
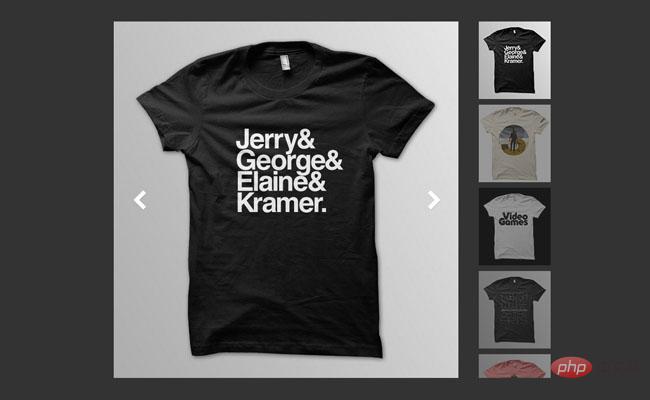
 350
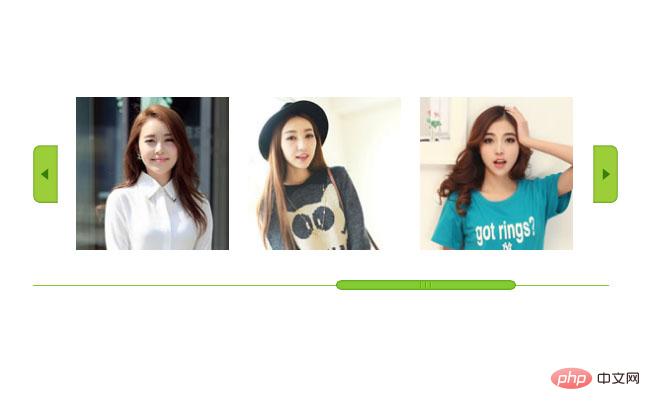
350Le code de l'album photo glissé jQuery avec curseur est un effet spécial de diaporama 3D avec glissement de la barre de progression.

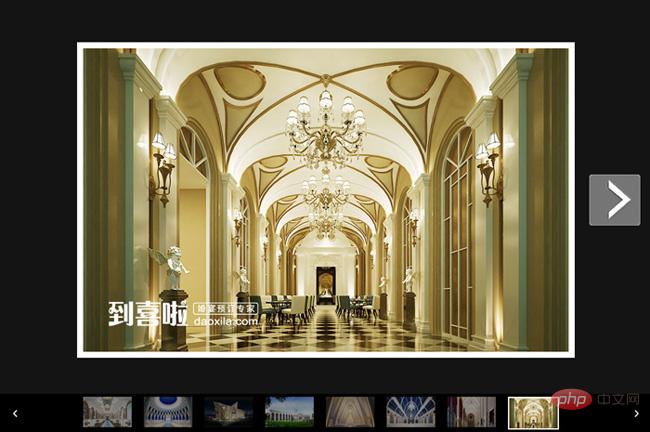
 500
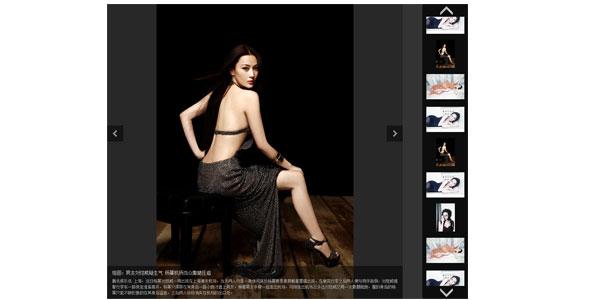
500L'album photo jQuery avec barre de déplacement horizontale est un effet spécial d'album photo avec des boutons gauche et droit et une barre de déplacement à défilement horizontal. Cliquez sur les boutons gauche et droit pour faire défiler en douceur l'album photo vers la gauche et la droite, et faites glisser la barre de défilement pour faire défiler vers la gauche et la droite. pour afficher l'album photo.

