="list.html"> ;Liste de produits</a></li> ;/li> a href="list.html" >Liste de produits</a></li> ;
</div>
</div>
<div style="padding:10px;">
<div>
<span&g t;商品列表</span>
<div></div>
</div>
th> </th>
<th>Ajouter une heure</th>
lt;/td> Sweat-shirt épais à manches tombantes style BF ~ <td>2019-12-12< /td> d>2</td> Les nouvelles couleurs de col de costume de tempérament pour femmes du manteau en laine coloré & lt;/td & gt; & lt; vêtements pour femmes & lt;/TD & gt; ; & lt; td & gt; 699 & lt;/td & lt;
Le nouveau tempérament féminin du nouveau costume pour femme, le manteau en laine contrasté & lt;/td & gt; & lt; vêtements pour femmes & lt;/TD & gt; gt; 699 & lt;/td & lt; td & gt; ouvert & lt;/ td> > Vêtements d'hiver 2019, nouveau style, col de costume pour femmes, manteau en laine de couleur contrastée pour femmes td> </td> ; ;tr> Qiushui Yiren vêtements d'hiver en laine double face 2019 nouveau style col de costume pour femmes manteau en laine contrasté pour femmes 99</td> td>Fermer</td>
Le nouveau tempérament féminin du nouveau costume pour femme, le manteau en laine contrasté & lt;/td & gt; & lt; vêtements pour femmes & lt;/TD & gt; gt; 699 & lt;/td & lt; td & gt; ouvert & lt;/ td> :;
</body>
</html>
<script>
layui.use(['element','layer','laypage'], function(){
var element = layui.element;
var laypage = layui.laypage;
$ = layui.jquery;
layer = layui.layer;
//Réinitialiser la hauteur du conteneur du menufunction resetMenuHeight(){ var hauteur = document. documentElement.clientHeight - 50; $('#menu').height(height); }</script>
code du contrôleur, ces données sont des données de test et seront lues à partir de la base de données ultérieurement
contrôleur d'application d'espace de noms;
utilisez thinkfacadeView;
index de classe{ public function index(){ = 'Ouyang Ke'; ; 'id' => 2, 'titre' =>Liste des utilisateurs',
'titre' => 'Panier',
'titre ' => 'Adresse de l'utilisateur', 'title' => 'Gestion des commandes',
'id' => , 'titre' = > 'Centre personnel', 'titre' 'titre' => 'Barre de menu de gauche',
'Titre' => Automne et hiver nouveau haut abricot à manches longues à capuche ample brodé Art manches tombantes sweat-shirt épais style BF', 'cat' => 'Vêtements pour femmes',
'price' => 189,
'remise' => 6,
'statut' => 1 ,
6080000'
],
[
'ID' = & gt; 2,
'titre' = & gt; 'Qiushui Yiren double face en laine hiver 2019 nouveau costume de tempérament pour femme veste extérieure en laine contrastée collaborative',
'chat' = & gt; ' => -12 -12',
'Micro-jean taille haute à pieds droits pour hommes'
'chat' = & gt; 'vêtements pour hommes',
'prix' = & gt; 179,
'remise' = & gt; 8,
'statut' = >
00'
'ID' = & gt 1,
'titre' = & gt; 'T-shirt à manches longues pour hommes en col d'automne chemises noires et blanches t-shirt pur bas de chemise',
'chat ' = & gt; 'vêtements pour hommes',
’ ’ ’ ’ s ’ ’ ’ // 'statut' => 'Ouvert',
'add_time' => 19-12- 12',
'Connexion' = & gt; $ connexion,
'gauche' = & gt; $ gauche,
'droite' = & gt;
}view code, les données du contrôleur sont utilisées dans la vue.
