
 1539
1539Plugin de bouton de commutation jQuery HoneySwitch

 1664
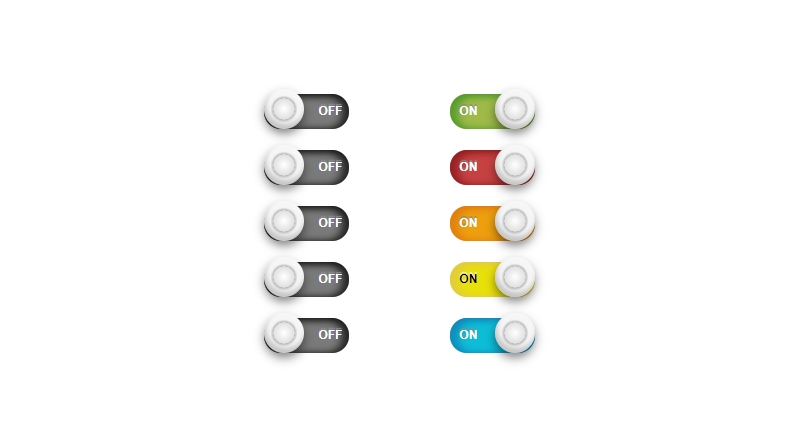
1664bouton css3, css3 3d, interrupteur, bouton de commutation

 3393
3393Bouton de sélection de commutateur CSS, bouton radio tridimensionnel, bouton radio, bouton de commutation

 1361
1361Simuler le code du bouton de commutation IOS

 2812
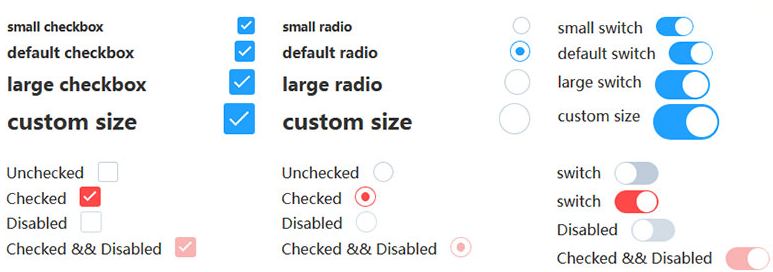
2812La case à cocher du bouton radio CSS3 + H5 et le bouton de commutation embellissent le style de l'interface utilisateur

 2914
2914Pure CSS3 dessine un bouton de commutation tridimensionnel 3D rouge avec des effets spéciaux de commutation de bouton de commutation réalistes.

 2888
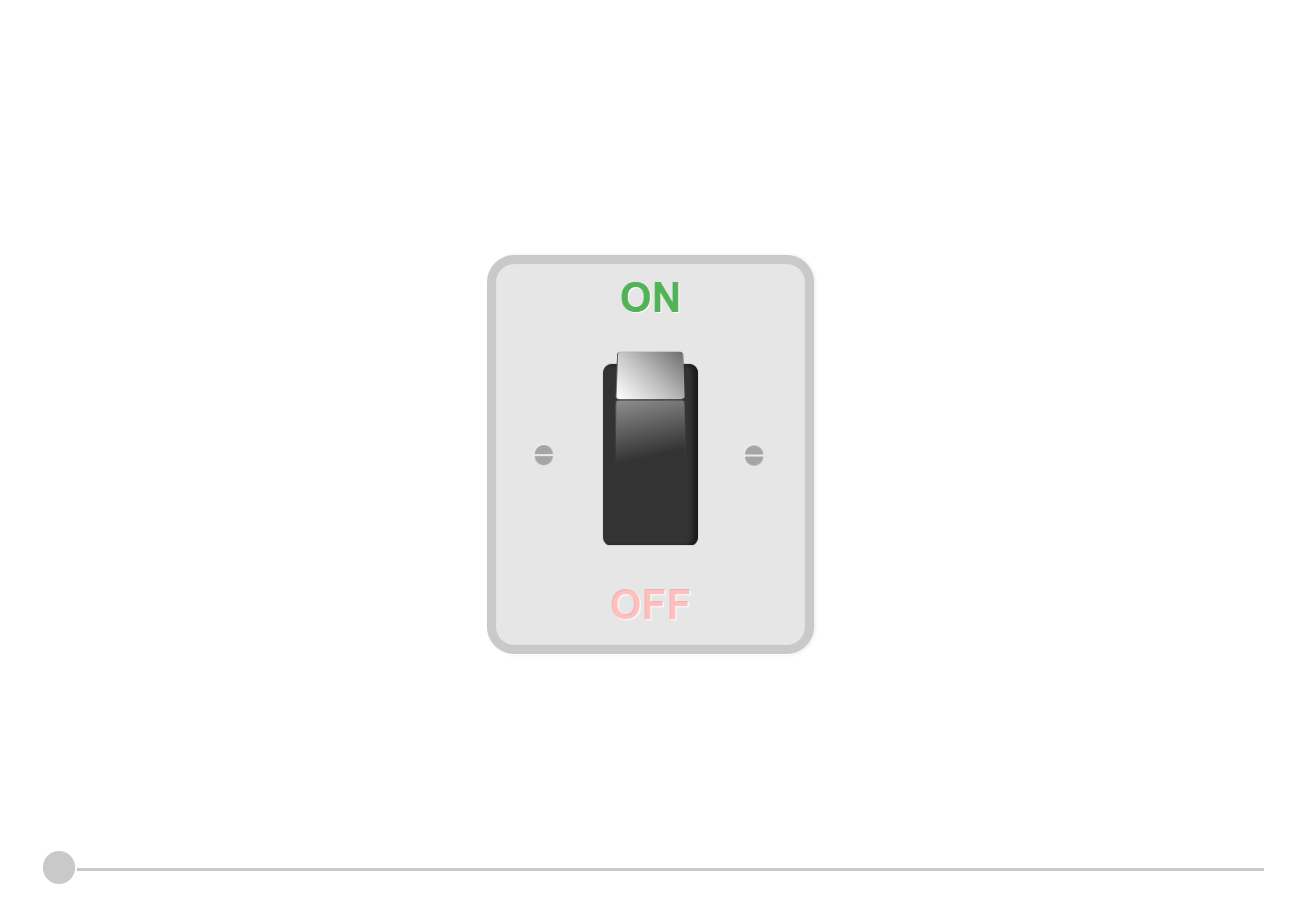
2888Utilisez js css pour créer un bouton de commutation 3D pour allumer/éteindre la lumière, un simple effet spécial d'interface utilisateur de bouton.