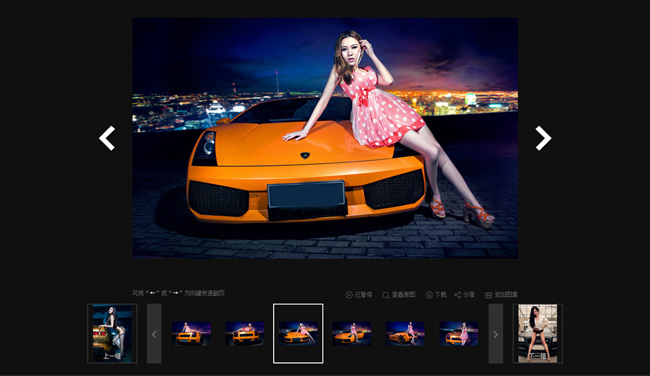
 1887
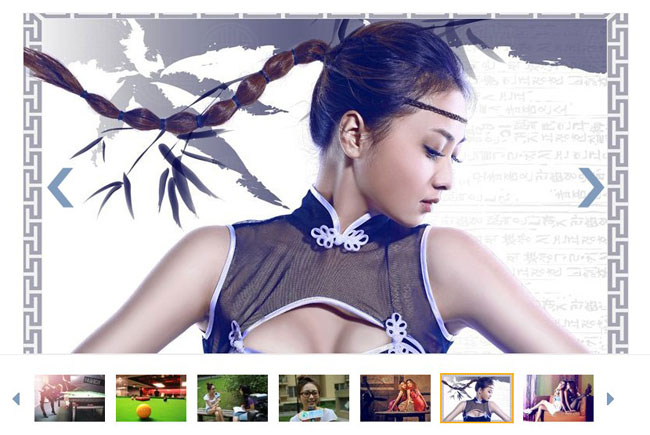
1887Album photo jQuery plein écran avec code de vignettes défilantes

 4314
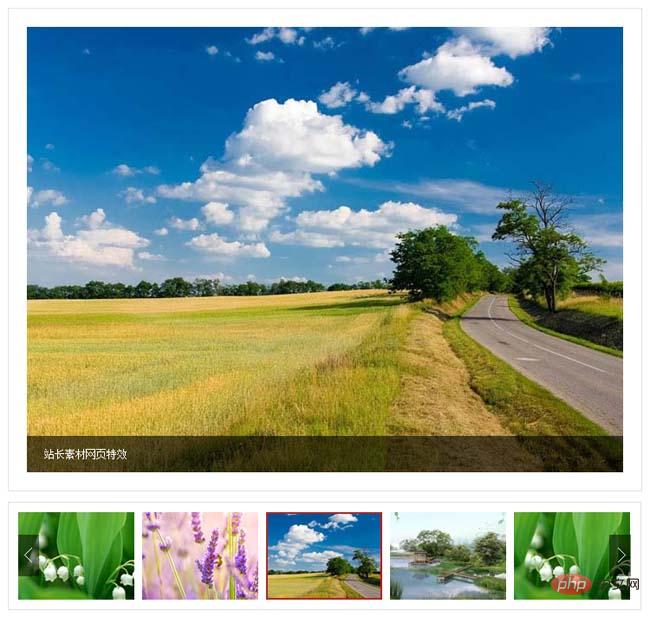
4314Le code de l'album du diaporama jQuery avec des vignettes doit être placé dans un blog personnel. L'effet doit être très bon. Il existe de nombreux effets dans la création d'albums photo. Le site Web chinois PHP recommande le téléchargement !

 3257
3257Code d'affichage de l'album d'images réactif jQuery avec vignettes. Cliquez sur l'image de gauche avec la souris, et l'image du contenu de droite changera également. Il existe également un effet de défilement automatique. Il est généralement utilisé sur les sites Web d'entreprise ou les sites Web personnels pour l'affichage. produits de l’entreprise ou photos personnelles. Le site Web chinois PHP recommande le téléchargement !

 735
735Le code de l'album de commutation de carrousel multi-images jQuery est un album photo jQuery avec des boutons gauche et droit qui prend en charge la commutation automatique de carrousel.

