
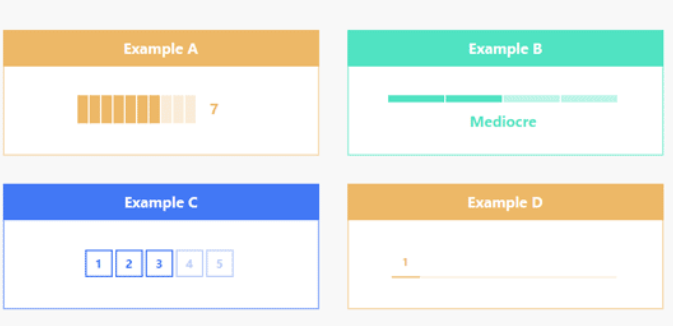
 1018
10188 effets différents du flux de cascade de chargement animé

 949
9498 effets de style de barre de navigation supérieure de site Web constituent un style de barre de navigation supérieure classique et magnifique.

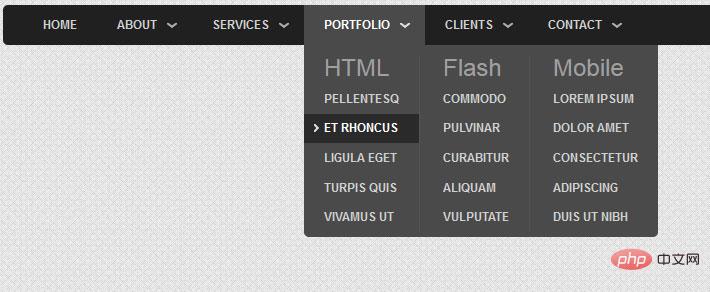
 1298
12988 styles de barre de navigation supérieure de site Web CSS classique, effets spéciaux du menu de navigation supérieur et divers effets de disposition du menu déroulant.

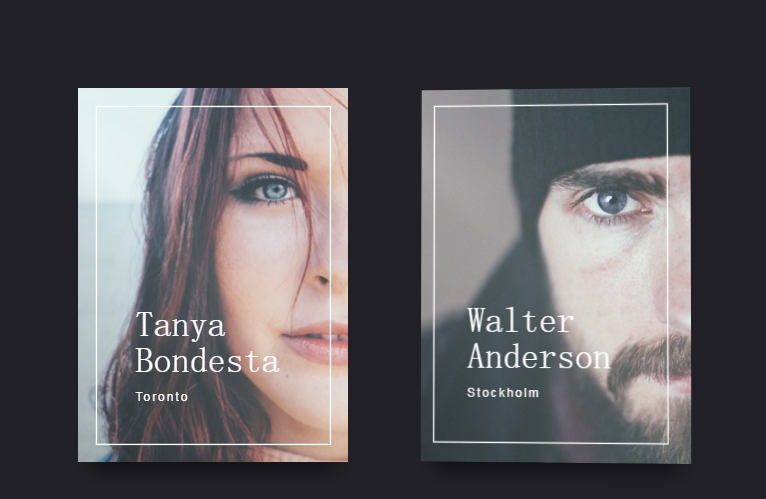
 1606
16068 effets de survol d'image jQuery, prenant en charge plusieurs effets de survol (masque, icône déroulante d'image, etc.), compatibles avec les navigateurs grand public. Instructions: 1. Fichiers de référence de la zone d'en-tête jquery.min.js, lrtk.css, mosaïque.css 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant

 1099
10998 animations d'inclinaison 3D sympas avec la souris

 2151
2151Le menu de navigation de style nid d'abeille jQuery n'est pas compatible avec IE6, 7 et 8.

