717
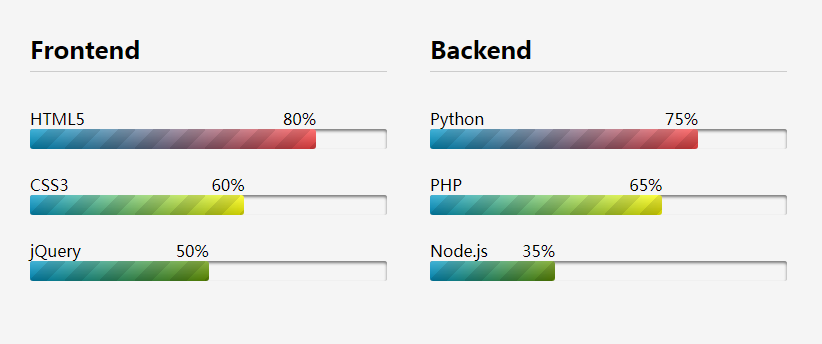
7176 façons de mettre en œuvre une barre de progression

 1434
1434Boîte de mot de passe à 6 chiffres Imitation Alipay

 6229
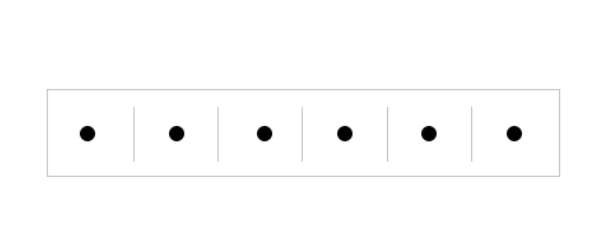
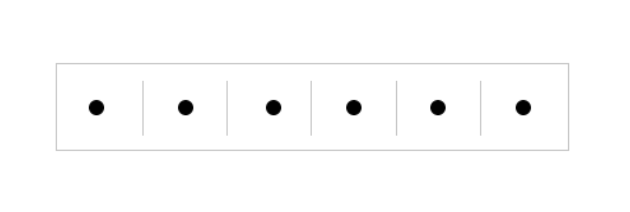
62296 codes de style de pagination CSS3 simples et beaux

 1483
1483Jugement régulier du mot de passe Alipay à 6 chiffres.zip

 1260
1260Effets spéciaux jQuery pour diaporama avec 6 animations de transition de tranche

 1570
15706 effets spéciaux sympas pour afficher le calque de masque lorsque la souris glisse sur l'image.

 1706
1706Zoom par défaut JS, cliquez pour afficher le téléchargement du code d'image du menu de navigation à 6 côtés

 2050
20506 codes JS d'effet de survol d'image. Une fois que la souris survole l'image, le titre du texte apparaît sous 6 formes d'animation différentes. Il est compatible avec les navigateurs grand public. Le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence au fichier CSS, modernizr.custom.js 2. Ajoutez !-- code start --!-- code end --region code au fichier 3. Copiez les images du dossier images dans le chemin correspondant

 1507
1507Il vous suffit de charger le fichier de bibliothèque correspondant et de sélectionner l'un des effets à utiliser.

 1256
1256Un ensemble d'effets d'animation d'arrière-plan très sympas avec le survol de la souris. Dans cet effet spécial, lorsque la souris glisse sur le bouton, l'animation CSS3 est utilisée pour animer les propriétés backgroundsize et backgroundposition afin de créer divers effets d'animation d'arrière-plan.

 1296
1296Déformation de l'image, effet d'animation d'agrandissement plein écran, offrant 6 effets d'affichage différents.

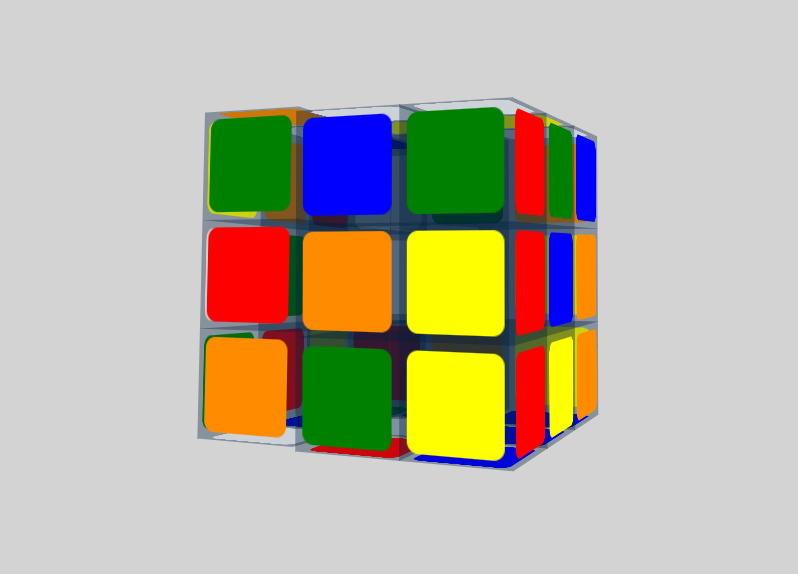
 5593
5593Un effet spécial animé en 3D du Rubik's Cube. Les 6 faces du Rubik's Cube tournent librement. Vous pouvez voir le cube sous différentes perspectives.

