<heure>
HTML <time> Balise
Instance
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <p>We open at <time>10:00</time> every morning.</p> <p>I have a date on <time datetime="2008-02-14">Valentines day</time>.</p> <p>大部分主流浏览器不支持 time 标签。</p> </body> </html>
Exécuter l'instance»
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
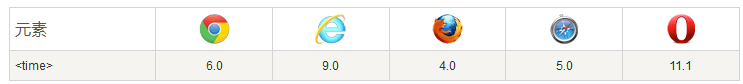
Prise en charge du navigateur

Le numéro dans le tableau indique prise en charge de cet attribut Le numéro de version du premier navigateur.
Définition de la balise et instructions d'utilisation
La balise <time> définit l'heure grégorienne (horloge 24 heures) ou la date, l'heure et le décalage horaire sont facultatifs.
Cet élément peut encoder la date et l'heure de manière lisible par machine, de sorte que, par exemple, les agents utilisateurs puissent ajouter des rappels d'anniversaire ou des événements programmés au calendrier de l'utilisateur, et les moteurs de recherche peuvent générer des résultats de recherche plus intelligents.
Différences entre HTML 4.01 et HTML5 La balise
<time>
Attribut
Nouveau : Nouvel attribut en HTML5.
| Propriété | Valeur | Description | ||||||
|---|---|---|---|---|---|---|---|---|
datetimeNouveau
| datetime | Spécifie la date/heure. Alternativement, la date/heure est donnée par le contenu de l'élément. |
Attributs globaux
La balise <time> prend en charge les attributs globaux HTML.
Attributs d'événement
La balise <time> prend en charge les attributs d'événement HTML.








