
 1084
1084Petites boules HTML5 entrant en collision les unes avec les autres et se dispersant

 766
766Un effet spécial d'animation de collision de balle HTML5 + jQuery

 1607
1607Effets spéciaux d'animation de collision de balle rebondissante jQuery + CSS3

 796
796Un effet spécial d'animation de collision de balle swing CSS3 Newton

 1687
1687Effets spéciaux d'animation de collision de satellite HTML5 Canvas

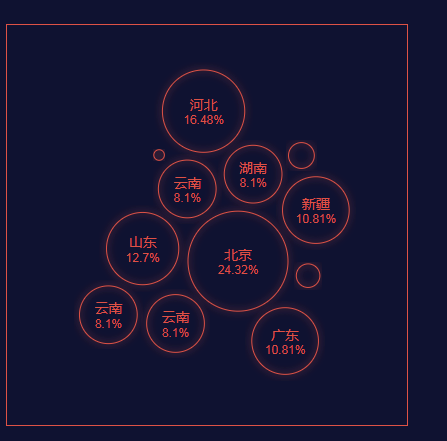
 1233
1233La taille du graphique à bulles peut être affichée en fonction du pourcentage avec effet de collision.

 689
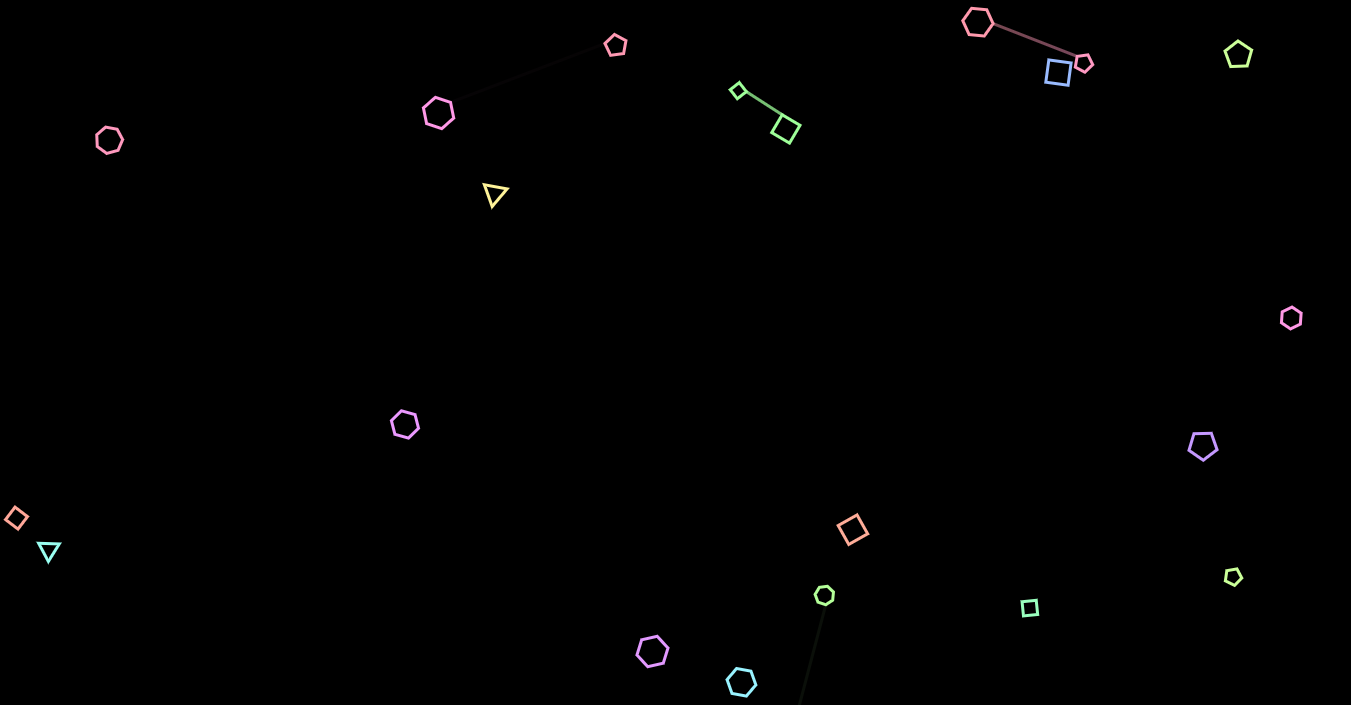
689Un effet spécial d'animation magnétique de collision de figures géométriques sur toile html5

 4765
4765Il s'agit d'un canevas html5 qui implémente des effets d'animation de nuage de texte sphérique 3D sympas et des effets de mouvement de rotation de texte 3D.

 2440
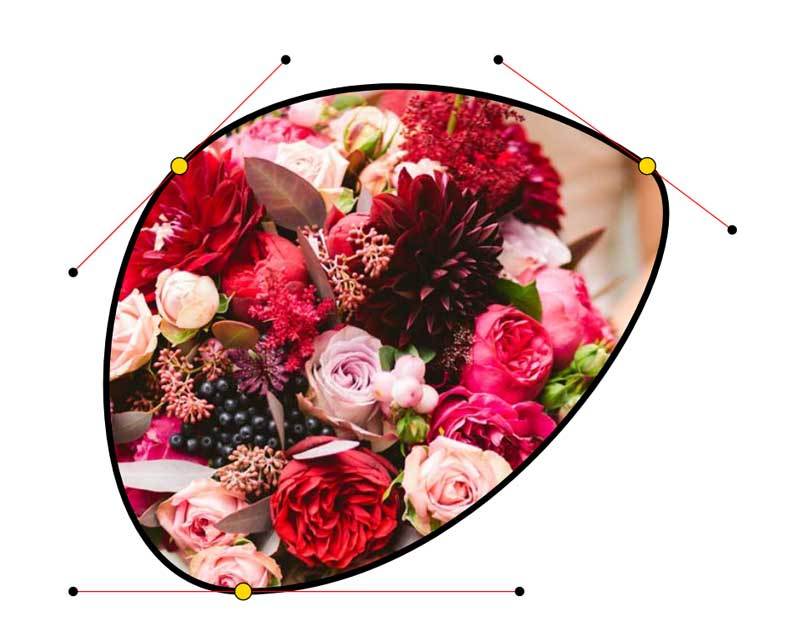
2440HTML5 utilise SVG pour créer des effets d'image en faisant glisser et en recadrant le stylet PS, et ajuste la taille de la zone d'image en faisant glisser la flèche du stylet.

