Configuration rapide de l'environnement
Swift est un langage de programmation open source utilisé pour développer des applications OS X et iOS.
Avant de développer officiellement l'application, nous devons mettre en place un environnement de développement Swift pour faciliter le développement rapide d'applications à l'aide de divers outils et langages de développement. Étant donné que l'environnement de développement Swift doit fonctionner sur le système OS X, la construction de l'environnement sera différente de l'environnement Windows. Apprenons à créer l'environnement de développement Swift.
Conditions préalables pour réussir à créer un environnement de développement rapide :
Vous devez disposer d'un ordinateur Apple. Parce que l'environnement de développement intégré XCode ne peut fonctionner que sur les systèmes OS X.
Le système informatique doit être OS 10.9.3 et supérieur.
L'environnement de développement intégré Xcode doit être installé sur l'ordinateur.
Téléchargement Xcode de l'outil de développement Swift
Adresse du site officiel de l'outil de développement Swift : https://developer.apple.com/xcode/download/ .
Téléchargement de l'outil de développement Swift Baidu Software Center (plus rapide en Chine) : http://rj.baidu.com/soft/detail/40233.html
Téléchargement du code source Swift : https://swift.org/download/#latest-development-snapshots
Une fois le téléchargement terminé, double-cliquez sur le fichier dmg téléchargé pour l'installer. Après l'installation. est terminé, nous allons lancer l'icône Xcode Déplacer vers le dossier de l'application.

Vous pouvez également rechercher l'installation de Xcode dans l'App Store, comme indiqué ci-dessous :
Le premier programme Swift
Une fois Xcode installé, nous pouvons commencer à écrire du code Swift.
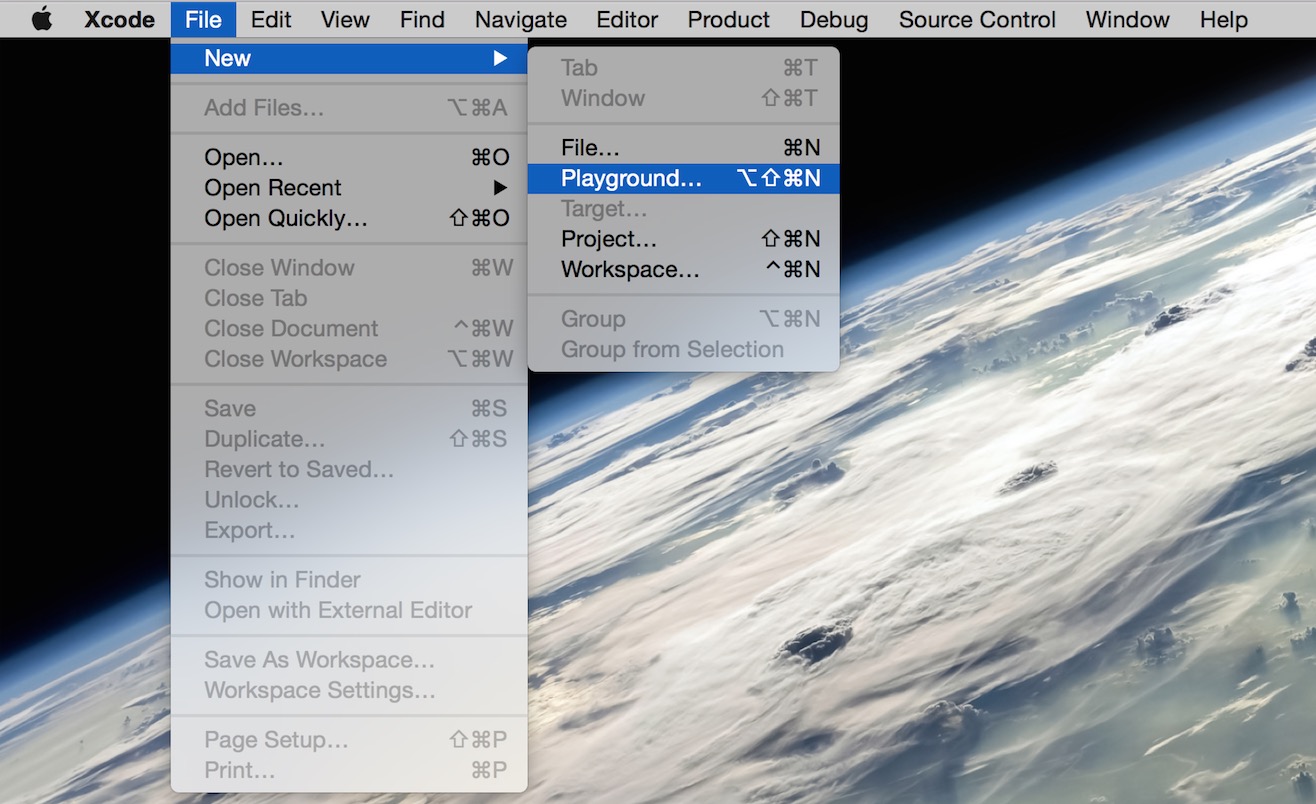
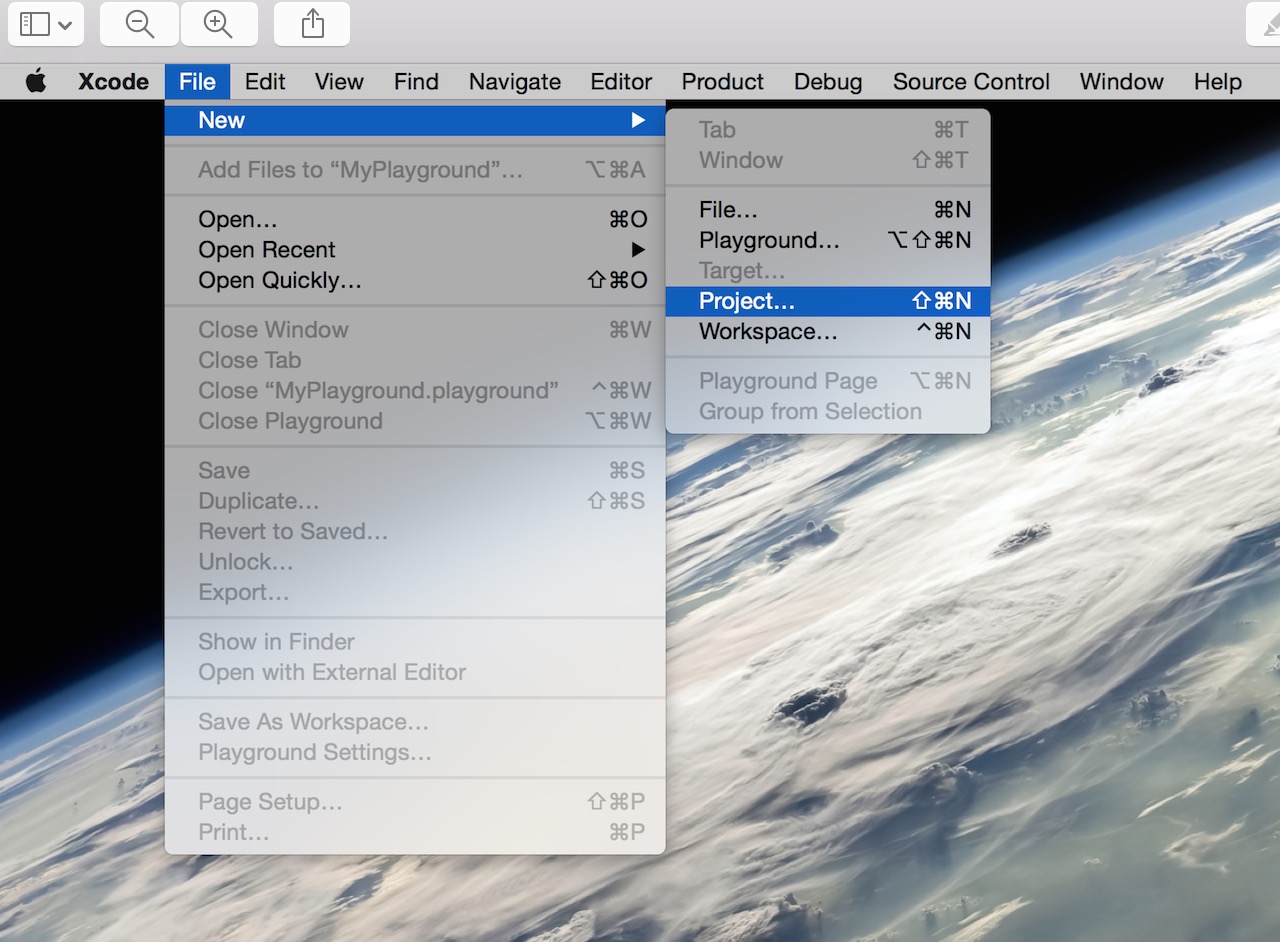
Ensuite, nous ouvrons Xcode dans le dossier de l'application, et après ouverture, sélectionnez Fichier => Nouveau => Playground en haut de l'écran.

