
 1903
1903Deux types d'effets d'affichage d'images HTML5, des effets d'animation fluides, compatibles avec les navigateurs grand public, téléchargement recommandé sur le site Web PHP chinois ! Instructions: 1. Introduisez les fichiers de feuille de style app.css, index.css et fonts.css dans la zone d'en-tête 2. Ajoutez <!-- code start --><!-- code end --> code de zone de commentaire à votre page Web. 3. Les icônes utilisent toutes des polices Web ouvertes. Veuillez consulter le répertoire CSS pour les fichiers spécifiques.

 2315
2315jQuery fait défiler automatiquement le code de la bannière d'image à cinq écrans, avec les boutons gauche et droit pour changer d'image. Lorsque la souris est déplacée vers l'image, l'image est mise en surbrillance pour afficher une grande image avec une ombre. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence au fichier lrtk.css et à la bibliothèque js 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant

 3194
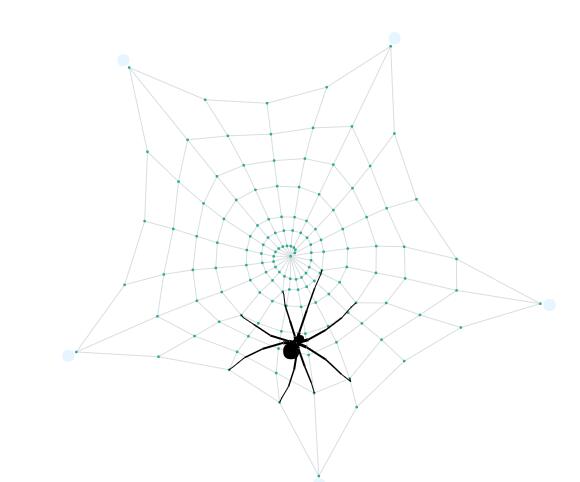
3194Téléchargement de code d'animation d'effets spéciaux de toile d'araignée rampante dynamique réaliste 3D. Téléchargez un puissant sous-prot de moteur physique open source HTML5 javascript avec un effet d'exploration d'araignée imitation. Prend en charge la souris pour tirer la toile d'araignée et l'araignée pour ramper pour changer de direction.

 2283
22836 codes JS d'effet de survol d'image. Une fois que la souris survole l'image, le titre du texte apparaît sous 6 formes d'animation différentes. Il est compatible avec les navigateurs grand public. Le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence au fichier CSS, modernizr.custom.js 2. Ajoutez !-- code start --!-- code end --region code au fichier 3. Copiez les images du dossier images dans le chemin correspondant

 2705
2705Code du lecteur vidéo multimédia à affichage dynamique HTML5, nous l'utiliserons sur les sites Web d'entreprise ou les sites Web d'enseignement. S'il y a des vidéos à lire sur le site Web d'enseignement, le lecteur sera utilisé. Le lecteur fonctionne. Réalisé, le site Web chinois PHP recommande le téléchargement !