 755
755Le plug-in de commutation de diapositives HTML5 Sequence.js est un code de diapositive avec des flèches gauche et droite, des vignettes et des effets de commutation de fondu d'entrée et de sortie.

 2509
2509Le plug-in de commutation de diapositives HTML5 Sequence.js est un code de diapositive avec des flèches gauche et droite, des vignettes et des effets de commutation de fondu d'entrée et de sortie.

 4570
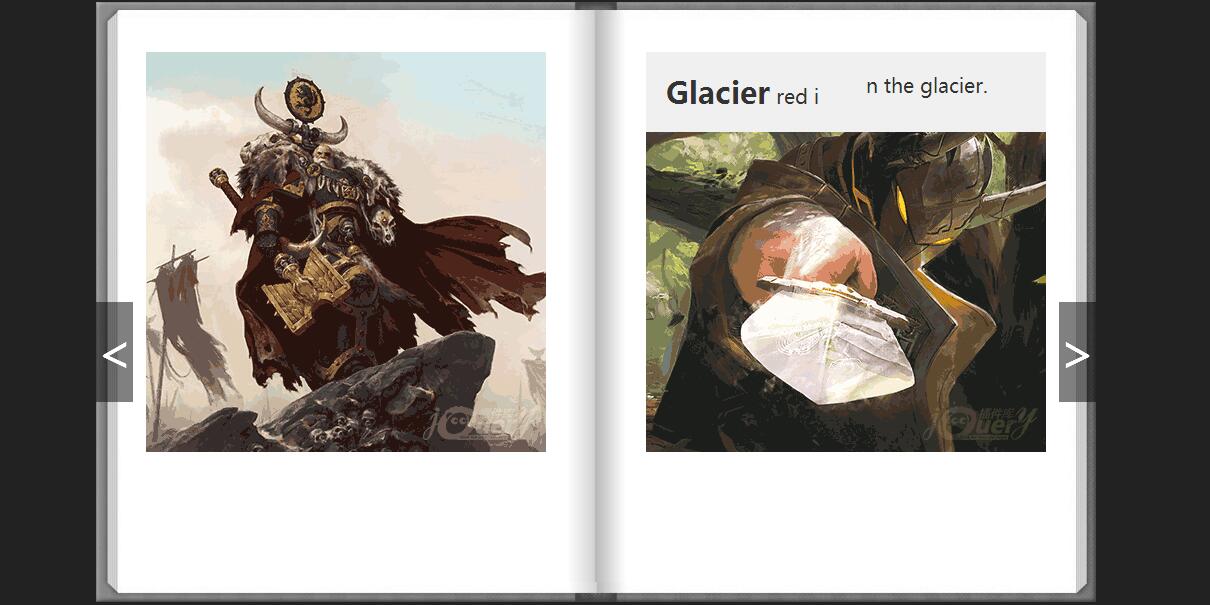
4570Le code d'effets spéciaux jquery d'animation de rotation de page 3D de livre électronique HTML5 peut être utilisé sur certains sites Web de films ou de romans. C'est également un bon cas d'apprentissage. Le site Web chinois PHP recommande le téléchargement !

 2076
2076Plug-in de recadrage d'image basé sur HTML5, méthode de recadrage WYSIWYG, peut générer plusieurs images de taille miniature, basées sur le canevas HTML5. L'implémentation du dessin prend en charge le recadrage avec divers effets. Bien sûr, si vous devez enregistrer l'image, vous avez toujours besoin d'un programme de service back-end pour recadrer l'image. La page de recadrage est implémentée sur la base du framework Bootstrap.

 792
792L'effet de visualisation de commutation d'image rotative CSS3 3D Rubik's Cube est une image sélectionnée par la souris, qui peut réaliser automatiquement les superbes effets spéciaux d'animation de cube rotatif 3D à 360 degrés.

 680
680L'effet de formulaire de connexion CSS3 avec espace réservé flottant est une page de formulaire de connexion avec des effets d'espace réservé flottant et de bouton indicateur.

 681
681L'effet spécial qui peut être déplacé horizontalement pour changer d'image est un effet spécial Web avec des boutons fléchés gauche et droit qui prend également en charge le déplacement horizontal de la liste d'images pour afficher l'effet.

 786
786Le menu de navigation iframe intégré jQuery est une barre de navigation déroulante verticale gauche avec un modèle de page d'arrière-plan du menu de navigation iframe intégré.

 1116
1116Le code d'album d'images de masque contextuel vers le bas jQuery est un code d'album d'images jQuery implémenté sur la base du plug-in de couche contextuelle SimpleModal.

 1098
1098L'effet de flou de survol CSS3 pour les autres images consiste à placer la souris sur l'une des images. L'image à la position de la souris sera claire et les autres images seront floues, ce qui peut mettre en valeur l'image récupérée.

 1112
1112jQuery simule l'effet d'animation de la barre de défilement déroulante de l'iPhone Lorsque nous faisons défiler la molette de la souris, le menu défile de manière aléatoire de haut en bas.

