
 1562
1562jQuery ajoute le code de balise de suppression

 1156
1156jQuery ajoute le code de balise de suppression

 1207
1207jQuery ajoute le code de balise de suppression

 3484
3484Plugin d'ajout et de suppression de balises Plugin d'entrée de balises jQuery

 1560
1560édition de table jQuery ajouter supprimer le code de ligne

 2299
2299vue+h5 ajoute et supprime dynamiquement le code des données de la table

 1110
1110jquery + html5 téléphone mobile coulissant supprimer et ajouter le code de l'élément de liste

 1076
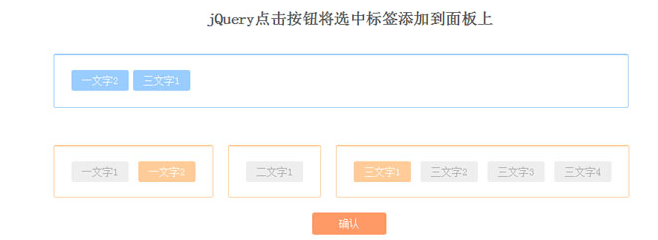
1076Étiquette de clic jQuery ajoutée au code du panneau

 1156
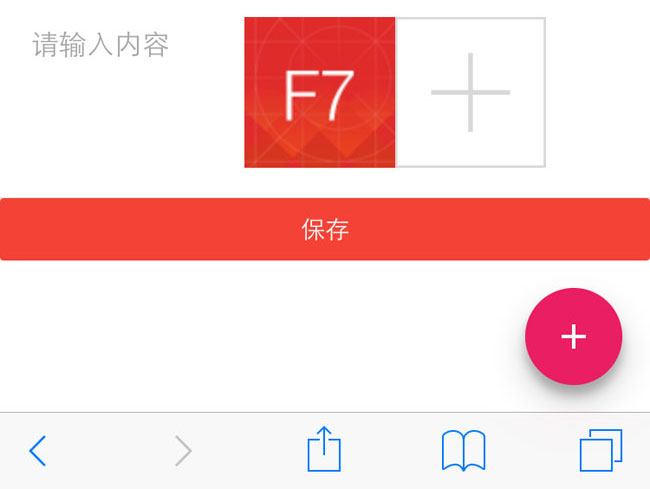
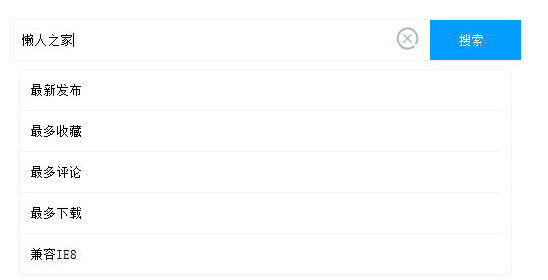
1156jQuery zone de recherche mobile supprimer l'icône supprimer le code de texte

 1374
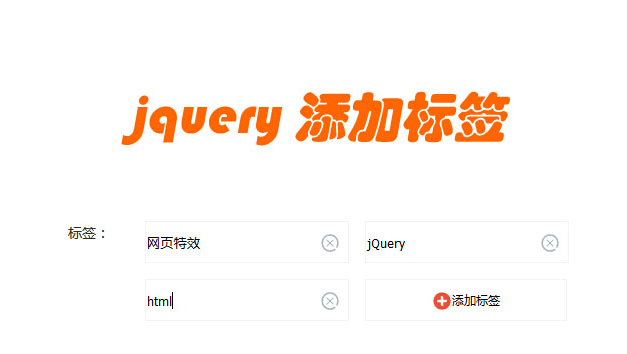
1374Implémenter l'ajout d'un code d'étiquette personnalisé