<link rel="stylesheet" type="text/css" href="/static/layui/css/layui.css"> <script type="text/javascript " src="/static/ layui/layui.js"></script> <style type="text/css"> .header{width:100%;height: 50px;line- height: 50px;background: # 2e6da4;color:#ffffff;} .title{margin-left: 20px;font-size: 20px;} .userinfo{float: right;margin-right: 10px;}.userinfo a{color: #ffffff;}
.menu{width: 200px;background:#333744;position:absolute;}
.main{position: absolue;left:200px;right:0px;}
.layui-collapse{border: none; }
.layui-colla-item{border-top:none;}
.layui-colla-title{background:#42485b;color:#ffffff;}
.layui-colla-content{border-top : aucun;padding:0px;}
.content span{background: #009688;margin-left: 30px;padding: 10px;color:#ffffff;}
.content div{border-bottom: solid 2px # 009688;margin-top : 8px;}
.content bouton{float : right;margin-top : -5px;}
</style>
</head>
<body>
< ;div>
<span><span style="font-size: 20px;">{$title}</span>--后台管理系统</span>
<span>【 {$login}】<span><a href="javascript:;">退出</a></span></span>
</div>
<identifiant de div ="menu">
<div lay-accordéon>
<div>
<h2>{$left.0.title}</h2>
<div class="layui- colla-content layui-show">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li><a href="index.html ">{$left.0.lists.0.title}</a></li>
<li><a href="index.html">{$left.0.lists .1.title}</a></li>;
<div>
<h2>{$left[1]['title']}</h2>
<div>
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li><a href="index.html">{$left.1.lists.0.title}</a></li>
<li><a href="index.html">{$left.1.lists.1.title}</a></li>
<li><a href="index.html">{$left.1.lists.2.title}</a></li>
<li><a href="index.html">{$left.1.lists.3.title}</a></li>
</ul>
</div>
</div>
<div>
<h2>{$left.2.title}</h2>
<div>
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li><a href="index.html">{$left.2.lists.0.title}</a></li>
<li><a href="index.html">{$left.2.lists.1.title}</a></li>
<li><a href="index.html">{$left.2.lists.2.title}</a></li>
</ul>
</div>
</div>
</div>
</div>
<div style="padding:10px;">
<div>
<span&g t;商品列表</span>
<div></div>
</div>
<table>
<thead>
<tr>
<th>ID</ th>
<th>商品标题</th>
<th>分类</th>
<th>价格</th>
<th>折扣</th>
<th>状态</th>
<th>添加时间< ;/th>
</tr>
</thead>
<tbody>
<tr >
<td>{$right.0.id}</td>
<td>{$right.0.title}</td>
<td>{$right.0.cat}</td>
<td>{$right.0.price }</td>
<td>{$right.0.discount}</td>
<td>{$right.0.status}</td>
<td> {$right.0.add_time}</td>
</tr> <tr>
<td>{$right .1.id}</td>
<td> ;{$right.1.title}</td>
<td>{$right.1.cat}</td>
<td>{$right.1.price}</ td>
<td>{$right.1.status}</td>
<td>{$right.0.discount}</td>
<td>{$right.1.add_time }</td>
</tr>
<tr>
<td>{$right.2.id}</ td>
<td>{$right.2. title}</td>
<td>{$right.2.cat}</td>
<td>{$right.2.price}</td>
<td> ;{$right.2.status}</td>
<td>{$right.0.discount}</td>
<td>{$right.2.add_time}& C'est ;/ td>
</tr>
<tr>
<td>{$right.3.id}</td>
<td>{$right.3.title}< /td>
<td>{$right.3.cat}</td>
<td>{$right.3.price}</td>
<td>{$right .3.status}</td>
<td>{$right.0.discount}</td>
<td>{$right.3.add_time}</ td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
<script>
layui.use(['element','layer','laypage'], function(){
var element = layui.element;
var laypage = layui.laypage;
$ = layui.jquery;
layer = layui.layer;
resetMenuHeight();
});
// 重新设置菜单容器高度
function resetMenuHeight(){
var height = document.documentElement.clientHeight - 50;
$('#menu').height(height);
}
</script>








