
 1467
1467La souris en toile suit l'effet du rayonnement des particules

 2234
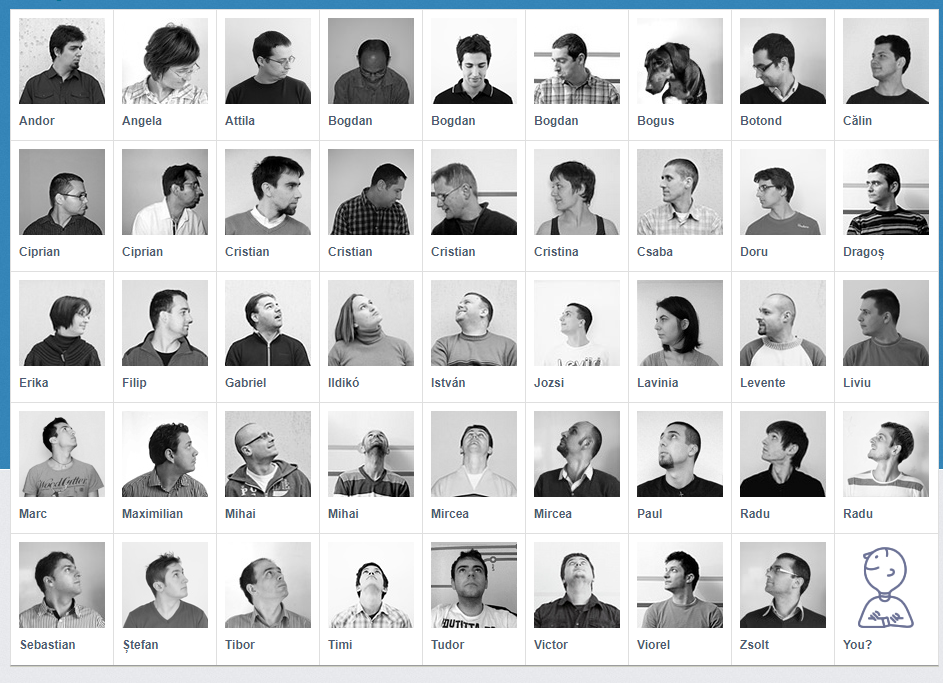
2234jquery réalise l'effet de l'avatar du personnage après la rotation de la souris

 1462
1462Implémenter un effet graffiti sur une toile mobile

 1899
1899HTML5+canvas réalise un effet de tableau d'écriture graffiti

 1956
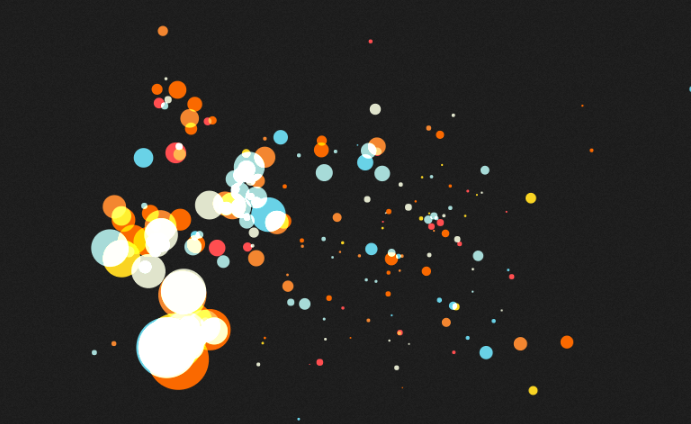
1956Le canevas d'attributs HTML5 obtient un effet de lecture de feux d'artifice

 1345
1345CSS3 implémente des effets de survol sympas avec la souris

 2041
2041Effet d'horloge jQuery.clock-canvas simple et facile à utiliser basé sur le canevas