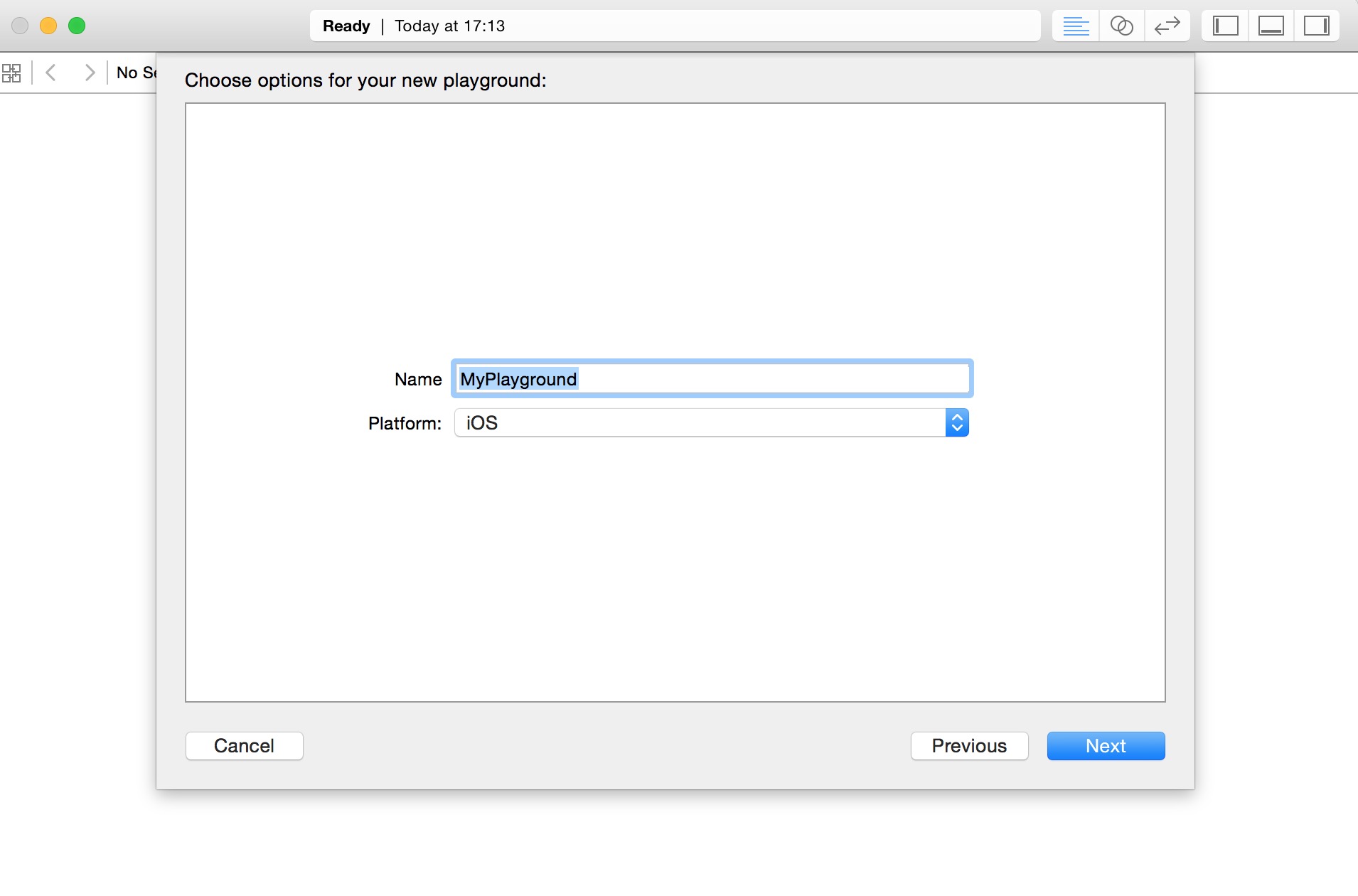
Ensuite, définissez un nom pour le terrain de jeu et sélectionnez la plateforme iOS.

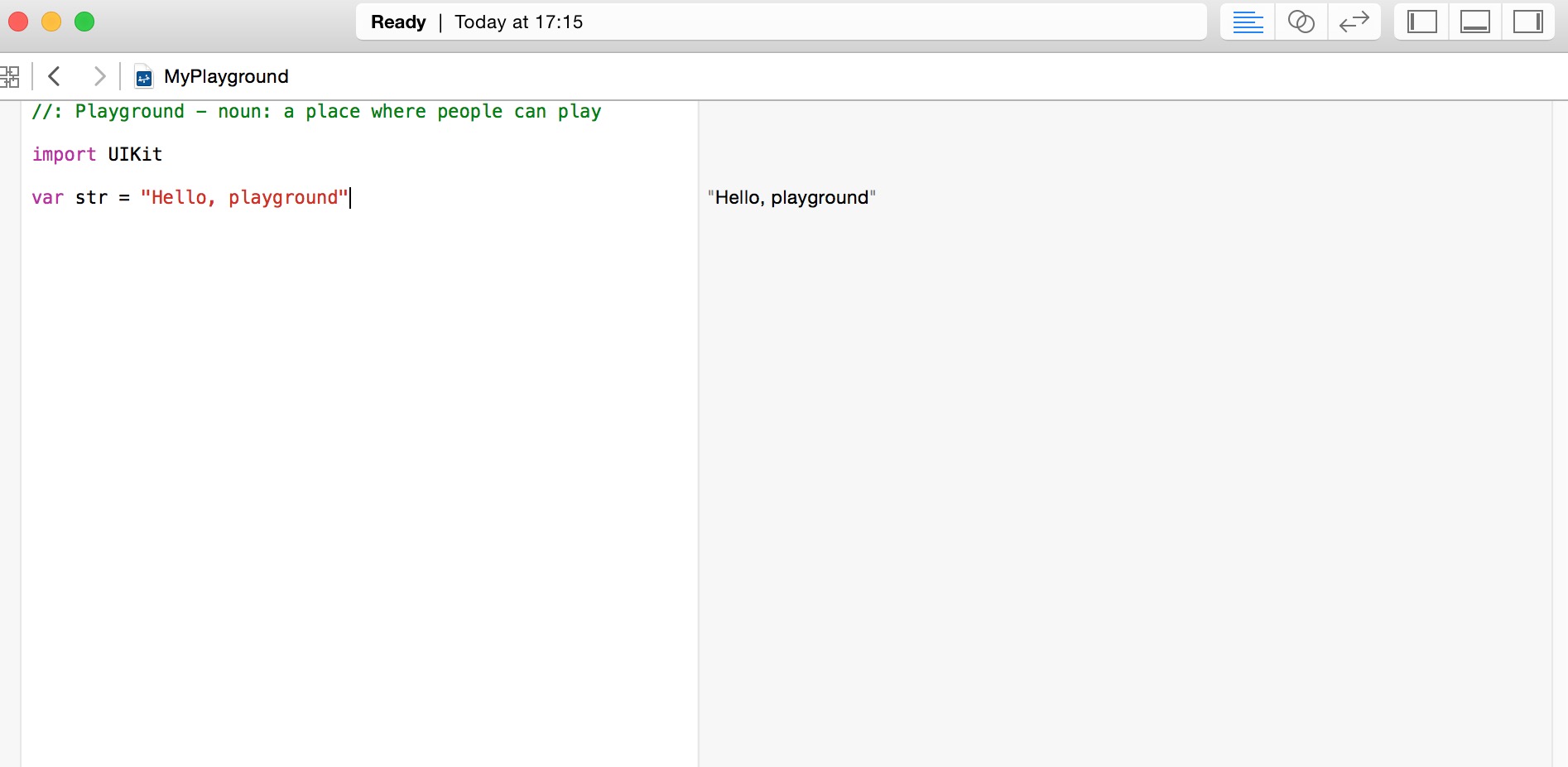
Le terrain de jeu de Swift est comme un document interactif. Il est utilisé pour pratiquer l'apprentissage de Swift. Écrivez une ligne de code et obtenez une ligne de résultats (côté droit), qui peut être. visualisé en temps réel. Le résultat du code est un outil puissant pour apprendre le langage Swift !

