
 1823
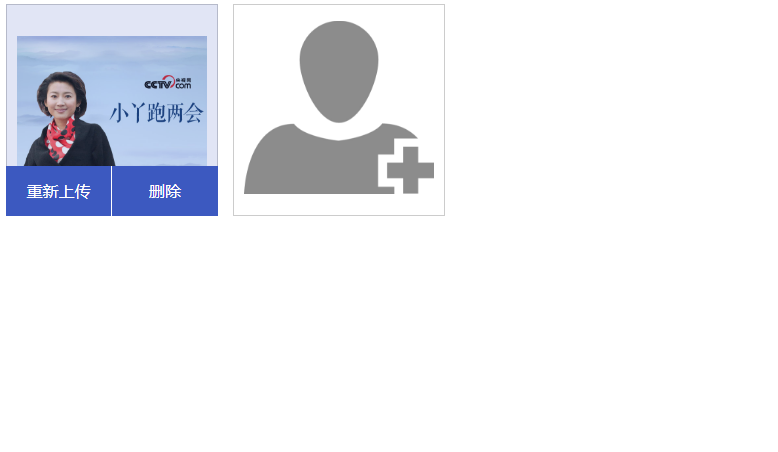
1823Plug-in d'aperçu de téléchargement d'image d'avatar jQuery + PHP

 2462
2462Code d'aperçu du téléchargement de l'image d'avatar jQuery

 1583
1583Plug-in de téléchargement d'images d'avatar jQuery.

 1374
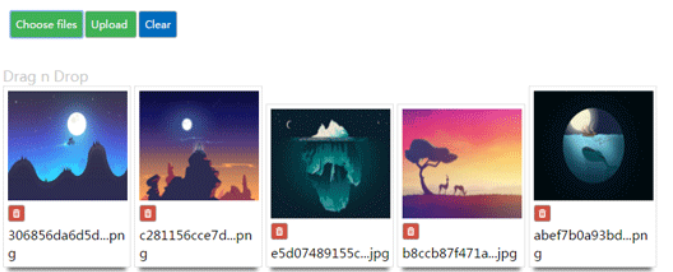
1374Plugin de téléchargement de fichiers et d'aperçu d'image par glisser-déposer Dropzone.js

 1773
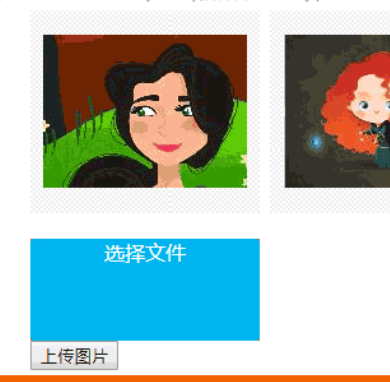
1773Code de plug-in de téléchargement par lots d'images multiples jQuery qui peut prévisualiser et supprimer des images

 1298
1298Plug-in de téléchargement de fichiers jQuery ssi-uploader qui peut être glissé et prévisualisé

 1258
1258Plug-in prenant en charge le téléchargement et l'aperçu asynchrones multi-fichiers et multi-images d'IE8

 1380
1380Le plug-in de téléchargement d'images jQuery permet de trier par glisser-déposer l'aperçu des images téléchargées, et la fonction d'édition d'images prend en charge plusieurs effets spéciaux de la fonction de téléchargement multi-images.

 1766
1766Un plug-in de téléchargement par lots d'images qui prend en charge l'aperçu des images, l'agrandissement, la suppression, la sélection de catégories, le téléchargement par glisser-déposer, etc., ainsi qu'un puissant code de téléchargement d'images jQuery.

 1951
1951Plug-in de recadrage d'image encapsulé par cropper.js. Prend en charge les fonctions de réinitialisation des paramètres telles que le mouvement des images, le recadrage des images, le zoom avant et arrière, le déplacement vers le haut, le bas, la gauche et la droite, le retournement des images, etc. Il s'agit d'un composant de recadrage de réglage de la taille d'avatar basé sur jQuery.

 1589
1589L'exemple le plus simple de sélection de recadrage d'image et de téléchargement sur le serveur. Les paramètres contrôlent la taille de la zone de recadrage. Il prend en charge l'aperçu après le recadrage et fournit un exemple de réception et de téléchargement de fichiers PHP sur le serveur. côté.

 3719
3719HTML5 est basé sur TweenMax pour créer des effets d'animation d'aperçu d'image par glisser-déposer. L'effet glisser utilise le plug-in Draggabilly. Il s'agit d'une présentation d'aperçu d'image horizontale déplaçable en HTML5 et CSS3. Cette disposition dispose toutes les images horizontalement au centre de l'écran et vous pouvez faire glisser les images d'avant en arrière avec la souris. Lorsque vous cliquez sur le numéro de l'image, toutes les vignettes seront masquées et l'image actuellement cliquée sera affichée à l'écran pour agrandir et afficher le contenu du texte.

 2846
2846previewSlider est un plug-in carrousel js sympa avec effet de prévisualisation. Lorsque la souris survole les boutons de navigation avant et arrière de cette image carrousel, un bouton d'affichage miniature apparaîtra et toutes les images pourront être affichées après avoir cliqué dessus. Cliquez sur n’importe quelle vignette pour l’agrandir en plein écran.

 792
792L'effet de visualisation de commutation d'image rotative CSS3 3D Rubik's Cube est une image sélectionnée par la souris, qui peut réaliser automatiquement les superbes effets spéciaux d'animation de cube rotatif 3D à 360 degrés.

 680
680L'effet de formulaire de connexion CSS3 avec espace réservé flottant est une page de formulaire de connexion avec des effets d'espace réservé flottant et de bouton indicateur.

 681
681L'effet spécial qui peut être déplacé horizontalement pour changer d'image est un effet spécial Web avec des boutons fléchés gauche et droit qui prend également en charge le déplacement horizontal de la liste d'images pour afficher l'effet.

 786
786Le menu de navigation iframe intégré jQuery est une barre de navigation déroulante verticale gauche avec un modèle de page d'arrière-plan du menu de navigation iframe intégré.

 1116
1116Le code d'album d'images de masque contextuel vers le bas jQuery est un code d'album d'images jQuery implémenté sur la base du plug-in de couche contextuelle SimpleModal.

 1098
1098L'effet de flou de survol CSS3 pour les autres images consiste à placer la souris sur l'une des images. L'image à la position de la souris sera claire et les autres images seront floues, ce qui peut mettre en valeur l'image récupérée.

 1112
1112jQuery simule l'effet d'animation de la barre de défilement déroulante de l'iPhone Lorsque nous faisons défiler la molette de la souris, le menu défile de manière aléatoire de haut en bas.