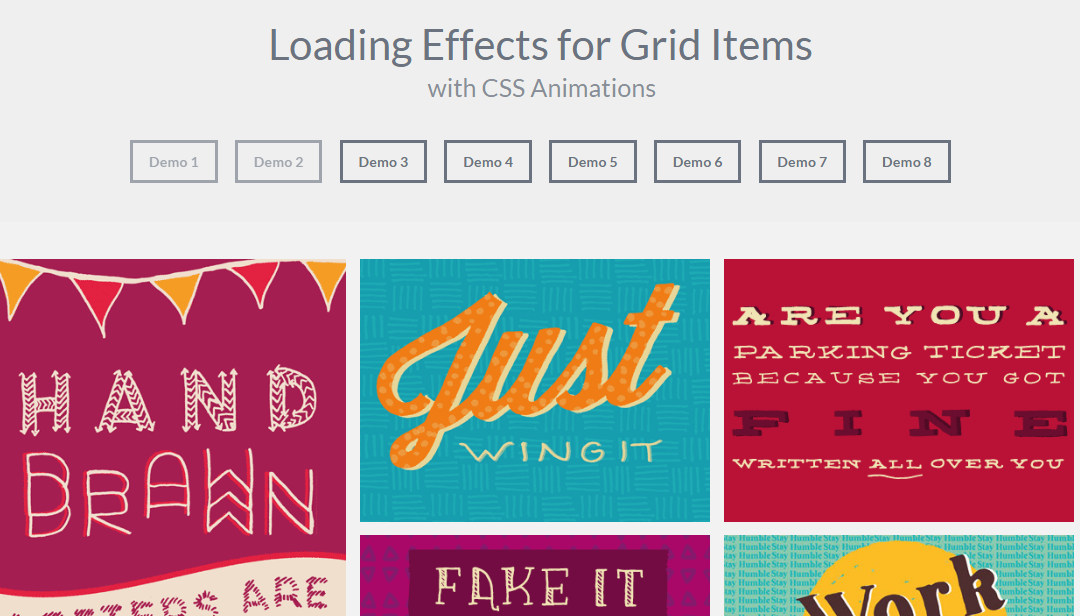
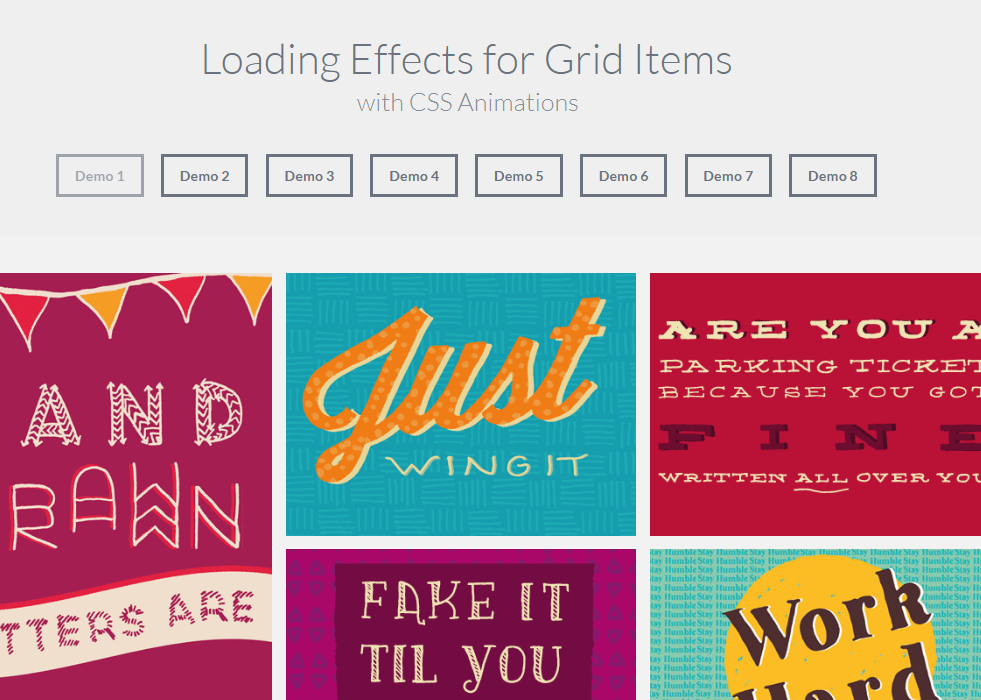
 1996
1996Les superbes effets de chargement de CSS3 sont une collection de 8 superbes animations de chargement basées sur CSS3.