Ce qui suit est le code par défaut de la fenêtre Swift Playground :
import UIKit var str = "Hello, playground"
Si vous souhaitez créer un programme OS x, vous devez importer le fichier Cocoa package import Cocoa Le code est le suivant :
import Cocoa var str = "Hello, playground"
Une fois le programme ci-dessus chargé, le résultat de l'exécution du programme sera affiché sur le côté droit de la fenêtre Playground :
Hello, playground
À ce stade, vous avez terminé l'apprentissage du premier programme Swift, félicitations pour avoir commencé.
Créer le premier projet
1 Ouvrez l'outil xcode et sélectionnez Fichier => Nouveau => Projet
.
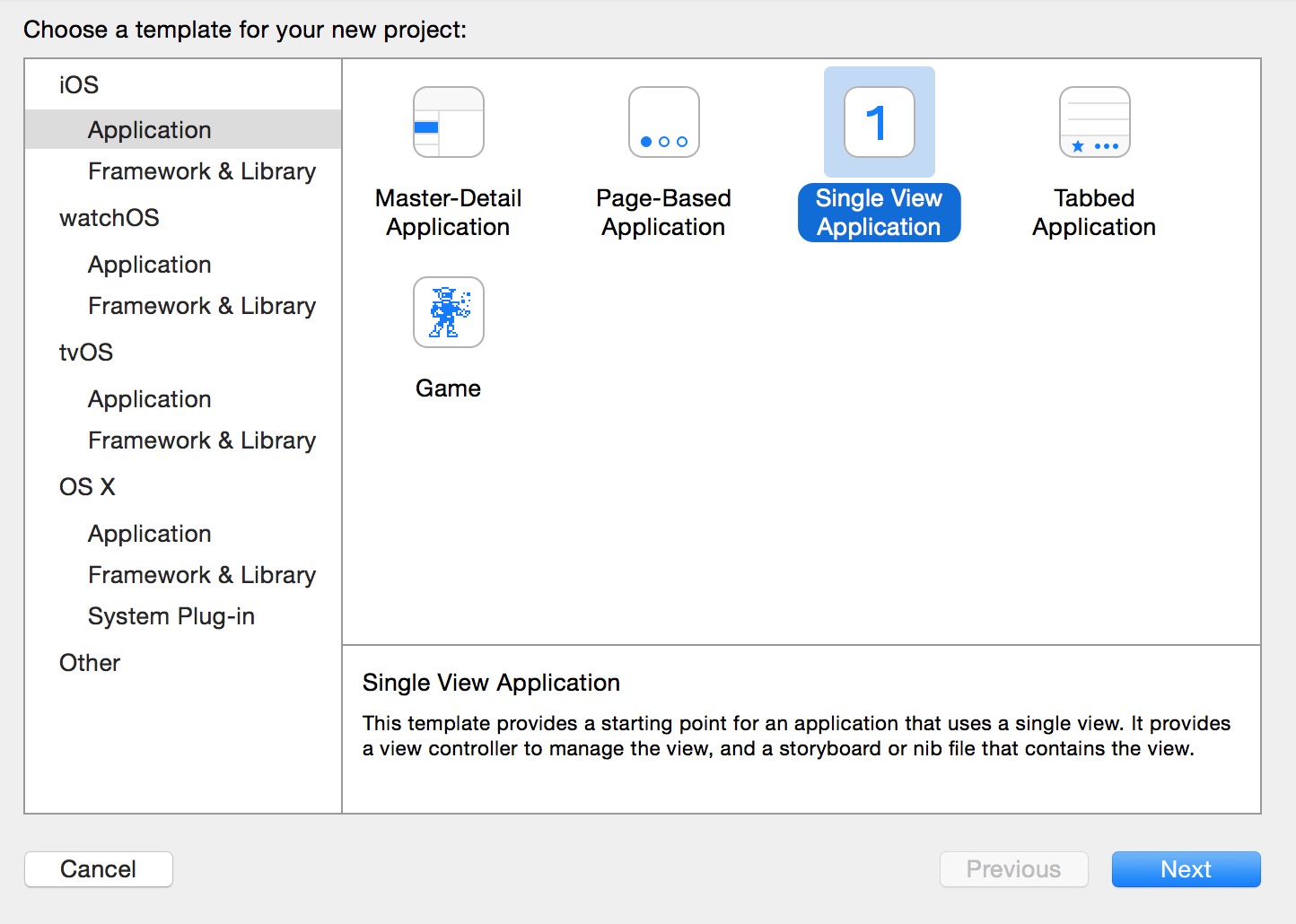
2. Nous sélectionnons une « application à vue unique » et cliquons sur « suivant » pour créer un exemple d'application simple.

