
 749
749Un signe météo pluie prévisions météo carte animation effets spéciaux

 2083
2083L'attribut de filtre CSS3 dessine le logo du bouclier Captain America, le logo étoile à cinq branches et le style de l'élément de bouclier.

 2512
2512Le code de la fenêtre flottante en ligne du service client JavaScript sur la droite est un événement contextuel survolé par la souris avec une fonction de retour en haut de la page.

 2621
2621Le code de la fenêtre flottante en ligne du service client JavaScript sur la droite est un événement contextuel survolé par la souris avec une fonction de retour en haut de la page.

 1827
1827Utilisez du CSS3 pur au lieu de JavaScript pour obtenir des effets d'animation de boutons et utilisez des balises pour créer des boutons arrondis à largeur adaptative.

 1273
1273Hammer.js est une bibliothèque javascript open source légère qui peut reconnaître les événements tactiles et de la souris sans dépendre d'autres éléments.

 1764
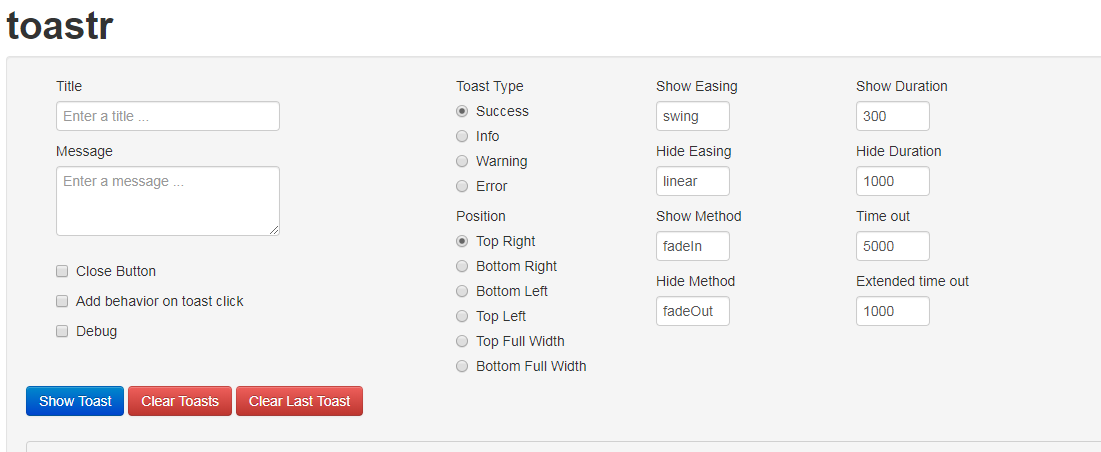
1764toastr est une bibliothèque JavaScript pour les notifications non bloquantes. jQuery est requis. Notre objectif est de créer une bibliothèque de base simple qui peut être personnalisée et étendue.

 3194
3194Téléchargement de code d'animation d'effets spéciaux de toile d'araignée rampante dynamique réaliste 3D. Téléchargez un puissant sous-prot de moteur physique open source HTML5 javascript avec un effet d'exploration d'araignée imitation. Prend en charge la souris pour tirer la toile d'araignée et l'araignée pour ramper pour changer de direction.

 1484
1484JQuery est une autre excellente bibliothèque Javascript après prototype. Il s'agit d'une bibliothèque js légère compatible avec CSS3 et divers navigateurs (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ et les versions ultérieures ne prendront plus en charge le navigateur IE6/7/8). jQuery permet aux utilisateurs de traiter plus facilement le HTML (une application sous Standard Universal Markup Language), les événements, d'implémenter des effets d'animation et de fournir facilement un

 1156
1156JQuery est une autre excellente bibliothèque Javascript après prototype. Il s'agit d'une bibliothèque js légère compatible avec CSS3 et divers navigateurs (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ et les versions ultérieures ne prendront plus en charge le navigateur IE6/7/8). jQuery permet aux utilisateurs de traiter plus facilement le HTML (une application sous Standard Universal Markup Language), les événements, d'implémenter des effets d'animation et de fournir facilement un

