
 761
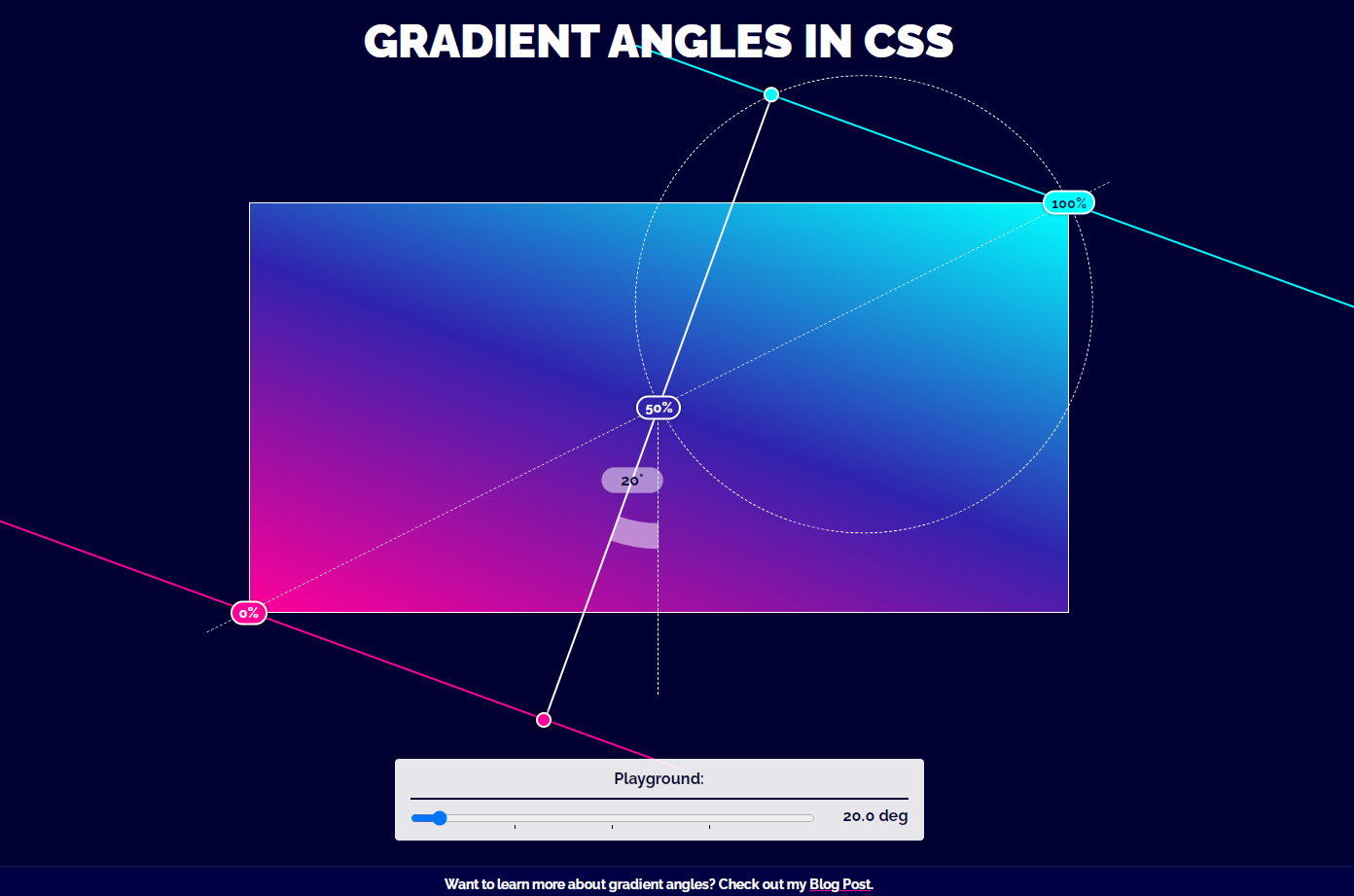
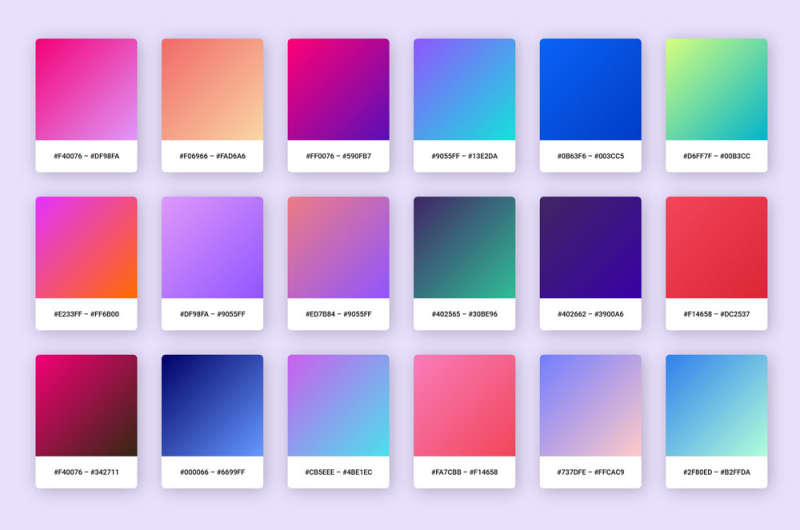
761effet de dégradé de couleur d'angle CSS

