
 1973
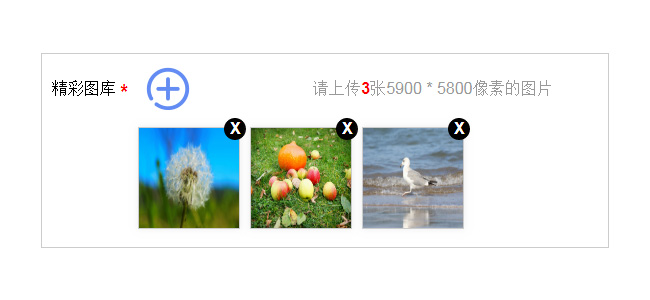
1973Version allégée du téléchargement d'images de téléchargement multi-images jQuery

 1505
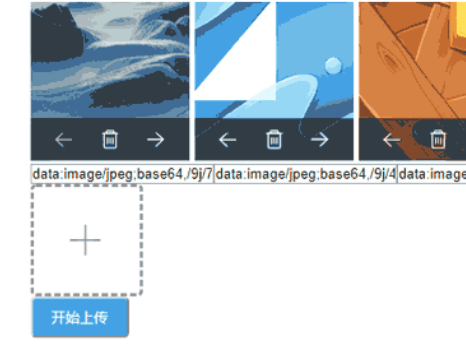
1505Téléchargement de plusieurs images triables jQuery

 1562
1562jQuery effets de prévisualisation du téléchargement de plusieurs images

 2543
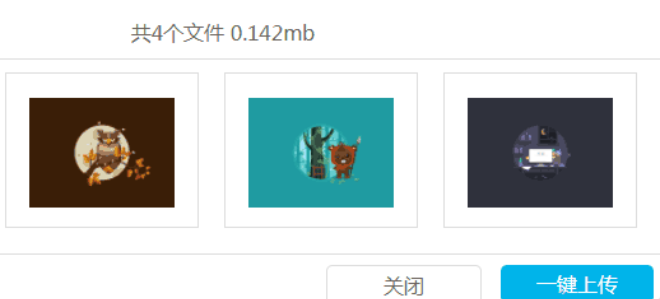
2543Plug-in de téléchargement par lots d'images multiples jQuery

 1269
1269Code d'aperçu de téléchargement d'images multiples jQuery puissant

 1433
1433jQuery+svg plusieurs images téléchargent le code d'aperçu en même temps

 1773
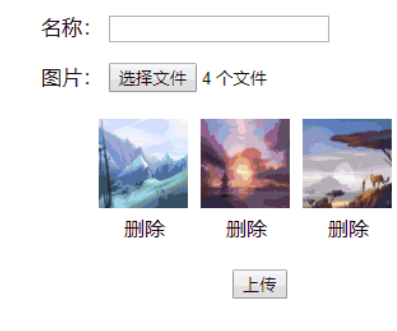
1773Code de plug-in de téléchargement par lots d'images multiples jQuery qui peut prévisualiser et supprimer des images

 1101
1101jquery téléchargement d'images multiples

 1380
1380Le plug-in de téléchargement d'images jQuery permet de trier par glisser-déposer l'aperçu des images téléchargées, et la fonction d'édition d'images prend en charge plusieurs effets spéciaux de la fonction de téléchargement multi-images.

 1645
1645Le code d'aperçu du téléchargement multi-images jQuery prend en charge plusieurs téléchargements d'images, et les images apparaissent pour agrandir et afficher des effets spéciaux.

 2295
2295Le plug-in d'album photo jquery de Qibo.com avec effet d'interrupteur de lumière lorsque la souris est placée sur l'image, les informations seront agrandies et affichées. Il est généralement utilisé davantage sur les sites Web des hôpitaux ou sur les sites Web éducatifs. Le site Web chinois PHP recommande le téléchargement.

 1771
1771Ce site présente de nombreux plug-ins de diaporama jQuery. Ils sont tous excellents et puissants et conviennent à une utilisation sur des pages moyennes et grandes. Mais si votre page est très simple et que vous souhaitez juste un effet diaporama simple et pur, ces plug-ins peuvent être un peu gonflés. Aujourd'hui, nous allons écrire un diaporama réactif simple sans aucun plug-in.

 792
792L'effet de visualisation de commutation d'image rotative CSS3 3D Rubik's Cube est une image sélectionnée par la souris, qui peut réaliser automatiquement les superbes effets spéciaux d'animation de cube rotatif 3D à 360 degrés.

 680
680L'effet de formulaire de connexion CSS3 avec espace réservé flottant est une page de formulaire de connexion avec des effets d'espace réservé flottant et de bouton indicateur.

 681
681L'effet spécial qui peut être déplacé horizontalement pour changer d'image est un effet spécial Web avec des boutons fléchés gauche et droit qui prend également en charge le déplacement horizontal de la liste d'images pour afficher l'effet.

 786
786Le menu de navigation iframe intégré jQuery est une barre de navigation déroulante verticale gauche avec un modèle de page d'arrière-plan du menu de navigation iframe intégré.

 1116
1116Le code d'album d'images de masque contextuel vers le bas jQuery est un code d'album d'images jQuery implémenté sur la base du plug-in de couche contextuelle SimpleModal.

 1098
1098L'effet de flou de survol CSS3 pour les autres images consiste à placer la souris sur l'une des images. L'image à la position de la souris sera claire et les autres images seront floues, ce qui peut mettre en valeur l'image récupérée.

 1112
1112jQuery simule l'effet d'animation de la barre de défilement déroulante de l'iPhone Lorsque nous faisons défiler la molette de la souris, le menu défile de manière aléatoire de haut en bas.