
 1568
1568Un effet spécial d'animation de survol de bouton d'icône de médias sociaux CSS3

 2647
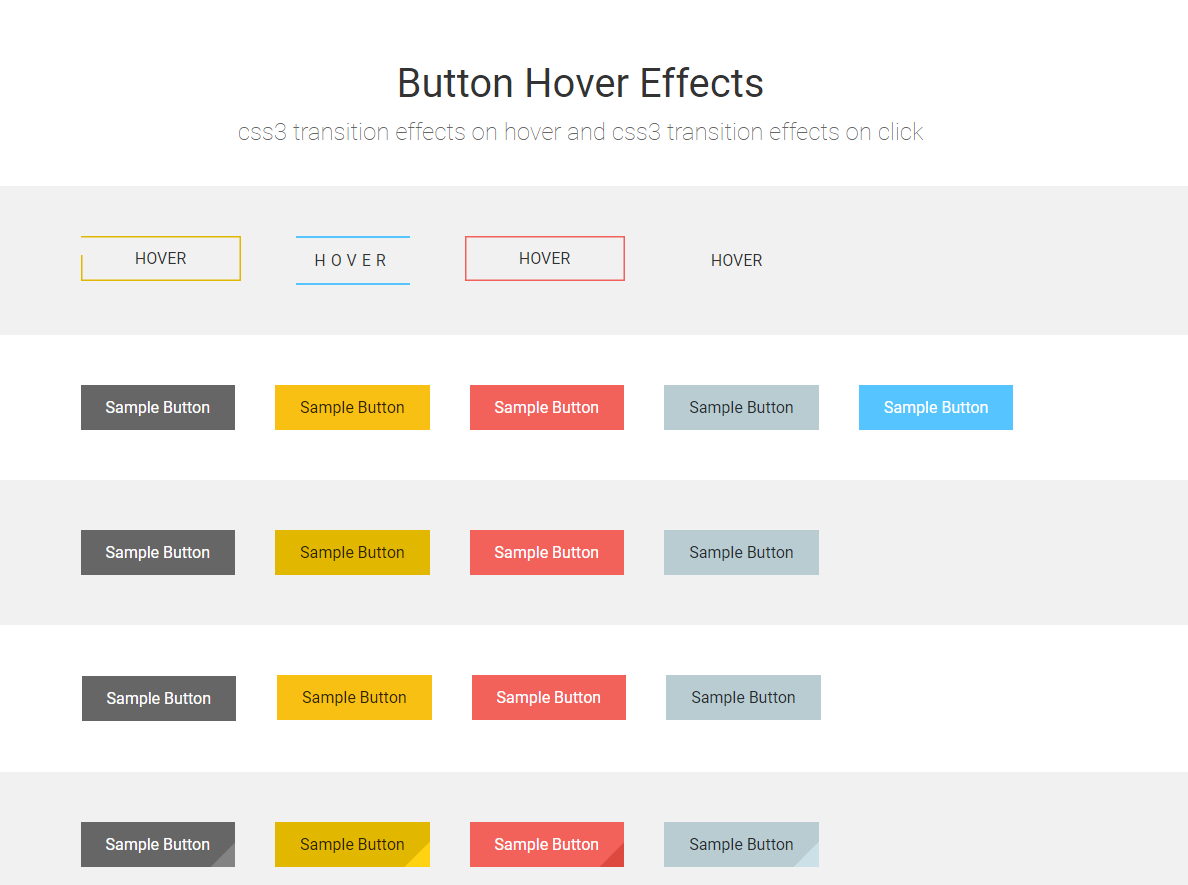
2647Effets spéciaux d'animation du bouton de survol de la souris CSS3+html5

 2440
2440Effets spéciaux d'animation de lueur du bouton de survol de la souris CSS3

 2841
2841Effets spéciaux d'animation du bouton de survol de la souris H5 + CSS3 box-shadow

 2222
2222Bouton de survol de la souris CSS3, effets spéciaux d'animation de commutation coulissante

