
 1199
1199L'animation de l'icône du menu d'animation du curseur HTML5 CSS3 est une démonstration DEMO sympa

 744
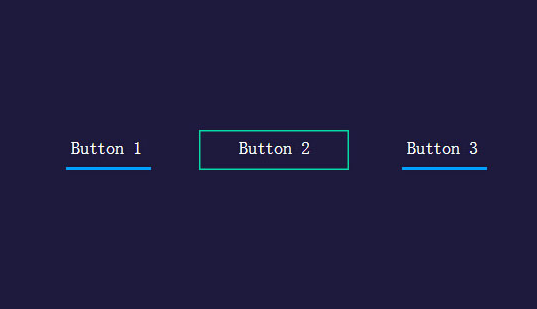
744Le menu d'animation de curseur simple jQuery est un simple effet spécial basé sur jQuery. Lorsque nous cliquons sur l'élément de menu, une ligne glissera en dessous et l'élément de menu aura un effet d'animation brillant.

 2902
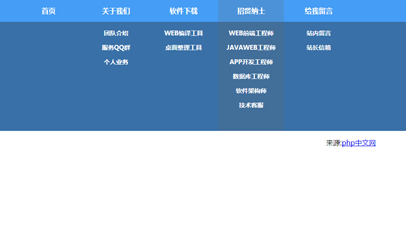
2902Le menu déroulant coulissant bleu CSS3 pur est un code qui affiche le menu de navigation secondaire lorsque la souris glisse vers le bas dans la navigation.

 2270
2270L'effet spécial de navigation dans le menu déroulant coulissant grand écran CSS3 est un code qui affiche le menu de navigation secondaire en faisant glisser la souris dans la colonne de navigation.

 2947
2947Effets du menu de navigation des boutons animés CSS3

 705
705Navigation à effet coulissant de survol du menu CSS3, avec une variété de rayures colorées comme arrière-plan, des menus animés avec des effets de défilement et de survol, le menu à effet de défilement haut et bas est simple et pratique, adapté à diverses navigations de classification de produits de commerce électronique.

 4339
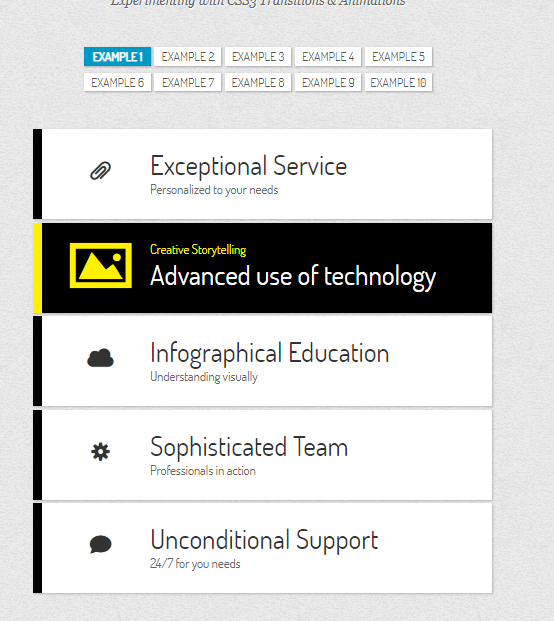
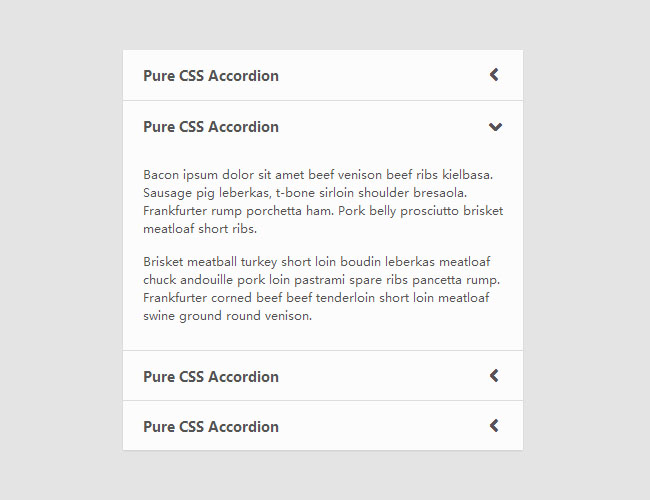
4339Le code du menu accordéon coulissant CSS3 pur est un effet accordéon basé sur font-awesome.css.

 1577
1577Effets spéciaux du menu de navigation du bouton d'animation CSS3 + JS

 1791
1791Menu de navigation secondaire déroulant et coulissant bleu, réalisé uniquement avec CSS3.

 2251
2251Menu de navigation jQuery css3, animation de menu 3D, menu de navigation flottant.

 3616
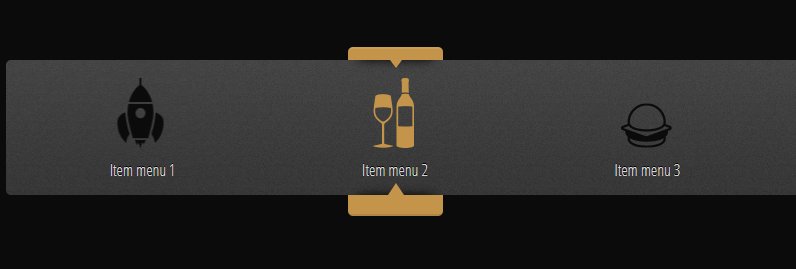
3616Menu de navigation, animation, barre de menu animée, effets spéciaux de page Web, barre de menu, navigation par icônes

 1303
1303Code du menu de navigation de texte d'animation de bulle CSS3

 1771
1771Bootstrap3 masque le code du menu de la barre latérale coulissante pour ouvrir et fermer le menu de la barre latérale via le bouton hamburger, et utilise CSS3 pour créer un effet d'animation de transition fluide.

 853
853La barre de menu coulissante d'image en accordéon jQuery est un effet spécial de barre de menu de navigation à effet coulissant d'image en accordéon.

 3850
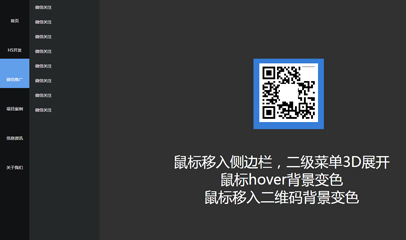
3850Le menu coulissant sur le côté gauche du téléphone mobile est basé sur jquery-2.1.1.min.js et slideout.min.js. Cliquez sur le bouton pour glisser vers la gauche de la page Web pour afficher le menu de navigation. est adapté à une utilisation sur les téléphones mobiles.

 2155
2155Code du menu de navigation coulissant de la barre latérale jQuery

 2205
2205Effets d'animation contextuels du menu déroulant de la barre de navigation CSS3

 1247
1247Code du menu de navigation de texte d'animation de bulle CSS3