
 1486
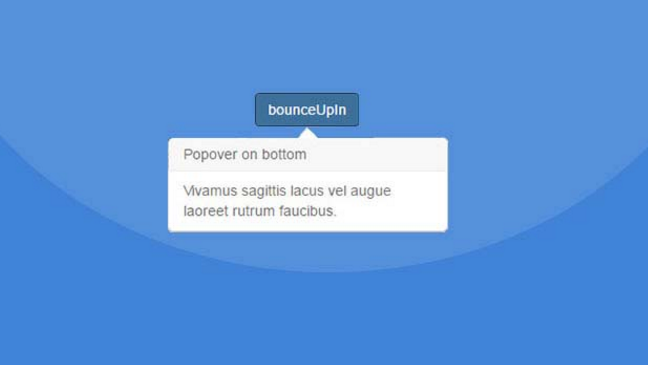
1486L'effet d'animation d'ouverture de fenêtre modale jQuery est basé sur la fenêtre modale Bootstrap et Popover, en utilisant Velocity.js pour créer l'effet de transition d'animation lorsque la fenêtre modale et Popover sont ouverts.

 1245
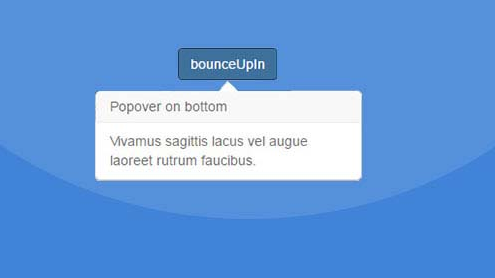
1245L'effet de transition d'animation jQuery ouvre le code de la fenêtre modale

 1383
1383L'effet de transition d'animation H5+jQuery ouvre le code de la fenêtre modale

 831
831Il s'agit d'une fenêtre modale Bootstrap et d'un Popover basé sur l'effet d'animation de transition Velocity.js. Cet effet est basé sur la fenêtre modale Bootstrap et le Popover, utilisant Velocity.js pour créer l'effet de transition d'animation lorsque la fenêtre modale et le Popover sont ouverts.

 1826
1826La fenêtre modale animée jQuery+CSS3 est un plug-in jQuery de curseur d'image avec une fenêtre modale animée intégrée.

 1384
1384L'effet spécial de fenêtre modale d'animation de transition jQuery + CSS3 est produit sur la base de ModalWindowEffects de Codrops. Il utilise le plug-in jQuery pour gérer uniformément les effets de diverses fenêtres modales ouvertes.

 962
962Effets de dialogue de fenêtre modale animée jQuery

 2033
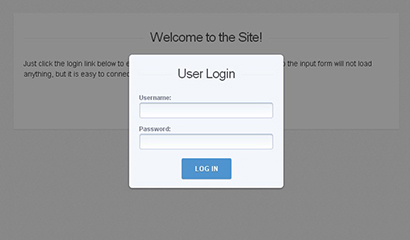
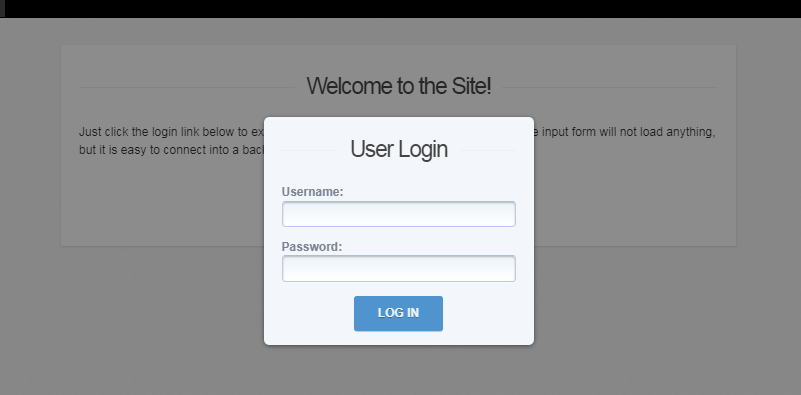
2033L'effet de connexion à la fenêtre modale jQuery est un code d'effets spéciaux contextuels de boîte de connexion de site Web implémenté sur la base de jquery.

 1904
1904Effets spéciaux d'animation de masque de fenêtre d'ouverture réactif plein écran HTML5

 400
400Une grille de neuf carrés js+css3 cliquez pour ouvrir la fenêtre pour afficher les effets spéciaux animés

 899
899Comment utiliser le plug-in jQuery leanModal pour créer une fenêtre modale classique. Si vous disposez d'une licence générale MIT, alors ce plug-in est entièrement open source et gratuit. J'aime beaucoup ce plug-in. Il est très pratique à utiliser. Vous pouvez également ajouter du CSS par vous-même pour obtenir des effets personnalisés.