 953
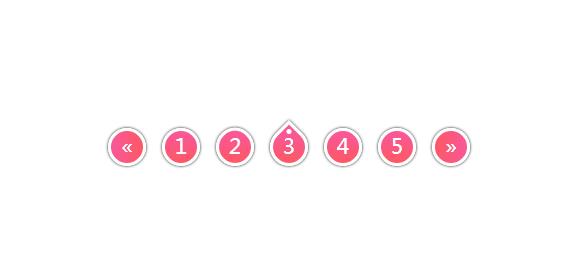
953Un effet spécial créatif d'animation de bouton de pagination CSS3 avec la souris

 5869
5869css3 implémente les effets spéciaux d'animation d'arrière-plan du bouton de partage de l'affichage de la carte d'informations personnelles au survol de la souris

 11710
11710Une plate-forme sociale CSS3 bouton de partage icône survol de la souris effet de remplissage page Web effets spéciaux

 1714
1714L'attribut CSS3 Animation crée un effet interactif simple dans l'interface utilisateur pour changer l'icône de survol du bouton de paiement par carte de crédit. Adapté aux boutons de paiement de l'interface utilisateur du commerce électronique, il s'agit d'un effet spécial interactif créatif sur le bouton de l'interface utilisateur.

 1751
1751Créez une animation simple de bouton magnétique avec js css3 et déplacez le bouton en survolant le curseur de la souris avec des effets spéciaux. ps : les effets de bouton et de curseur peuvent être utilisés séparément.

 2228
2228Un effet d'animation de bouton d'onde élastique CSS3 très simple et magnifique. JS combine les attributs CSS3 pour réaliser l'effet d'animation du bouton de survol de la souris. Le bouton changera de forme lorsque la souris se déplacera dessus.

 1992
1992Le plug-in est un effet spécial d'animation de survol de souris et de bouton circulaire avec 9 effets différents. Le bouton circulaire est également réalisé à l'aide de CSS3. Lorsque la souris passe ou survole le bouton circulaire, des effets d'animation tels que le dégradé, la rotation, l'amplification et le retournement seront déclenchés.

 1726
1726Ce plug-in est un effet spécial d'animation de survol de souris et de bouton circulaire avec 9 effets différents. Le bouton circulaire est également réalisé à l'aide de CSS3. Lorsque la souris passe ou survole le bouton circulaire, des effets d'animation tels que le dégradé, la rotation, l'amplification et le retournement seront déclenchés.

 3073
3073Effets spéciaux d'animation de texte de titre de survol d'image CSS3, ils peuvent être utilisés dans des sites Web personnels, tels que des images ou des informations sur les produits dans des sites Web d'entreprise, et les produits dans les centres commerciaux peuvent également être utilisés. D'une manière générale, il est assez pratique et il est recommandé de le télécharger depuis le site Web PHP chinois !

 792
792L'effet de visualisation de commutation d'image rotative CSS3 3D Rubik's Cube est une image sélectionnée par la souris, qui peut réaliser automatiquement les superbes effets spéciaux d'animation de cube rotatif 3D à 360 degrés.

 680
680L'effet de formulaire de connexion CSS3 avec espace réservé flottant est une page de formulaire de connexion avec des effets d'espace réservé flottant et de bouton indicateur.

 681
681L'effet spécial qui peut être déplacé horizontalement pour changer d'image est un effet spécial Web avec des boutons fléchés gauche et droit qui prend également en charge le déplacement horizontal de la liste d'images pour afficher l'effet.

 786
786Le menu de navigation iframe intégré jQuery est une barre de navigation déroulante verticale gauche avec un modèle de page d'arrière-plan du menu de navigation iframe intégré.

 1116
1116Le code d'album d'images de masque contextuel vers le bas jQuery est un code d'album d'images jQuery implémenté sur la base du plug-in de couche contextuelle SimpleModal.

 1098
1098L'effet de flou de survol CSS3 pour les autres images consiste à placer la souris sur l'une des images. L'image à la position de la souris sera claire et les autres images seront floues, ce qui peut mettre en valeur l'image récupérée.

