
 1567
1567Effet de carrousel de défilement de parallaxe d'image de diaporama jQuery

 1735
1735effet de carrousel de défilement de parallaxe d'image de diaporama jQuery + swiper

 1587
1587jQuery+swiper.js+css3 effet de carrousel de défilement de parallaxe d'image de diapositive

 4499
4499Effet de différence visuelle jQuery image effet de carrousel de défilement gauche et droit

 1864
1864Effet de différence visuelle jQuery image effet de carrousel de défilement gauche et droit

 725
725Un effet de différence visuelle jQuery avec un effet de carrousel à défilement gauche et droit

 2473
2473jQuery, commutation gauche et droite, effets de carrousel de diapositives animés

 1871
1871L'effet de commutation de carrousel de diaporama d'images réactif JS est un effet spécial de commutation d'image, et la modification est très simple.

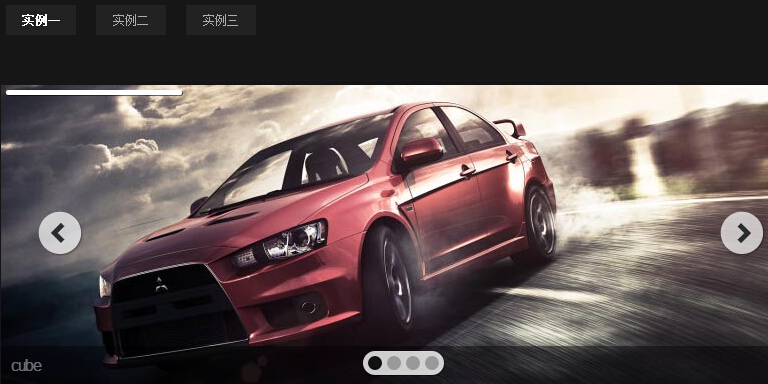
 2991
2991Divers effets d'animation de transition, carrousel de diapositives, effets spéciaux jQuery grande image

 2145
2145jQuery, commutation gauche et droite, effets de carrousel de diapositives animés

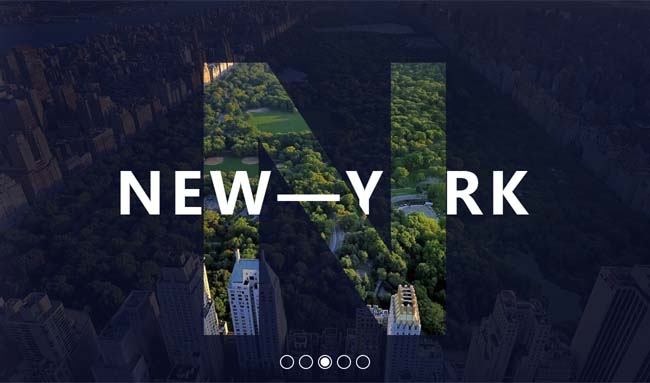
 1616
1616Effet de commutation de défilement de parallaxe d'image plein écran CSS3

 1023
1023Un effet spécial de changement d'image avec défilement de diaporama

 1301
1301H5+jQuery+CSS3 avec effet carrousel automatique de diapositive d'horloge

 2910
2910Effet carrousel automatique de diaporama jQuery + CSS3 avec horloge

 767
767L'effet spécial d'affichage de parallaxe de défilement d'image d'article HTML5 est un moyen d'ajouter des images à l'article lors du défilement, l'effet de parallaxe sera affiché, ce qui améliorera l'expérience de lecture du lecteur.

 1151
1151carrousel de diaporama de style bobine de film à effets spéciaux js avec vignettes

 2429
2429Style de bobine de film jQuery avec effets de carrousel de diaporama miniature

 4211
4211Style de bobine de film avec effets spéciaux js du carrousel de diaporama miniature

 4773
4773L'effet de diapositive de carrousel à grande image Meizu imitation jQuery est un modèle de la disposition de l'interface utilisateur du carrousel à grande image et de la barre de navigation du site officiel de Meizu qui utilise Swiper.

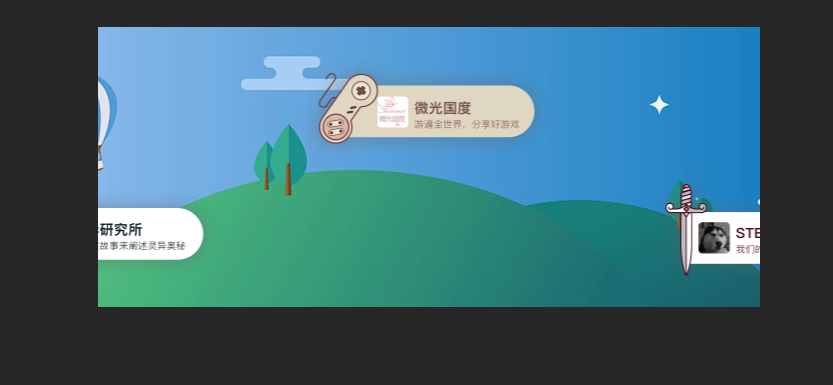
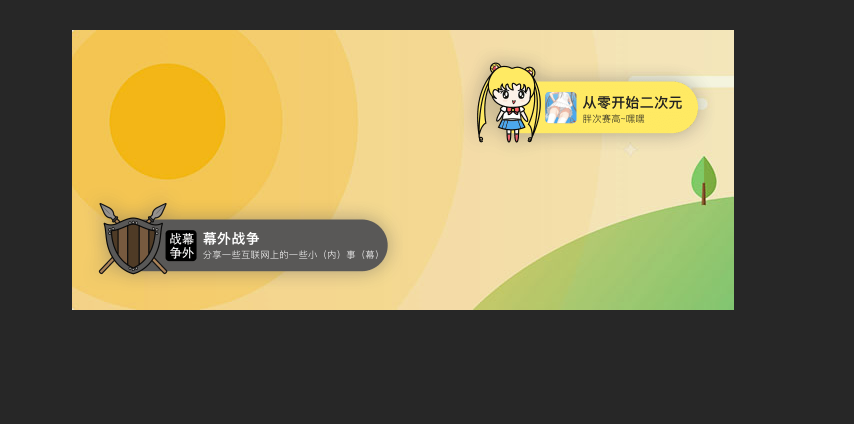
 6995
6995Un plug-in de carrousel d'images HTML5 avec effet de parallaxe, qui peut contrôler les images avec la souris et produire un effet de différence visuelle sympa lorsque le carrousel d'images défile.