 1987
1987JQuery est une autre excellente bibliothèque Javascript après prototype. Il s'agit d'une bibliothèque js légère compatible avec CSS3 et divers navigateurs (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ et les versions ultérieures ne prendront plus en charge le navigateur IE6/7/8). jQuery permet aux utilisateurs de traiter plus facilement le HTML (une application sous Standard Universal Markup Language), les événements, d'implémenter des effets d'animation et de fournir facilement un A aux sites Web.

 3091
3091JQuery est une autre excellente bibliothèque Javascript après prototype. Il s'agit d'une bibliothèque js légère compatible avec CSS3 et divers navigateurs (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ et les versions ultérieures ne prendront plus en charge le navigateur IE6/7/8). jQuery permet aux utilisateurs de traiter plus facilement le HTML (une application sous Standard Universal Markup Language), les événements, d'implémenter des effets d'animation et de fournir facilement un A aux sites Web.

 1033
1033JQuery est une autre excellente bibliothèque Javascript après prototype. Il s'agit d'une bibliothèque js légère compatible avec CSS3 et divers navigateurs (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ et les versions ultérieures ne prendront plus en charge le navigateur IE6/7/8). jQuery permet aux utilisateurs de traiter plus facilement le HTML (une application sous Standard Universal Markup Language), les événements, d'implémenter des effets d'animation et de fournir facilement un

 1212
1212JQuery est une autre excellente bibliothèque Javascript après prototype. Il s'agit d'une bibliothèque js légère compatible avec CSS3 et divers navigateurs (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ et les versions ultérieures ne prendront plus en charge le navigateur IE6/7/8). jQuery permet aux utilisateurs de traiter plus facilement le HTML (une application sous Standard Universal Markup Language), les événements, d'implémenter des effets d'animation et de fournir facilement un A aux sites Web.

 1311
1311JQuery est une autre excellente bibliothèque Javascript après prototype. Il s'agit d'une bibliothèque js légère compatible avec CSS3 et divers navigateurs (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ et les versions ultérieures ne prendront plus en charge le navigateur IE6/7/8). jQuery permet aux utilisateurs de traiter plus facilement le HTML (une application sous Standard Universal Markup Language), les événements, d'implémenter des effets d'animation et de fournir facilement un A aux sites Web.

 2601
2601Il s'agit d'un effet spécial d'album photo en accordéon avec une animation élastique créée en utilisant du javascript pur. Lorsque la souris glisse sur l'album d'images en accordéon, les images correspondantes s'agrandiront horizontalement et le texte de description des images glissera verticalement, créant une impression de différence visuelle. Instructions Introduire le fichier slider.js dans la page

 5126
5126js est un effet spécial js très pratique qui implémente le grossissement et le glissement des images. Il réalise les fonctions de grossissement et de glissement des images. Il n'utilise pas le plug-in jquery. Il est implémenté avec du javascript natif. boutons d'affichage pour contrôler l'image. Vous pouvez également utiliser la molette de la souris pour zoomer ou dézoomer sur l'image.

 792
792L'effet de visualisation de commutation d'image rotative CSS3 3D Rubik's Cube est une image sélectionnée par la souris, qui peut réaliser automatiquement les superbes effets spéciaux d'animation de cube rotatif 3D à 360 degrés.

 680
680L'effet de formulaire de connexion CSS3 avec espace réservé flottant est une page de formulaire de connexion avec des effets d'espace réservé flottant et de bouton indicateur.

 681
681L'effet spécial qui peut être déplacé horizontalement pour changer d'image est un effet spécial Web avec des boutons fléchés gauche et droit qui prend également en charge le déplacement horizontal de la liste d'images pour afficher l'effet.