 825
825Créer un bouton de commutation animé Switch en utilisant du CSS pur

 3311
3311css3+svg+js, interrupteur à bouton gris et blanc, animation de commutation de bouton

 1721
1721jQuery cliquez sur l'arrière-plan du site Web vidéo du bouton de commutation pour allumer et éteindre le code des lumières

 1612
1612Effets spéciaux d'animation du bouton de commutation HTML5 SVG Wimbledon

 1809
1809Bouton de commutation H5+svg pour changer les effets d'animation

 2635
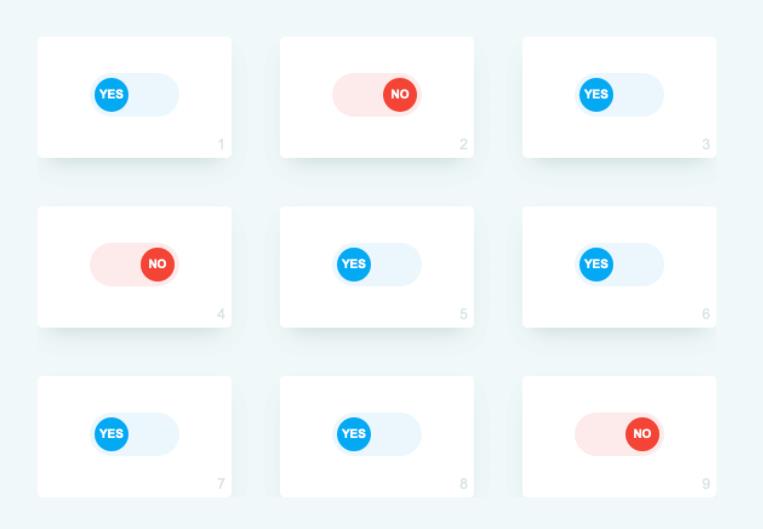
2635Pure CSS3 réalise l'effet spécial du bouton de commutation animé. Cliquer sur le bouton de commutation aura un effet lumineux. Il est généralement utilisé dans la gestion en arrière-plan.

 657
657Un effet spécial d'animation de commutation de bouton de commutation html5 svg

 797
797Un effet spécial de bouton de commutation de style Apple iOS CSS3

 2606
2606Il s'agit d'un code permettant au site Web de vidéos de définir les effets d'éclairage et d'extinction de l'arrière-plan en cliquant sur le bouton de commutation du site Web de vidéos.

 9279
9279CSS3 pur pour créer une commutation créative par bouton de commutation.

 878
878Un code de bouton de commutation de volume de petit haut-parleur CSS3 SVG

 1582
1582Style de bouton de commutation CSS3 frais et magnifique

 1609
1609Effets spéciaux d'animation de bouton de commutation de lumière tridimensionnelle CSS3

