
 1332
1332interface utilisateur d'encapsulation vidéo

 1270
1270L'encapsulation JQ de BootStrap Modal et Tab peut être encapsulée dans des contrôles pour une utilisation facile sans avoir à écrire un tas de divs et de CSS.

 884
884Plug-in de barre de progression encapsulé en js natif pur

 1181
1181Package Pure JS YMDClass année mois jour plug-in de liaison à trois niveaux

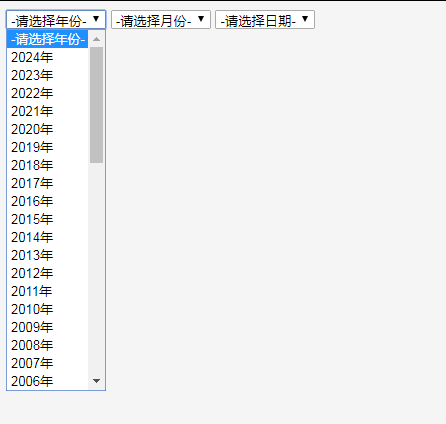
 1498
1498Plug-in simplifié de liaison à trois niveaux avec année, mois et jour encapsulés Pure JS

 1951
1951Plug-in de recadrage d'image encapsulé par cropper.js. Prend en charge les fonctions de réinitialisation des paramètres telles que le mouvement des images, le recadrage des images, le zoom avant et arrière, le déplacement vers le haut, le bas, la gauche et la droite, le retournement des images, etc. Il s'agit d'un composant de recadrage de réglage de la taille d'avatar basé sur jQuery.

 1298
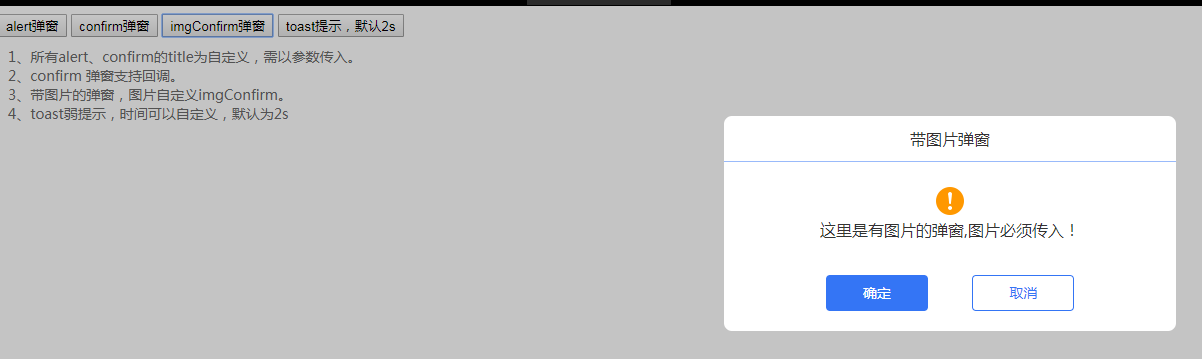
1298Encapsulation des fenêtres pop-up couramment utilisées dans js, confirmation prend en charge les rappels

 1808
1808Utilisez CSS3 pour créer un simple effet d'agrandissement au survol pour les photos d'albums personnels et un effet de mise en page de style carte pour les couvertures d'albums personnels.

 4227
4227Un plug-in de loupe d'image encapsulée par jQuery Lorsque la souris survole l'image, la loupe circulaire agrandit l'effet d'aperçu partiel.

 1862
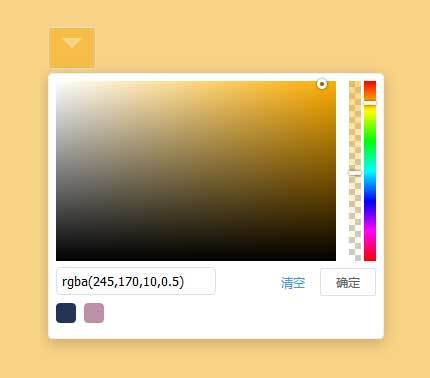
1862Le plug-in de sélecteur de couleurs implémenté dans le package js est simple et facile à utiliser. Cliquez sur le bloc de couleur pour ouvrir la palette de couleurs, qui prend en charge la sélection de la table de couleurs RVB et les fonctions de sélection de bloc de couleur par défaut. Cliquez sur OK ou annulez l'effet de sélection pour la couleur actuellement sélectionnée.

 1891
1891Disposition de l'interface utilisateur de l'image de couverture de livre à grille de diamant colorée réactive CSS3, prend en charge l'effet de retournement d'image infiniment étendu. Il s’agit d’un effet de disposition de grille d’images très créatif.

 1085
1085Ce composant encapsule la version Angular1.0. Le composant implémente les fonctions suivantes : routage, sous-routage, carrousel, lecture et écriture de cookies, cryptage, vérification de soumission de formulaire, intercepteur, liste blanche, filtrage et tri de recherche (division de niveau), supérieur et inférieur. Conversion de cas, parcours de boucle de tableau de cartes, modification dynamique des données d'arrière-plan et autres fonctions.

 792
792L'effet de visualisation de commutation d'image rotative CSS3 3D Rubik's Cube est une image sélectionnée par la souris, qui peut réaliser automatiquement les superbes effets spéciaux d'animation de cube rotatif 3D à 360 degrés.

 680
680L'effet de formulaire de connexion CSS3 avec espace réservé flottant est une page de formulaire de connexion avec des effets d'espace réservé flottant et de bouton indicateur.

 681
681L'effet spécial qui peut être déplacé horizontalement pour changer d'image est un effet spécial Web avec des boutons fléchés gauche et droit qui prend également en charge le déplacement horizontal de la liste d'images pour afficher l'effet.

 786
786Le menu de navigation iframe intégré jQuery est une barre de navigation déroulante verticale gauche avec un modèle de page d'arrière-plan du menu de navigation iframe intégré.

 1116
1116Le code d'album d'images de masque contextuel vers le bas jQuery est un code d'album d'images jQuery implémenté sur la base du plug-in de couche contextuelle SimpleModal.

 1098
1098L'effet de flou de survol CSS3 pour les autres images consiste à placer la souris sur l'une des images. L'image à la position de la souris sera claire et les autres images seront floues, ce qui peut mettre en valeur l'image récupérée.

 1112
1112jQuery simule l'effet d'animation de la barre de défilement déroulante de l'iPhone Lorsque nous faisons défiler la molette de la souris, le menu défile de manière aléatoire de haut en bas.

 966
966Le code d'album photo jQuery pour la commutation par glisser-déplacer sur écran tactile est un code d'album photo jQuery coulissant sur écran tactile basé sur le plug-in Swiper. Il s'affiche en plein écran, glisse vers la gauche et la droite, prend en charge le contrôle du clavier et prend en charge la souris gauche et droite. commutation par glisser-déposer. Il a un design réactif et est parfaitement compatible avec les appareils mobiles.