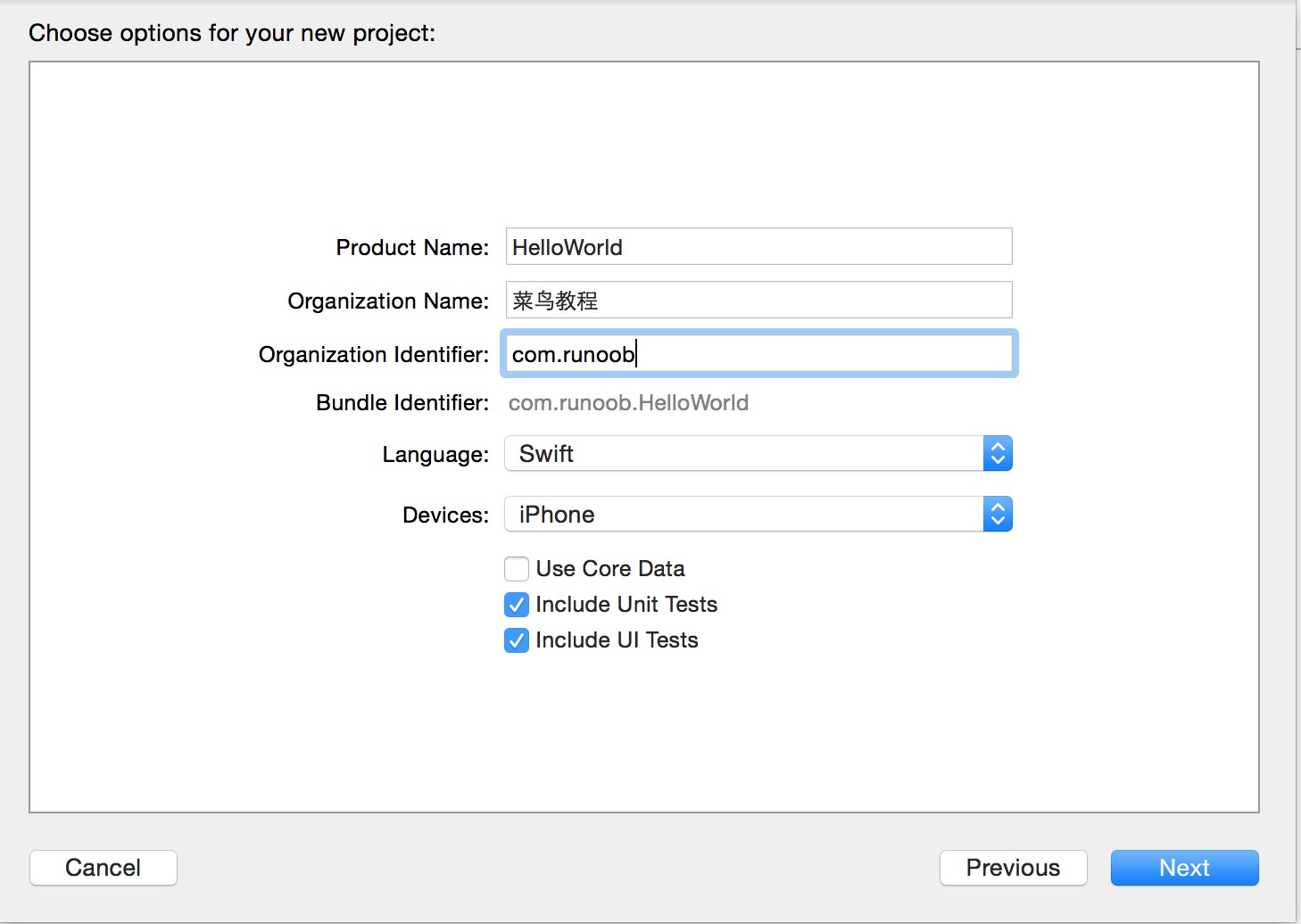
3. Ensuite, nous entrons le nom du projet (ProductName), le nom de l'entreprise (Organization Name) et le préfixe d'identification de l'entreprise (Organization identifier). Vous devez également sélectionner le langage de développement (Language) et sélectionner les appareils (Devices).
Parmi elles, Language a deux options : Objective-c et Swift Puisque nous apprenons Swift, nous choisissons bien sûr l'option Swift. Cliquez sur "Suivant" pour continuer.