 1486
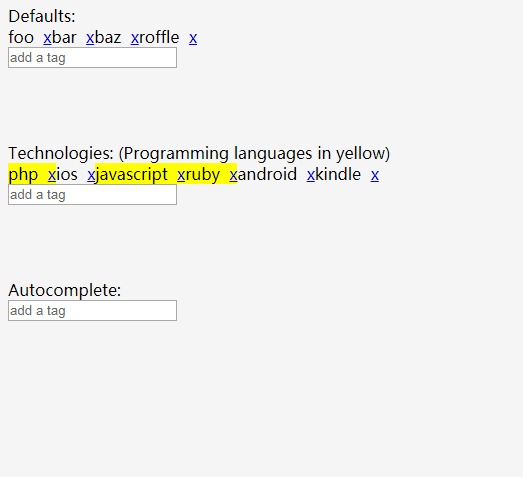
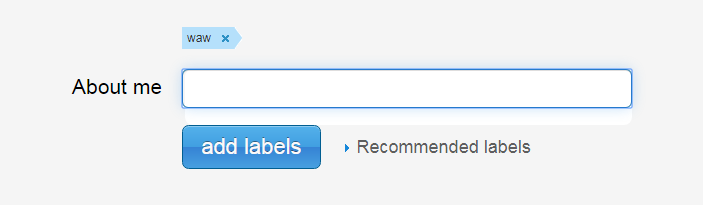
1486jQuery implémente la zone de saisie et appuyez sur Entrée pour ajouter le code de l'étiquette. Vous pouvez saisir le mot-clé dans la zone de saisie et appuyer sur Entrée pour saisir l'étiquette, ou vous pouvez sélectionner une étiquette prédéfinie. L'étiquette sélectionnée sera affichée au-dessus de la zone de saisie, ou. il peut être supprimé. Il prend en charge le filtrage des doublons.

 2612
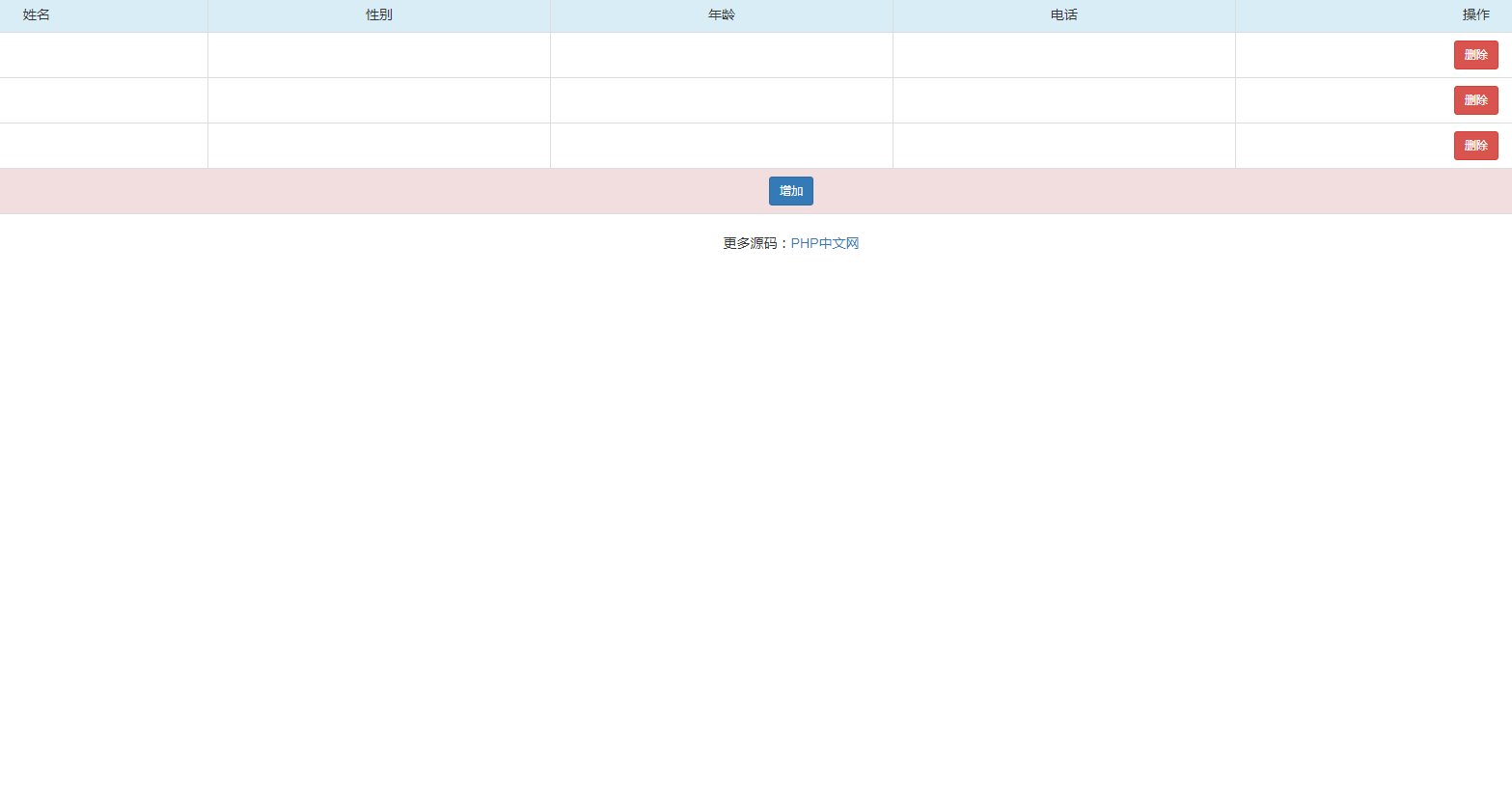
2612La table jQuery ajoute du code réactif pour supprimer des lignes

