
 1201
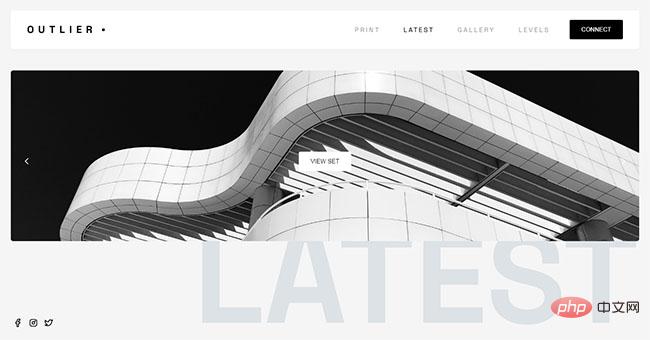
1201Code d'annotation de zone d'image personnalisée jQuery bleu-gris

 5439
5439L'effet de changement de couleur et de rotation de l'icône de survol CSS3 est un effet spécial de changement de couleur et de rotation de l'icône de survol CSS3.

 2209
2209Image de survol de la souris CSS3 effets spéciaux d'animation de masque de fond de couleur dégradé rouge translucide

 3094
3094Le code des onglets colorés jQuery avec icônes est un onglet Onglets avec 4 effets différents, à savoir des onglets de base, des onglets colorés avec des icônes, des onglets de style souligné et des onglets verticaux.

 734
734Le clic de souris HTML5 pour générer des images de plantes monochromes est un outil basé sur JS et SVG qui vous permet de cliquer sur le bouton gauche de la souris pour mettre à jour automatiquement l'écran et générer plusieurs plantes et formes monochromes.

 777
777L'effet spécial du menu d'icônes en accordéon bleu js est un code de menu de rétrécissement et d'expansion de style bleu en accordéon basé sur js + css3.

 3409
3409Un effet spécial de page Web CSS3 qui produit un effet de couverture de couleur dégradée lorsque la souris glisse sur l'image. Lorsque nous glissons la souris sur l'image, une couche de masque de couleur dégradée sera recouverte au-dessus de l'image.

 598
598La souris CSS3 glisse sur l'image pour produire un effet de superposition de couleurs dégradées. Lorsque nous glissons la souris sur l'image, une couche de masque de couleur dégradée sera recouverte au-dessus de l'image. Lorsque l'image est supprimée, le masque disparaîtra de manière dégradée. .

 2146
2146Filtre d'image, JavaScript, CSS3, Dégradé, filtre d'image, couleur GRBA

 700
700L'effet de survol de la souris dans la barre de navigation atmosphérique HTML5 est un effet de survol de la souris dans la barre de navigation en noir et blanc. Lorsque la souris est déplacée vers n'importe quelle colonne du menu de navigation, des mots gris apparaissent au bas de la page Web.

 2537
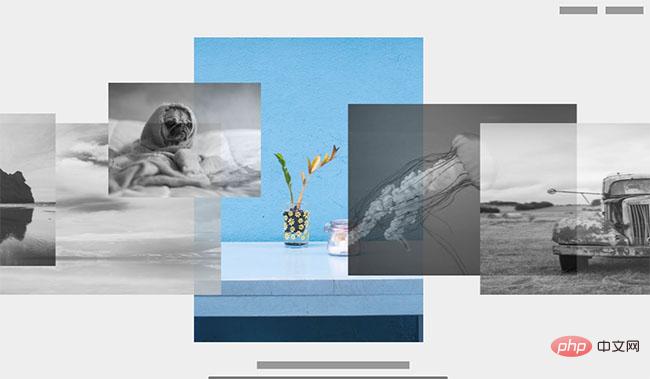
2537Utilisez jQuery Swiper pour imiter la disposition de l'interface utilisateur du grand carrousel d'images et de la barre de navigation du site officiel de Meizu. Le carrousel d'images a une fonctionnalité spéciale : il comporte deux thèmes, un blanc et un gris. Lorsque l'image est changée, la couleur d'arrière-plan du thème change en conséquence. Un exemple de changement d'image de bannière de présentation de produit de site Web créatif.

 4643
4643La navigation par icônes CSS3 combine des arrière-plans dégradés violets et bleus. Cliquez sur la direction de la flèche pour définir différents effets de dégradé de couleurs.

 2735
2735L'effet d'animation d'icône de chargement de page Web CSS3 SVG est un effet d'icône de chargement de page Web de style orange.

 12839
12839js cliquez et faites glisser la souris pour générer des effets spéciaux de petites icônes est un clic gauche et un clic droit de la souris de style fond violet pour générer des effets spéciaux d'animation de petites icônes.

 4344
4344HTML5 CSS3 crée un changement d'animation d'onglet de barre d'onglets pratique, avec des effets spéciaux de changement de couleur d'arrière-plan et d'onglet de barre d'icônes.

 3376
3376svg dessine une simple animation d'icône météo linéaire blanche, comprenant 6 éléments d'icône météo courants tels que le tonnerre, la pluie, les nuages, le soleil, les fortes pluies et la neige.

 774
774L'effet d'affichage d'image à défilement horizontal CSS est une molette de souris coulissante qui peut faire défiler toute l'image horizontalement, et le cadre de l'image où reste la flèche de la souris affichera la couleur d'origine.

 2525
2525L'effet de type bouton d'application en direct d'imitation jQuery est un bouton de clic de souris qui fait apparaître des effets d'animation d'icônes en forme de cœur de différentes couleurs.

 3352
3352Un code jQuery+echarts très rare pour télécharger des images afin de générer des nuages de balises de texte. Basé sur le plug-in de graphique echarts et jQuery, il génère des effets spéciaux de nuages de balises de texte en couleur en fonction du style de l'image. il.

 2020
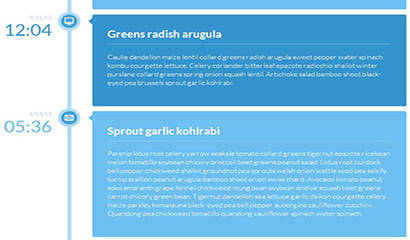
2020La chronologie verticale CSS3 est un effet de liste de tri alterné de couleurs de chronologie d'icônes réactives.