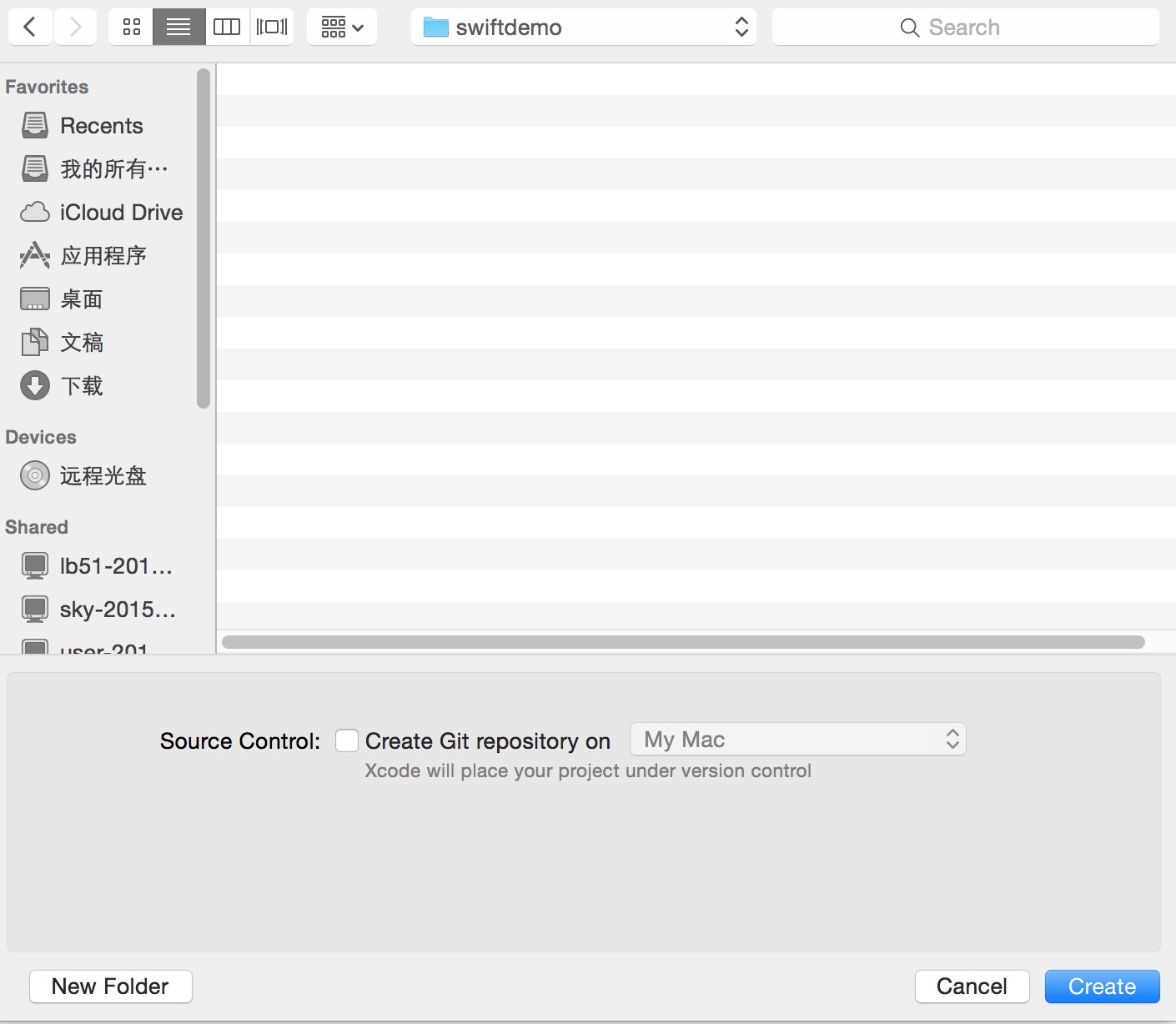
4. Sélectionnez le répertoire de stockage. Si vous souhaitez utiliser la gestion du code source Git, cochez la case Créer un référentiel git sur Mon Mac dans Source Control. Cliquez sur créer pour créer le projet.

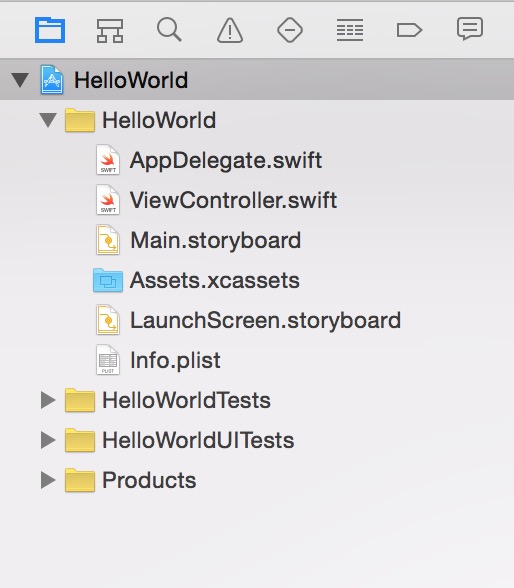
5. Une fois le projet créé, un exemple de fichier est généré par défaut. Vous pouvez voir que Swift fusionne les fichiers h et m dans oc en un seul fichier (c'est-à-dire le fichier de suffixe Swift). . Main.storyboard est équivalent à un fichier xib et a plus de fonctions que xib.