 3410
3410Le code de nuage de balises de texte de ville populaire jQuery est une version améliorée du plug-in de nuage de balises de texte de ville jqcloud, qui ajoute des événements de survol de la souris pour l'interaction des données js.

 1539
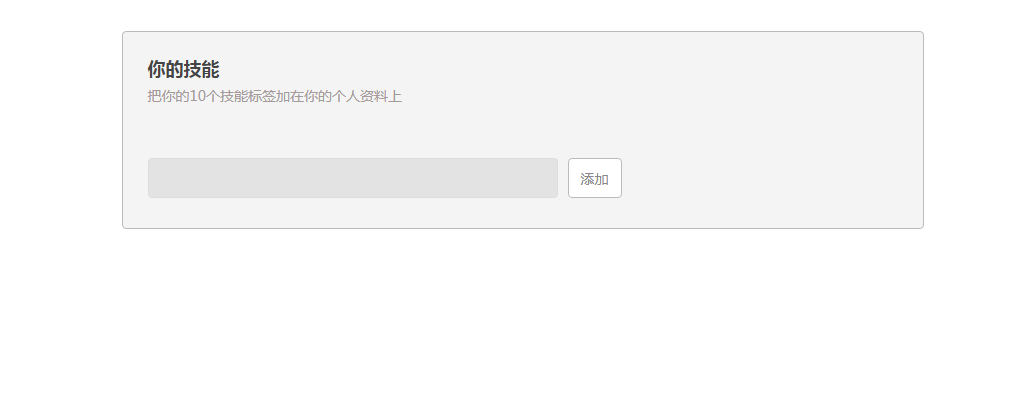
1539Un outil js très pratique qui vous permet de saisir des mots-clés pour générer des codes de balises. Entrez des mots-clés pour créer des balises de compétences personnelles. Vous pouvez également supprimer les balises inutiles.

 1461
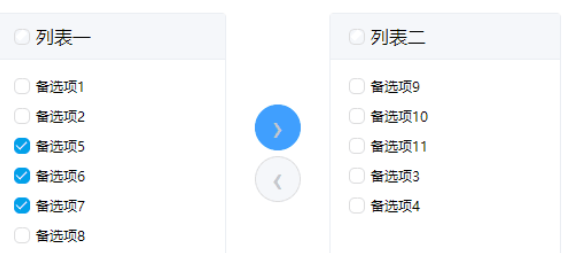
1461Ajoutez des codes de suppression aux listes gauche et droite de la boîte de navette jQuery, prenant en charge plusieurs sélections et toutes les sélections. Après avoir sélectionné les options de liste, cliquez sur les boutons fléchés gauche et droit pour contrôler le transfert gauche et droit des options de liste.

 4418
4418jQuery cliquez pour ajouter plus d'images Le code de flux de cascade est une imitation de la disposition de flux de cascade d'image de maçonnerie, cliquez sur la souris pour ajouter plus de code d'images.

 1979
1979Un code d'animation élastique d'élément jQuery en cliquant pour supprimer basé sur le plug-in d'animation élastique DomLastic.js, qui peut ajouter des effets spéciaux d'animation élastique aux éléments HTML. Vous pouvez gérer un ensemble d'éléments DOM et les rendre physiquement élastiques. Cet effet est comme l'effet élastique des informations du système iOS lors du défilement, très cool

 792
792L'effet de visualisation de commutation d'image rotative CSS3 3D Rubik's Cube est une image sélectionnée par la souris, qui peut réaliser automatiquement les superbes effets spéciaux d'animation de cube rotatif 3D à 360 degrés.

 680
680L'effet de formulaire de connexion CSS3 avec espace réservé flottant est une page de formulaire de connexion avec des effets d'espace réservé flottant et de bouton indicateur.

 681
681L'effet spécial qui peut être déplacé horizontalement pour changer d'image est un effet spécial Web avec des boutons fléchés gauche et droit qui prend également en charge le déplacement horizontal de la liste d'images pour afficher l'effet.

