
 1518
1518jQuery vignettes disposition de la grille combinaison de tranches animation grande image code de commutation

 1867
1867jQuery+echarts+css3 télécharge des images pour générer du code cloud de balises de texte

 3257
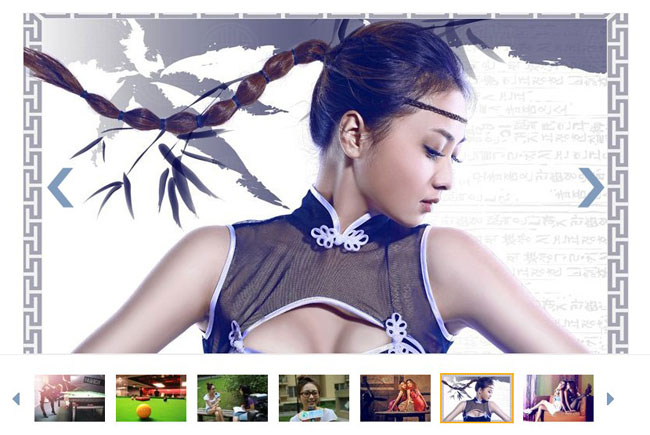
3257Code d'affichage de l'album d'images réactif jQuery avec vignettes. Cliquez sur l'image de gauche avec la souris, et l'image du contenu de droite changera également. Il existe également un effet de défilement automatique. Il est généralement utilisé sur les sites Web d'entreprise ou les sites Web personnels pour l'affichage. produits de l’entreprise ou photos personnelles. Le site Web chinois PHP recommande le téléchargement !

 4314
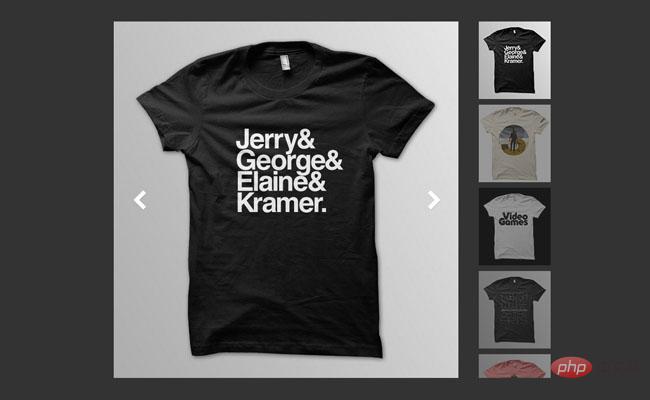
4314Le code de l'album du diaporama jQuery avec des vignettes doit être placé dans un blog personnel. L'effet doit être très bon. Il existe de nombreux effets dans la création d'albums photo. Le site Web chinois PHP recommande le téléchargement !

 2151
2151Tencent news image code de commutation de diapositives d'effets spéciaux avec vignettes. Habituellement utilisé dans les sites Web portails pour afficher les dernières nouvelles et informations. Un bon effet spécial PHP site Web recommande le téléchargement !

 3112
3112Un code jQuery+echarts très rare pour télécharger des images afin de générer des nuages de balises de texte. Basé sur le plug-in de graphique echarts et jQuery, il génère des effets spéciaux de nuages de balises de texte en couleur en fonction du style de l'image. il.

 163
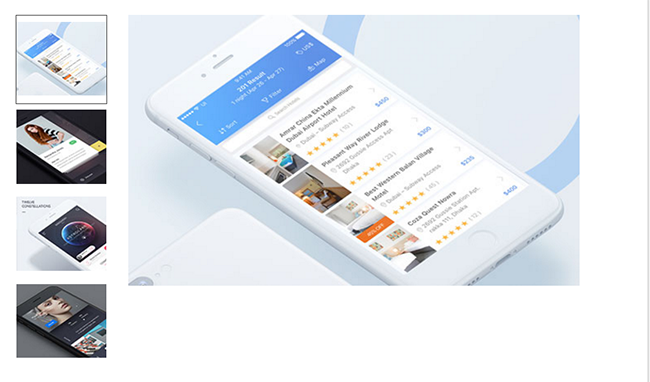
163L'album jQuery à commutation verticale des vignettes est un code d'album d'images jQuery réactif pour le défilement vertical des vignettes vers la gauche et la droite.

 1024
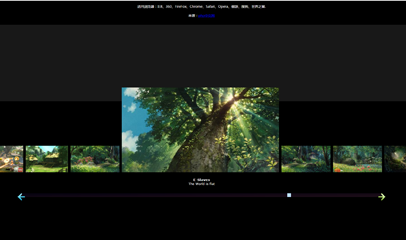
1024Quatre écrans, vignettes, diapositive de mise au point

 1650
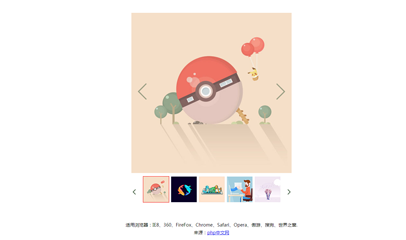
1650L'effet d'affichage horizontal d'une grande image avec la souris jQuery est un code qui transforme automatiquement l'image en une grande image en plaçant la souris sur la vignette ou en cliquant sur la vignette.

