
 1636
1636Code d'amplificateur d'image jqzoom, adapté à l'affichage d'images de produits, compatible avec les navigateurs grand public, téléchargement recommandé sur le site Web chinois PHP ! Instructions: 1. Introduction de la zone de tête <link rel="stylesheet" href="css/jqzoom.css" type="text/css"> 2. Présentation de la bibliothèque js <script src="js/j

 1479
1479jQuery a pour effet de passer la souris sur l'image. Une fois la souris passée, un effet de masque apparaîtra et le texte apparaîtra et disparaîtra. Il est compatible avec les navigateurs grand public. Le site Web chinois PHP recommande le téléchargement. Instructions: 1. La zone d'en-tête fait référence au fichier lrtk.css et à la bibliothèque js <link rel="stylesheet" type="text/css" href="css/lrtk.css" media="all&q

 1390
1390Le contenu de l'image jQuery développe/réduit les onglets et lorsque vous cliquez sur l'image, l'explication textuelle correspondante apparaît. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence aux fichiers suivants <link rel="stylesheet" href="css/jquery.gridquote.css"> <script type="texte/javascript&q

 1713
1713Plug-in de mise à l'échelle d'image jQuery small2big, compatible avec les navigateurs grand public, téléchargement recommandé sur le site Web PHP chinois ! Instructions: 1. La zone d'en-tête fait référence aux fichiers des bibliothèques CSS et JS 2. Ajoutez du code html au fichier. Un li correspond à une image. Les images du dossier images sont nommées 1.jpg, 2.jpg, .... <ul class="s2b_col" id="s2b_col">

 1602
1602jQuery imite l'effet d'éclaircissement et d'assombrissement des images de Jingdong. Après avoir passé la souris sur l'image, l'image devient plus lumineuse et les autres images deviennent plus sombres. Éloignez la souris et toutes les images deviendront plus lumineuses. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence au fichier lrtk.css et la bibliothèque js animate.js est une fonction d'animation écrite séparément. <link href=" css/lrtk.css" rel="stylesheet"/>

 2159
2159HTML5 Canvas dessine des effets spéciaux d'animation de particules d'ondes 3D ------WebKitFormBoNndaryiBpZjQi0MK~CVg7I Contenu-Disposition : formulaire-données ; nom="content" <p> segment de code : </p> <p> <

 1611
1611jQuery crée une belle horloge circulaire basée sur les attributs CSS3, avec l'affichage de la date actuelle, et vous pouvez également personnaliser le logo de l'horloge et d'autres fonctions au milieu. Il s'agit d'un plug-in d'horloge simple et pratique. Méthode d'appel : $(".clock-place").CodehimClock({});

 1991
199115 types de codes d'effet de survol d'image CSS3, super pratiques, compatibles avec les navigateurs IE9+, Chrome et Firefox. Instructions: 1. Introduisez les fichiers de feuille de style normalize.css, demo.css et composant.css dans la zone d'en-tête 2. Sélectionnez l'effet souhaité : <figure class="effect-lily">... </figure> est un effet unitaire 3, 3

 1474
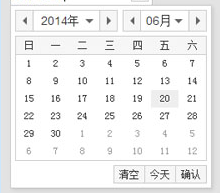
1474Le code d'effets spéciaux du contrôle de calendrier JS layDate est un très bon contrôle de calendrier. Il existe deux façons d'importer laydate.js. La première consiste à utiliser directement la fonction nclick="laydate()". l'autre consiste à l'appeler via l'ID, c'est toujours un très bon contrôle de date de calendrier.

 4882
4882Le code d'effet de commutation de la liste d'actualités de l'onglet js natif est également utilisé pour être appelé « porte coulissante ». Généralement, dans le site Web, nous pouvons créer un effet spécial d'onglet pour afficher les informations d'actualité sur la page, ce qui est très approprié pour les sites Web ou les portails d'entreprise. utilisé dans le site Web. Le site Web chinois PHP recommande le téléchargement !

 1758
1758"Téléchargement de code d'effets spéciaux mobiles de couche contextuelle de masque d'événement de clic jQuery. Un plug-in de couche contextuelle jquery pour créer un effet de soumission de formulaire de couche contextuelle de bouton de clic de formulaire d'inscription, qui peut prendre en charge le pop-up glisser-vers-jQuery. L'effet de couche supérieure. Le titre, la hauteur, la largeur, etc. peuvent être personnalisés avec le plug-in Popup Layer js.

 343
343Le plug-in mobile Happy Scratch HTML5 est un plug-in mobile H5 Scratch adapté aux activités Double 12.

 327
327L'effet d'animation HTML5 papier plié en boîte cadeau est un effet d'animation de cadeau de Noël implémenté en CSS qui convient à Noël ou à toute autre fête.

 478
478Les effets spéciaux du lecteur de film rétro CSS3 pur sont un simple lecteur de musique de film et des effets spéciaux de lecteur d'enregistrement de film.

 571
571Le code flottant de la fenêtre du lecteur vidéo HTML5 est un code de lecteur vidéo MP4 noir et magnifique.

 334
334Le plug-in contextuel de page HTML5 WinBox léger est très pratique et facile à utiliser. Il prend en charge des fonctions telles que la maximisation, la réduction, le plein écran, la fermeture, le déplacement et l'ouverture de plusieurs fenêtres.

 329
329La barre de menu coulissante d'image en accordéon jQuery est un effet spécial de barre de menu de navigation à effet coulissant d'image en accordéon.

 459
459Le code CSS3 pur pour créer un menu de navigation déroulant rouge est un pur attribut de transition CSS3 pour créer un menu de navigation rouge. Le menu déroulant est développé en survolant la souris et prend en charge le code de menu déroulant à trois niveaux.

 314
314L'effet d'affichage d'image de rotation de la molette de la souris HTML5 est un effet spécial de page Web qui permet à la molette de la souris de tourner et de cliquer pour agrandir l'image. Vous pouvez agrandir l'image sélectionnée ou cliquer pour la restaurer à sa position d'origine.

 407
407Partagez un js secouant le code de conception du formulaire d'inscription de connexion à commutation de gauche et de droite. L'interface utilisateur simple et soignée et la conception de commutation coulissante conviennent à la connexion et à l'enregistrement de n'importe quel site Web.