 1561
1561iziModal est un plug-in de fenêtre modal jQuery élégant et cool. Ce plug-in de fenêtre modale fournit des effets d'animation de base pour l'ouverture de fenêtres modales et peut appeler du contenu iframe, charger Ajax, créer des effets d'alerte, charger du contenu surdimensionné, etc.

 1333
1333Modèle de connexion d'animation de fenêtre de fermeture en rafale HTML5, effet d'animation de déchirure de fenêtre de fermeture.

 1406
1406L'effet spécial d'animation de fenêtre d'avion jquery + css3 est un téléchargement d'effet d'animation d'ouverture et de fermeture de fenêtre d'avion d'imitation personnalisé.

 1153
1153L'effet d'aperçu du glissement de la fenêtre de page jQuery est un effet d'aperçu de la fenêtre de glissement d'affichage de la fenêtre de page simulé basé sur jQuery+HTML5.

 2137
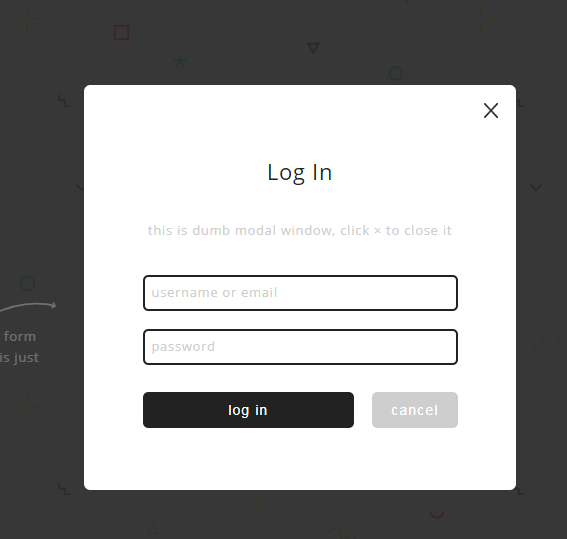
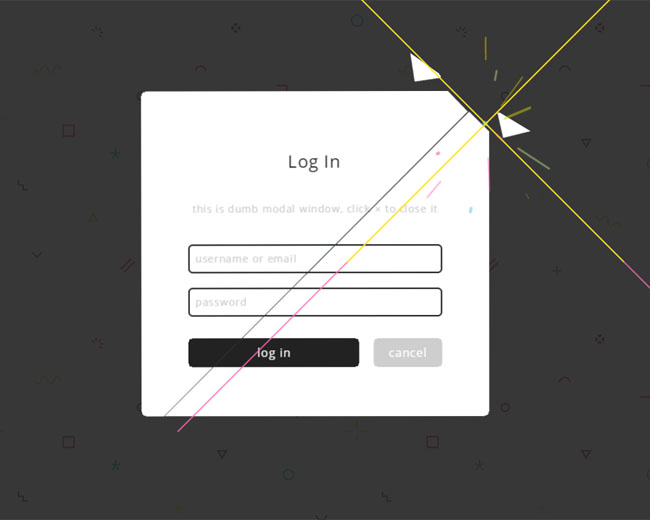
2137HTML5 ferme l'effet spécial d'animation de craquage de la fenêtre du formulaire. L'effet de fenêtrage est encore beaucoup utilisé, comme sur les sites Web d'entreprise ou les sites Web de centres commerciaux, cliquez sur connexion et inscription pour faire apparaître une fenêtre de formulaire. Téléchargement recommandé en chinois PHP !

 2055
2055Code d'enregistrement de l'utilisateur de la fenêtre modale jQuery. Désormais, de plus en plus de sites Web d'entreprise ou de sites Web de centres commerciaux ont une connexion ou un enregistrement dans le coin supérieur droit. Après avoir cliqué, une fenêtre contextuelle apparaîtra sur la page, nous demandant de terminer l'effet d'enregistrement de connexion. . Une telle page affichera C'est plus beau. Le site Web chinois PHP recommande le téléchargement !

 1491
1491L'effet spécial d'animation de restauration d'image mosaïque jQuery est un effet de diffusion d'image par défaut, et l'image est restaurée lentement lorsque la page est ouverte.

 1751
1751Le code du menu de navigation coulissant caché de la barre latérale jQuery est un moyen d'ouvrir et de fermer le menu de la barre latérale via le bouton hamburger et d'utiliser CSS3 pour créer un effet d'animation de transition fluide.

 1651
1651Effet d'affichage d'animation de liste d'images jQuery, déplacez la souris sur l'image et une description textuelle apparaîtra. Il est très approprié pour les listes d'images de matériaux et de thèmes de modèles de sites Web. Il est compatible avec les navigateurs grand public. Le site Web chinois PHP recommande le téléchargement. Instructions: 1. Introduisez le fichier de feuille de style lrtk.css dans la zone d'en-tête 2. Introduisez jquery.1.4.2.min.js et lrtk.js dans la zone d'en-tête 3. Ajoutez <!-- code start --><!-- code end --> zone de commentaire à votre page Web