 2135
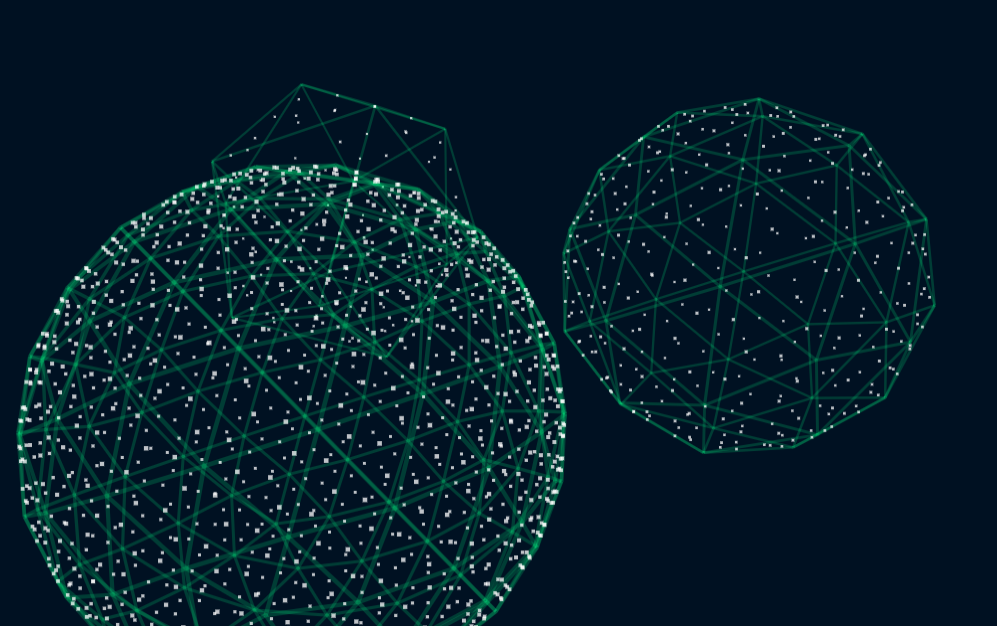
2135Le canevas HTML5 réalise l'effet d'animation de mouvement 3D du modèle géométrique

 4371
4371Un effet pop-up de survol de la souris implémenté par JS+CSS

 1743
1743Le canevas d'attributs HTML5 permet d'obtenir un effet de lecture de feu d'artifice avec des performances comparables à l'effet d'expérience natif

 2186
2186L'effet d'animation de défilement de la souris est réalisé sur la base d'animate.css et de JS natif. Il s'agit d'un très bon effet d'animation CSS3. Il est réalisé sur la base du plug-in d'animation CSS animate.css et possède de nombreux effets spéciaux d'animation. open source. Veuillez vous rendre sur le site officiel pour y jeter un œil.

 5161
5161Pure CSS réalise l'embellissement de l'image avec un effet 3D de bordure, une rotation de la souris et une animation d'effets spéciaux d'empilement

 1243
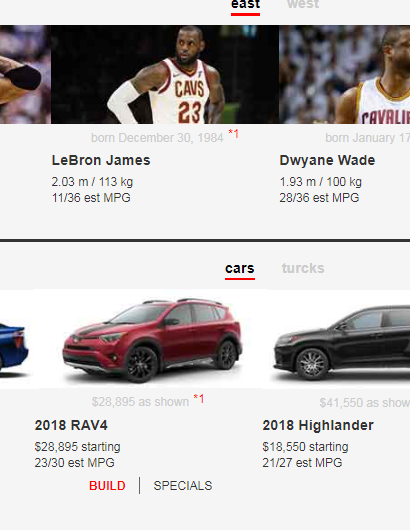
1243Faites glisser l'image pour afficher le groupe d'images dans différents styles

 22232
22232Les effets spéciaux d'animation du curseur de la souris sur Canvas incluent 10 effets différents de suivi du passage de la souris et d'affichage des effets d'animation.

 1475
1475Vous pouvez personnaliser le nombre, la couleur, la plage, etc. des étoiles qui suivent le mouvement de la souris, et vous pouvez également utiliser des images personnalisées pour remplacer les étoiles.

 1012
1012CSS3 pur pour obtenir un effet de survol de la souris.

 1011
1011JQuery émet un effet éblouissant lors du survol de la souris. CSS contient également des polices.

 2849
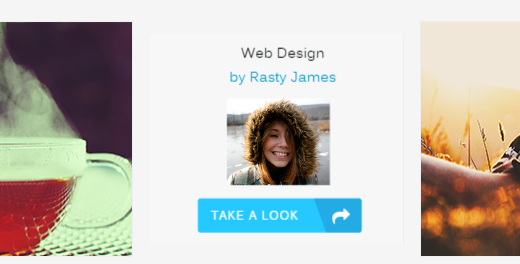
2849effet d'affichage du produit au survol de la souris jQuery

 808
808Lorsque la souris entre et sort d'un élément, la boîte modale suit la souris. C'est simple, pratique et efficace.