 1624
1624Le code de carrousel d'images jQuery léger Jingdong est un code de carrousel d'images avec contrôle des boutons gauche et droit et vignettes.

 4355
4355jQuery ui cool diaporama d'images, code d'effet de commutation de diaporama plein écran avec défilement latéral des vignettes

 356
356Le code de commutation 3D d'image jQuery focus est un code de commutation de carrousel rabattable 3D basé sur le plug-in de carrousel d'images jQuery Slider avec des vignettes et des boutons pour contrôler les images.

 3942
3942Plug-in d'aperçu d'image jQuery, cliquez sur le masque de vignette pour afficher un grand aperçu d'image, prend en charge une seule image, plusieurs images, un aperçu de l'image de déclenchement de texte pour afficher le code d'effet.

 4636
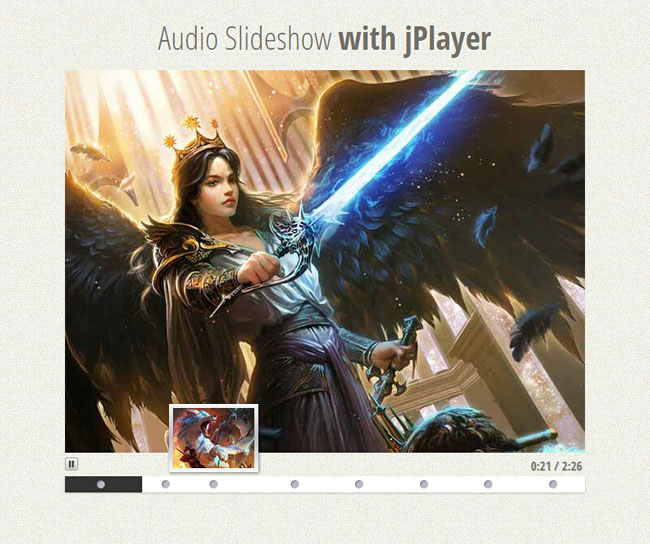
4636Le code du lecteur de musique miniature vidéo jQuery est un effet spécial similaire au lecteur de musique permettant de faire glisser et de visualiser des captures d'écran vidéo sur des sites Web vidéo.

 1340
1340Le code de commutation de diapositive d'affichage de réflexion d'image js est un effet spécial pour la commutation horizontale de la grande image au milieu et des vignettes des deux côtés.

 1365
1365Le code de changement d'image de la page d'accueil du site Web jQuery est un effet de diaporama avec des vignettes et un changement de carrousel de flèches gauche et droite.

 3174
3174Le code d'aperçu de l'agrandissement de l'image js smart zoom click est un code qui peut passer à une grande image haute définition à afficher après avoir cliqué sur une vignette sur la page.

 1614
1614jQuery clique sur la vignette pour passer à une grande image. Le code est basé sur jquery.1.3.2.min.js. Il s'agit d'une simple visionneuse d'images. Cliquez sur la petite image à gauche pour passer à la grande image. droite.

 3803
3803Implémentation js native simple et pratique avec description du texte miniature téléchargement du plug-in d'album de commutation de carrousel gauche et droit. Un plug-in d'effets spéciaux de carrousel de diaporama d'album photo basé sur JavaScript natif. Il n'introduit aucune bibliothèque jQuery et est implémenté dans seulement quelques lignes d'un site Web chinois natif PHP.

 1482
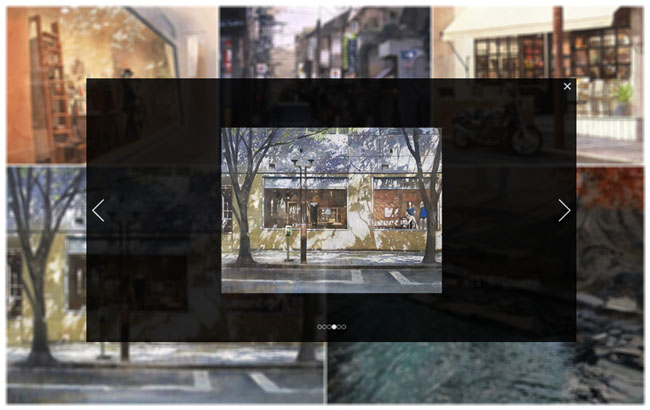
1482jQuery imite le code de la galerie d'images de Facebook Lorsque l'utilisateur clique sur la vignette de l'image, l'image sera affichée dans une lightbox plein écran et toutes les images pourront être visualisées via les boutons de navigation avant et arrière.