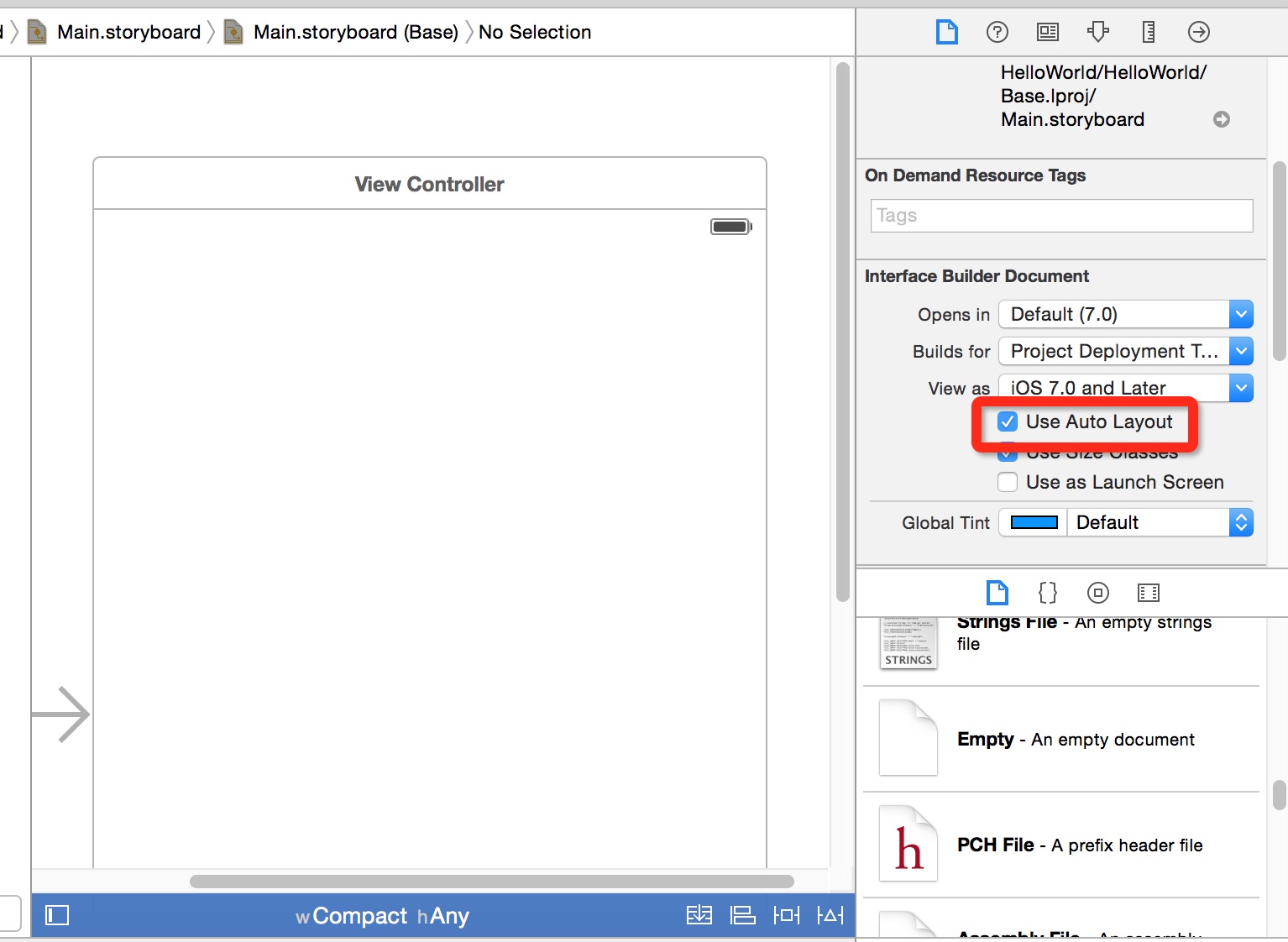
6. Ouvrez main.storyboard et, par défaut, vous verrez une simple interface d'application vierge, dont la taille est celle d'une interface de tablette. Si vous avez uniquement besoin de développer des applications compatibles avec les iPhones, vous pouvez décocher Utiliser la mise en page automatique (elle est activée par défaut).

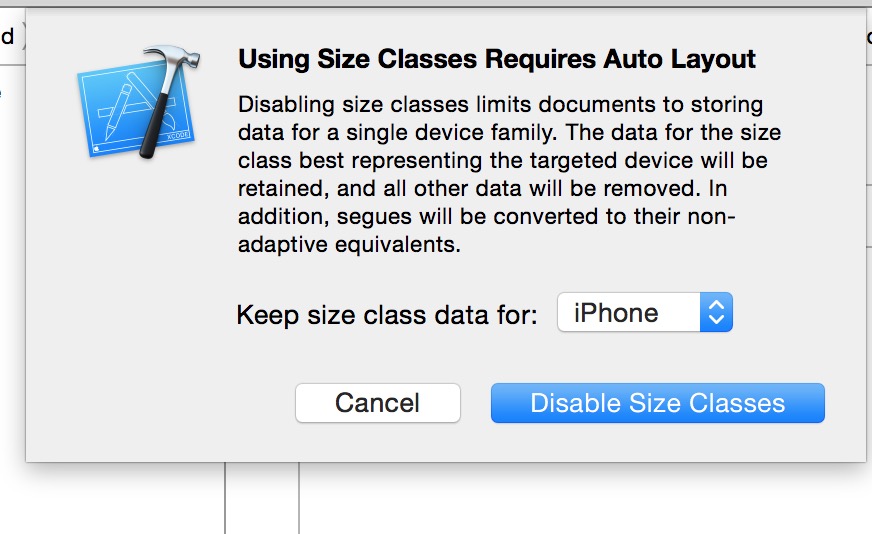
7. Une boîte de dialogue apparaît, nous permettant de sélectionner la taille de l'interface, iPhone ou iPad. Nous choisissons la taille de l'iPhone.