 575
575Le code d'album photo jQuery pour la commutation par glisser-déplacer sur écran tactile est un code d'album photo jQuery coulissant sur écran tactile basé sur le plug-in Swiper. Il s'affiche en plein écran, glisse vers la gauche et la droite, prend en charge le contrôle du clavier et prend en charge la souris gauche et droite. commutation par glisser-déposer. Il a un design réactif et est parfaitement compatible avec les appareils mobiles.

 163
163L'album jQuery à commutation verticale des vignettes est un code d'album d'images jQuery réactif pour le défilement vertical des vignettes vers la gauche et la droite.

 425
425Le téléchargement du code de l'album photo plein écran jQuery est un album photo jQuery simple et pratique qui prend en charge la commutation des boutons gauche et droit et la commutation automatique des images en cliquant sur la grande image.

 1297
1297Le code de commutation coulissante d'image de requête avec des flèches est un effet spécial de diaporama avec des flèches gauche et droite et une commutation par bouton d'index.

 427
427L'effet spécial du défilement transparent de haut en bas de l'album est une disposition de liste d'images d'album en plein écran sur une seule ligne basée sur l'attribut d'images clés CSS3, qui défile de manière transparente de haut en bas. L'image en survol glisse, rétrécit et agrandit l'aperçu complet de l'image. code d'effet.

 4690
4690Le code de l'album photo jQuery du site d'actualités prend en charge la commutation avec les touches fléchées du clavier, prend en charge le clic sur les zones gauche et droite de l'image et prend en charge le carrousel automatique avec des vignettes.

 2742
2742Le code d'accordéon coulissant d'image jQuery est un effet de commutation coulissant en accordéon avec un titre.

 2924
2924jQuery haute imitation ami cercle QQ espace album photo vue js effet plug-in code téléchargement. L'image montre l'effet js. Compatible avec les téléphones mobiles.

 291
291jQuery clique sur la petite image pour contrôler le code de changement de grande image. Il s'agit d'un code de diaporama avec un effet coulissant lors du changement.

 2078
2078jQuery fait défiler automatiquement le code de la bannière d'image à cinq écrans, avec les boutons gauche et droit pour changer d'image. Lorsque la souris est déplacée vers l'image, l'image est mise en surbrillance pour afficher une grande image avec une ombre. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence au fichier lrtk.css et à la bibliothèque js 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant

 1727
1727Code d'effet de zoom de l'image du produit jQuery, cliquez sur la vignette pour agrandir l'image originale, vous pouvez faire glisser la souris pour agrandir l'image, compatible avec les navigateurs grand public. Instructions: 1. Fichiers de référence de la zone d'en-tête jquery.js, lrtk.css 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant 4. Présentez imagezoom.js, product_img.js

 1819
1819jquery cliquez pour ajouter le code de mise en page du flux de cascade d'image, cliquez sur la partie contenu, le nombre d'images sera augmenté à chaque fois, cet effet est également très cool, nous utiliserons généralement le flux de cascade pour l'affichage des produits sur des sites Web d'entreprise ou des albums photo personnels sites Web Block, php Le site Web chinois recommande le téléchargement !

 1737
1737Plug-in de navigation intense en plein écran (jQuery), lorsque la souris clique sur l'image, l'image peut être parcourue en plein écran. En déplaçant la souris, vous pouvez visualiser différentes parties de l'image. Il convient aux albums photo. pour afficher les détails de l'image. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence aux fichiers styles.css et Intensity.js 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez le dossier images

 2370
2370jquery revient au code supérieur avec le code QR. Il affiche un bouton de retour en haut lors du défilement de la barre de défilement d'une page Web. En cliquant sur le bouton de retour en haut, l'image du code QR s'affichera lorsque la souris. se déplace sur l'icône WeChat. L'image du code QR apparaît lorsque la souris se déplace sur l'icône du téléphone du service client. Le numéro de téléphone du service client s'affiche ; cliquez sur l'icône du service client en ligne pour ouvrir la boîte de dialogue QQ.