 831
831effet de dégradé de couleur de la police plasma css

 1183
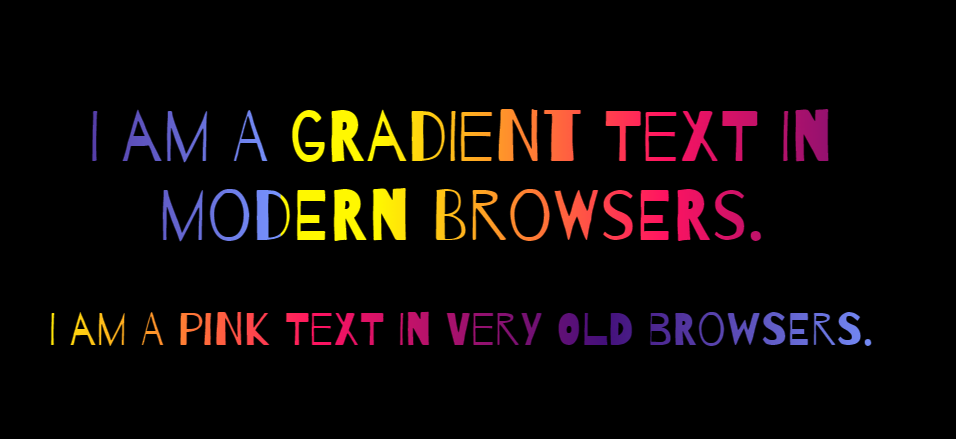
1183Effets spéciaux d'animation de dégradé de couleur de rotation de texte CSS sympa

 2345
2345Un effet spécial d'animation d'horloge numérique en dégradé de couleurs implémenté avec css+js

 5896
5896effets spéciaux d'animation de couleur dégradé de bouton arrondi css3

 645
645Un effet spécial d'arrière-plan de shader de couleur dégradé de particules threejs

 999
999Effets spéciaux d'animation de couleur dégradé de texte CSS flexible

 2209
2209Image de survol de la souris CSS3 effets spéciaux d'animation de masque de fond de couleur dégradé rouge translucide

 1709
1709
 5439
5439L'effet de changement de couleur et de rotation de l'icône de survol CSS3 est un effet spécial de changement de couleur et de rotation de l'icône de survol CSS3.

 598
598La souris CSS3 glisse sur l'image pour produire un effet de superposition de couleurs dégradées. Lorsque nous glissons la souris sur l'image, une couche de masque de couleur dégradée sera recouverte au-dessus de l'image. Lorsque l'image est supprimée, le masque disparaîtra de manière dégradée. .

 3409
3409Un effet spécial de page Web CSS3 qui produit un effet de couverture de couleur dégradée lorsque la souris glisse sur l'image. Lorsque nous glissons la souris sur l'image, une couche de masque de couleur dégradée sera recouverte au-dessus de l'image.

 622
622Les effets spéciaux d'animation de texte dynamique des montagnes russes sont placés sur un fond complètement noir. Le texte à l'écran présente l'animation de trajectoire des montagnes russes, roulant de haut en bas en cercle, accompagnée d'un effet de dégradé de couleur de texte.

 1734
1734Un effet publicitaire jquery dont le code est très simple à comprendre. Il peut être plié ou réduit en cliquant dessus. La valeur par défaut se trouve dans le coin inférieur gauche de la page Web. La variable $('.main').css('left','-262px'); dans JS peut être ajustée pour changer la position de la fenêtre. La vitesse par défaut est de 500, qui peut également être ajustée en fonction des besoins réels. . C'est simple et pratique.

 792
792L'effet de visualisation de commutation d'image rotative CSS3 3D Rubik's Cube est une image sélectionnée par la souris, qui peut réaliser automatiquement les superbes effets spéciaux d'animation de cube rotatif 3D à 360 degrés.

 680
680L'effet de formulaire de connexion CSS3 avec espace réservé flottant est une page de formulaire de connexion avec des effets d'espace réservé flottant et de bouton indicateur.

 681
681L'effet spécial qui peut être déplacé horizontalement pour changer d'image est un effet spécial Web avec des boutons fléchés gauche et droit qui prend également en charge le déplacement horizontal de la liste d'images pour afficher l'effet.

 786
786Le menu de navigation iframe intégré jQuery est une barre de navigation déroulante verticale gauche avec un modèle de page d'arrière-plan du menu de navigation iframe intégré.

 1116
1116Le code d'album d'images de masque contextuel vers le bas jQuery est un code d'album d'images jQuery implémenté sur la base du plug-in de couche contextuelle SimpleModal.

 1098
1098L'effet de flou de survol CSS3 pour les autres images consiste à placer la souris sur l'une des images. L'image à la position de la souris sera claire et les autres images seront floues, ce qui peut mettre en valeur l'image récupérée.

