
 29149
29149Les sites Web des centres commerciaux CSS utilisent couramment le code du menu de navigation déroulant de la catégorie de gauche

 4031
4031Il s'agit d'un menu de navigation de centre commercial avec une liste latérale de catégories de produits réalisée à l'aide de jquery. Le menu du centre commercial est compatible avec le navigateur IE8. Les utilisateurs peuvent consulter la liste des différents produits en cliquant sur le menu déroulant à gauche, ce qui est très pratique et pratique. Instructions Introduisez le fichier de style style.css et le fichier jquery.min.js dans la page.

 887
887Il n'y a pas de limite aux sous-catégories de classification des filtres. Il ne peut y avoir aucune sous-catégorie et il peut y avoir jusqu'à 6 sous-catégories ou plus. Aucun paramètre n'est requis et les styles et js ont été préparés. Je n’entrerai pas dans les détails sur l’affichage et le masquage de la navigation et des catégories, c’est très simple. La navigation se fait à l'aide de la propriété de transition de CSS3 et la classification se fait à l'aide de la fonction d'animation animate() de jQuery.

 2881
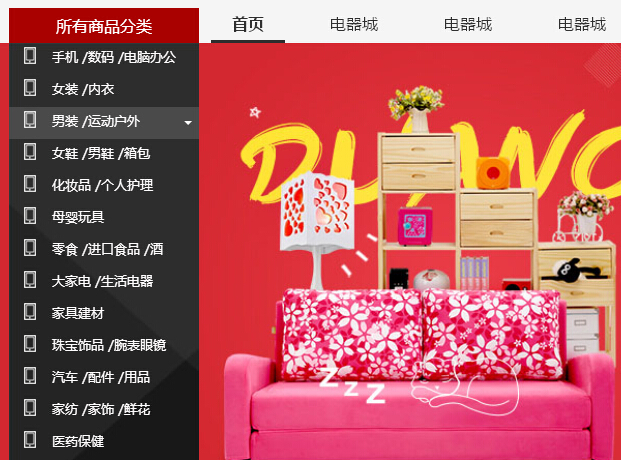
2881Imitez le code d'effets spéciaux JS de navigation dans la catégorie du centre commercial Tmall, avec un menu de navigation contextuel sur la gauche, et la bannière inférieure changera avec le changement de catégorie. La structure du code est claire et très facile à utiliser. Les amis qui en ont besoin peuvent la transformer. dans leurs propres effets spéciaux de navigation dans la catégorie du site Web de commerce électronique.

 773
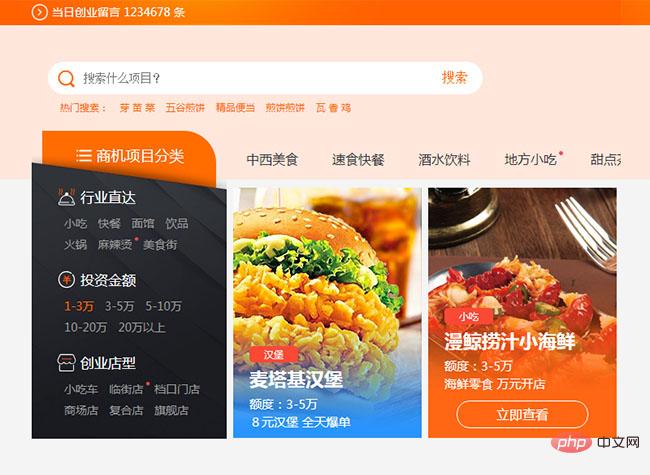
773Le code du menu de navigation de la catégorie de restauration div+css est un code de disposition du menu de navigation d'en-tête orange pour la page d'investissement du site Web de la franchise de restauration.

 3237
3237Imitez le code des effets spéciaux JS du menu de navigation des catégories sur le côté gauche des produits JD. Il est implémenté sur la base de jQuery et prend en charge les catégories contextuelles et les marques peuvent être transformées en images à afficher. pour attirer plus de clics.