 3629
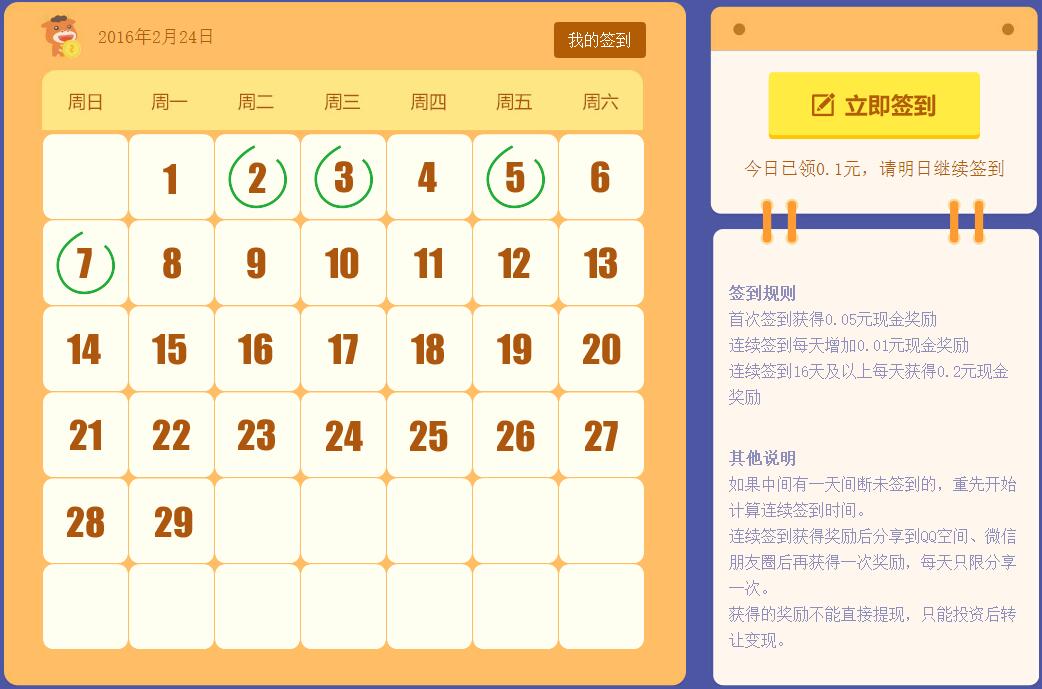
3629Code source de la page d'enregistrement quotidien jQuery avec calendrier. Cet effet est encore beaucoup utilisé dans certains sites Web matériels. Par exemple, des points sont attribués pour chaque enregistrement, puis les points peuvent être utilisés pour télécharger certains documents, ou dans un. site Web du centre commercial, les points peuvent être accumulés et échangés contre des cadeaux , le site Web chinois PHP recommande le téléchargement !

 2259
2259Cliquez pour développer et réduire le code du service client QQ en ligne dans la barre latérale jQuery. Cliquez pour développer et le contenu sera affiché. Il y a un cercle dans le coin supérieur gauche avec du texte écrit à l'intérieur. est souvent rencontré sur les sites Web d'entreprise et les sites Web de centres commerciaux. Arrivé, le site Web chinois PHP recommande le téléchargement !

 1879
1879Code d'amplificateur d'image jqzoom, adapté à l'affichage d'images de produits, compatible avec les navigateurs grand public, téléchargement recommandé sur le site Web chinois PHP ! Instructions: 1. Introduction de la zone de tête <link rel="stylesheet" href="css/jqzoom.css" type="text/css"> 2. Présentation de la bibliothèque js <script src="js/j

 2116
2116Code d'effet de projecteur de mur d'arrière-plan d'image jQuery Lorsque la souris survole une certaine image, l'image devient plus lumineuse et les autres images deviennent plus sombres. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence aux fichiers lrtk.css et jquery 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant 4. Modifier la transparence de l'image, opacité :

 3011
3011jQuery fait passer la souris à un effet de bord arrondi lors du passage dans une image carrée. En cliquant sur l'image, un calque flottant apparaîtra, adapté à l'affichage des pages d'équipe. Il est compatible avec les navigateurs grand public. Le site Web chinois PHP recommande le téléchargement ! Instructions: 1. Introduisez le fichier de feuille de style lrtk.css dans la zone d'en-tête 2. Introduisez jquery-1.7.1.js dans la zone d'en-tête 3. Ajoutez <!-- code start --><!-- code end --> code de zone de commentaire à votre page Web.