 3147
3147svg dessine une simple animation d'icône météo linéaire blanche, comprenant 6 éléments d'icône météo courants tels que le tonnerre, la pluie, les nuages, le soleil, les fortes pluies et la neige.

 1204
1204Le code de diapositive d'animation de transition à tranches multiples jQuery est un code qui peut définir 6 effets de transition de tranche, et la diapositive est compatible avec le navigateur IE8, ce qui est très pratique.

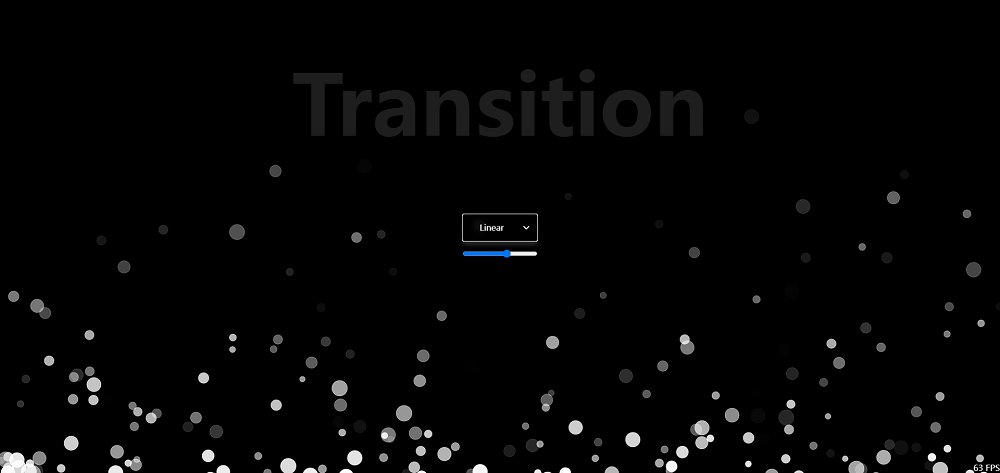
 2059
2059Sur la base d'un canevas, créez une animation ascendante de points flottants en plein écran au bas de la page et des effets d'animation flottants sympas avec des bulles de points. Prend en charge 6 types de paramètres de valeur par défaut d’animation d’attribut de transition.

 1621
1621jQuery Smart Navigation Effects est un menu qui fonctionne avec les appareils mobiles et différentes tailles d'écran, avec 6 types d'effets visuels différents et 7 styles de couleurs intégrés.

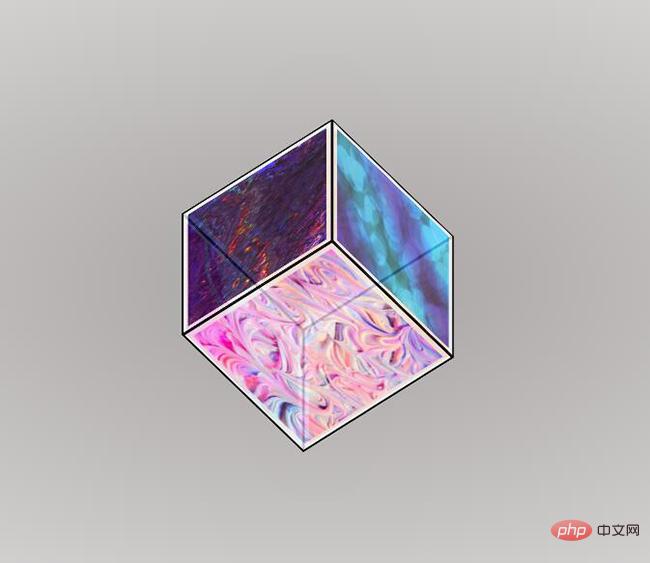
 363
363CSS implémente un cube 3D renversant une image abstraite. Le cube contient 6 images abstraites translucides de différentes couleurs et formes, qui peuvent être retournées librement sur la page Web. Nom : CSS pour implémenter un cube 3D retournant une image abstraite

 1624
1624Il s'agit de l'effet de diapositive atmosphérique grand format sur la page d'accueil de "NetEase Intelligent Manufacturing" produit à l'aide du plug-in Swiper. Il y a 6 diapositives au total, une conception réactive, et le mode de commutation est un fondu d'entrée et de sortie. Placez la souris dans la zone de diapositive pour afficher les flèches gauche et droite et déplacez les flèches cachées. En même temps, configurez la lecture automatique et le chargement différé des images.