 2806
2806Le code de la liste du menu du tiroir jQuery est une navigation par catégorie de style tiroir bleu. Cliquez sur la liste déroulante pour développer la liste du menu.

 2428
2428Le code de navigation déroulant de style onglet jQuery est souvent utilisé sur les sites Web d'entreprise ou les sites Web de centres commerciaux. Lorsque la souris est placée sur la barre de navigation, certaines informations classifiées seront affichées ci-dessous. L'effet noir est très atmosphérique et magnifique. Téléchargement!

 9570
9570Native js css3 est utilisé pour créer un panneau de gestion de navigation de catégorie gauche noir et pratique avec une disposition de l'interface utilisateur du menu de navigation vertical du texte de l'icône. Convient pour : les modèles de sites Web d'interface utilisateur de gestion fonctionnelle et backend.

 3418
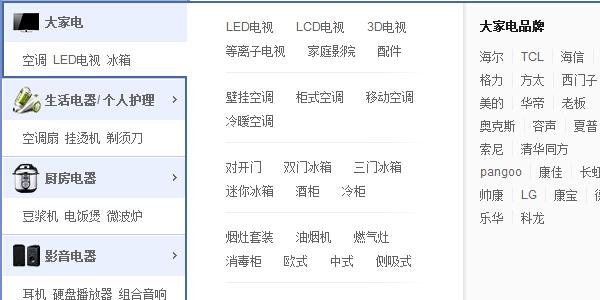
3418Le code du menu de navigation de classification de produits couramment utilisé sur le site Web de commerce électronique jQuery est compatible avec le navigateur IE8. Cliquez sur le menu déroulant à gauche pour afficher la liste des différents produits.

 6969
6969Le code du carrousel d'images du menu de la catégorie de gauche js est un code adapté aux images de produits de la page d'accueil de l'écran d'accueil et aux codes de style de disposition du menu de navigation pour divers centres commerciaux.

 705
705Navigation à effet coulissant de survol du menu CSS3, avec une variété de rayures colorées comme arrière-plan, des menus animés avec des effets de défilement et de survol, le menu à effet de défilement haut et bas est simple et pratique, adapté à diverses navigations de classification de produits de commerce électronique.

 2311
2311Le code d'effet de navigation contextuel général sur le côté gauche des sites Web de commerce électronique est souvent utilisé sur les sites Web d'entreprise ou de centres commerciaux. Il est utilisé sur le côté gauche du site Web pour afficher les produits en catégories. L'effet est simple et grandiose. Le site Web chinois PHP recommande le téléchargement !

 1641
1641La classification jquery filtre le flux de cascade animé. Généralement, le flux de cascade est utilisé dans des projets personnels ou des sites Web d'entreprise pour afficher des photos personnelles et des produits de l'entreprise ! Et celui-ci peut être utilisé comme navigation. Le site Web chinois PHP recommande le téléchargement !

 792
792L'effet de visualisation de commutation d'image rotative CSS3 3D Rubik's Cube est une image sélectionnée par la souris, qui peut réaliser automatiquement les superbes effets spéciaux d'animation de cube rotatif 3D à 360 degrés.

 680
680L'effet de formulaire de connexion CSS3 avec espace réservé flottant est une page de formulaire de connexion avec des effets d'espace réservé flottant et de bouton indicateur.

 681
681L'effet spécial qui peut être déplacé horizontalement pour changer d'image est un effet spécial Web avec des boutons fléchés gauche et droit qui prend également en charge le déplacement horizontal de la liste d'images pour afficher l'effet.

 786
786Le menu de navigation iframe intégré jQuery est une barre de navigation déroulante verticale gauche avec un modèle de page d'arrière-plan du menu de navigation iframe intégré.

 1116
1116Le code d'album d'images de masque contextuel vers le bas jQuery est un code d'album d'images jQuery implémenté sur la base du plug-in de couche contextuelle SimpleModal.

 1098
1098L'effet de flou de survol CSS3 pour les autres images consiste à placer la souris sur l'une des images. L'image à la position de la souris sera claire et les autres images seront floues, ce qui peut mettre en valeur l'image récupérée.