 2231
2231js Pikachu push box, le code est simple et facile à comprendre, et vous pouvez concevoir les niveaux à volonté. Paramètres personnalisés de la carte : 0 : Espace ouvert 1 : Mur 3 : Destination 4 : Boîte 5 : Personne 7 : Chevauchement de la boîte et de la destination 8 : Chevauchement de la personne et de la destination

 2289
2289L'effet de défilement circulaire multi-images js est un code d'effets spéciaux d'image js qui prend en charge l'affichage de défilement circulaire multi-images. Il comporte des boutons fléchés gauche et droit, qui peuvent faire défiler l'image à l'infini vers la gauche et la droite. est compatible avec IE6/7/8/9 et le navigateur grand public.

 1234
1234Remplacez window.open, window.alert, window.confirm pour offrir une bonne expérience utilisateur ; Texture cristalline, design délicat et belle apparence ; Compatible avec ie6/7/8, firefox2/3, Opera ; la boîte contextuelle ne sera pas pénétrée par le contrôle de sélection sous ie6 ; Pas de fichier CSS externe, référencez simplement Dialog.js à utiliser ; Une attention particulière a été accordée aux applications sous iframe, qui conviennent aux applications système complexes ; Contenu affiché par Dialog (trois types) : 1. Pointant vers une URL

 1484
1484JQuery est une autre excellente bibliothèque Javascript après prototype. Il s'agit d'une bibliothèque js légère compatible avec CSS3 et divers navigateurs (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ et les versions ultérieures ne prendront plus en charge le navigateur IE6/7/8). jQuery permet aux utilisateurs de traiter plus facilement le HTML (une application sous Standard Universal Markup Language), les événements, d'implémenter des effets d'animation et de fournir facilement un

 1156
1156JQuery est une autre excellente bibliothèque Javascript après prototype. Il s'agit d'une bibliothèque js légère compatible avec CSS3 et divers navigateurs (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ et les versions ultérieures ne prendront plus en charge le navigateur IE6/7/8). jQuery permet aux utilisateurs de traiter plus facilement le HTML (une application sous Standard Universal Markup Language), les événements, d'implémenter des effets d'animation et de fournir facilement un

 1987
1987JQuery est une autre excellente bibliothèque Javascript après prototype. Il s'agit d'une bibliothèque js légère compatible avec CSS3 et divers navigateurs (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ et les versions ultérieures ne prendront plus en charge le navigateur IE6/7/8). jQuery permet aux utilisateurs de traiter plus facilement le HTML (une application sous Standard Universal Markup Language), les événements, d'implémenter des effets d'animation et de fournir facilement un A aux sites Web.

 3091
3091JQuery est une autre excellente bibliothèque Javascript après prototype. Il s'agit d'une bibliothèque js légère compatible avec CSS3 et divers navigateurs (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ et les versions ultérieures ne prendront plus en charge le navigateur IE6/7/8). jQuery permet aux utilisateurs de traiter plus facilement le HTML (une application sous Standard Universal Markup Language), les événements, d'implémenter des effets d'animation et de fournir facilement un A aux sites Web.

 1033
1033JQuery est une autre excellente bibliothèque Javascript après prototype. Il s'agit d'une bibliothèque js légère compatible avec CSS3 et divers navigateurs (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ et les versions ultérieures ne prendront plus en charge le navigateur IE6/7/8). jQuery permet aux utilisateurs de traiter plus facilement le HTML (une application sous Standard Universal Markup Language), les événements, d'implémenter des effets d'animation et de fournir facilement un

 1212
1212JQuery est une autre excellente bibliothèque Javascript après prototype. Il s'agit d'une bibliothèque js légère compatible avec CSS3 et divers navigateurs (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ et les versions ultérieures ne prendront plus en charge le navigateur IE6/7/8). jQuery permet aux utilisateurs de traiter plus facilement le HTML (une application sous Standard Universal Markup Language), les événements, d'implémenter des effets d'animation et de fournir facilement un A aux sites Web.

 1311
1311JQuery est une autre excellente bibliothèque Javascript après prototype. Il s'agit d'une bibliothèque js légère compatible avec CSS3 et divers navigateurs (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ et les versions ultérieures ne prendront plus en charge le navigateur IE6/7/8). jQuery permet aux utilisateurs de traiter plus facilement le HTML (une application sous Standard Universal Markup Language), les événements, d'implémenter des effets d'animation et de fournir facilement un A aux sites Web.