 2025
2025Plug-in de mise à l'échelle d'image jQuery small2big, compatible avec les navigateurs grand public, téléchargement recommandé sur le site Web PHP chinois ! Instructions: 1. La zone d'en-tête fait référence aux fichiers des bibliothèques CSS et JS 2. Ajoutez du code html au fichier. Un li correspond à une image. Les images du dossier images sont nommées 1.jpg, 2.jpg, .... <ul class="s2b_col" id="s2b_col">

 2268
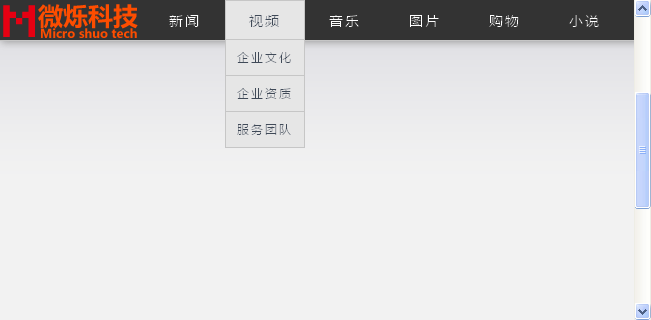
2268jquery survol de la page défile le code du menu de navigation déroulant de la couche fixe supérieure, affiche le contact en ligne au début de la page Web, généralement utilisé pour les sites Web d'entreprise, la plupart des sites Web d'entreprise auront une telle fonction, l'adresse et le numéro de téléphone de l'entreprise seront écrits le contactez-nous, php Téléchargement recommandé sur le site chinois !

 1699
1699L'image circulaire CSS3 a un effet de rotation après la souris. Il y a un titre court et une description sur l'image. Elle est compatible avec les navigateurs grand public. Le site Web chinois PHP recommande le téléchargement. Instructions: 1. Introduisez le fichier de feuille de style lrtk.css dans la zone d'en-tête 2. Ajoutez <!-- code start --><!-- code end --> code de zone de commentaire à votre page Web. 3. L'image doit être carrée, avec une largeur et une hauteur supérieures à 220 pixels, et une certaine marge vierge pour de meilleurs résultats.

 1971
1971Plug-in de navigation intense en plein écran (jQuery), lorsque la souris clique sur l'image, l'image peut être parcourue en plein écran. En déplaçant la souris, vous pouvez visualiser différentes parties de l'image. Il convient aux albums photo. pour afficher les détails de l'image. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence aux fichiers styles.css et Intensity.js 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez le dossier images

 1887
1887Effet d'affichage d'animation de liste d'images jQuery, déplacez la souris sur l'image et une description textuelle apparaîtra. Il est très approprié pour les listes d'images de matériaux et de thèmes de modèles de sites Web. Il est compatible avec les navigateurs grand public. Le site Web chinois PHP recommande le téléchargement. Instructions: 1. Introduisez le fichier de feuille de style lrtk.css dans la zone d'en-tête 2. Introduisez jquery.1.4.2.min.js et lrtk.js dans la zone d'en-tête 3. Ajoutez <!-- code start --><!-- code end --> zone de commentaire à votre page Web

 792
792L'effet de visualisation de commutation d'image rotative CSS3 3D Rubik's Cube est une image sélectionnée par la souris, qui peut réaliser automatiquement les superbes effets spéciaux d'animation de cube rotatif 3D à 360 degrés.

 680
680L'effet de formulaire de connexion CSS3 avec espace réservé flottant est une page de formulaire de connexion avec des effets d'espace réservé flottant et de bouton indicateur.

 681
681L'effet spécial qui peut être déplacé horizontalement pour changer d'image est un effet spécial Web avec des boutons fléchés gauche et droit qui prend également en charge le déplacement horizontal de la liste d'images pour afficher l'effet.

 786
786Le menu de navigation iframe intégré jQuery est une barre de navigation déroulante verticale gauche avec un modèle de page d'arrière-plan du menu de navigation iframe intégré.

 1116
1116Le code d'album d'images de masque contextuel vers le bas jQuery est un code d'album d'images jQuery implémenté sur la base du plug-in de couche contextuelle SimpleModal.