8. Comme vous pouvez le constater, la taille de l'interface change en fonction de la largeur et de la hauteur de l'iPhone.
Vous pouvez mémoriser les dimensions liées à l'interface pour faciliter les futurs calculs de mise en page :
La largeur de l'iPhone ou de l'iTouch est de 320 pixels, la hauteur est de 480 pixels, la barre d'état est de 20 pixels haut, et la barre d'outils haute est de 44 pixels, la hauteur de la barre d'onglets est de 49 pixels et la hauteur de la barre de navigation est de 44 pixels.
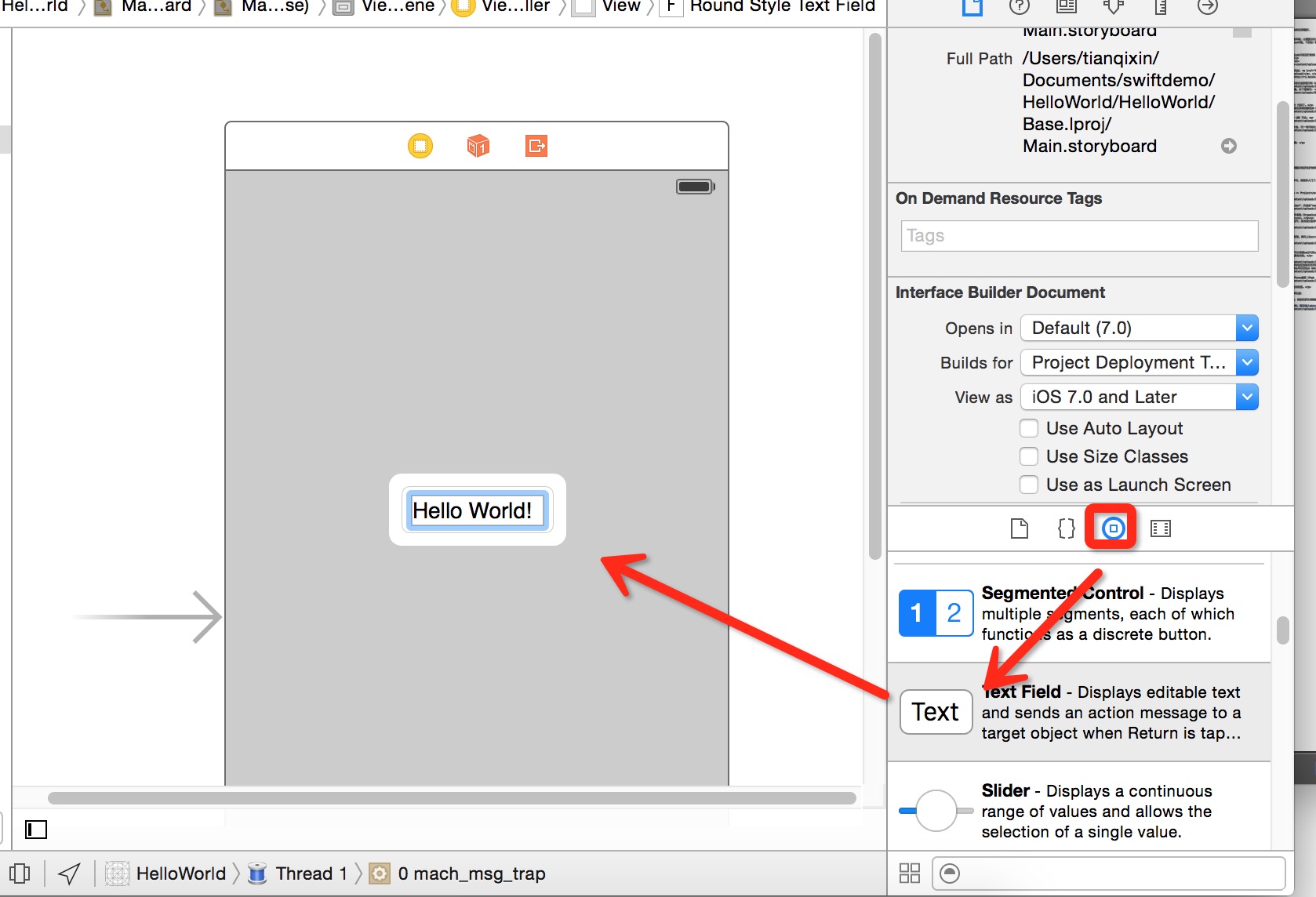
9. Nous ajoutons du contenu à l'interface, trouvons le contrôle Texte dans le coin inférieur droit, le faisons glisser dans le storyboard et double-cliquons pour écrire le texte "Hello World !".

Exécutez l'émulateur (touche de raccourci commande+R ou sélectionnez Produit => Exécuter dans la barre de menu).

À ce stade, notre premier projet Swift est terminé.








