
 2078
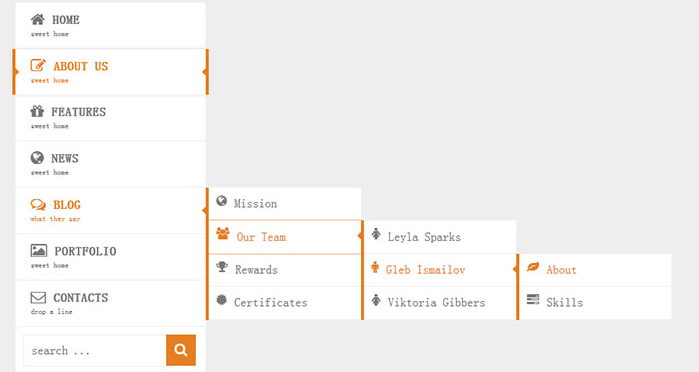
2078Le code du menu de navigation par icône verticale CSS3 est un effet spécial réactif permettant d'afficher les menus de navigation secondaires via la souris.

 1425
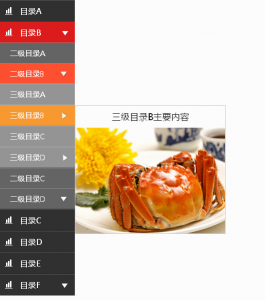
1425Effets spéciaux du menu de navigation par icônes verticales à plusieurs niveaux 5H + CSS3

 1757
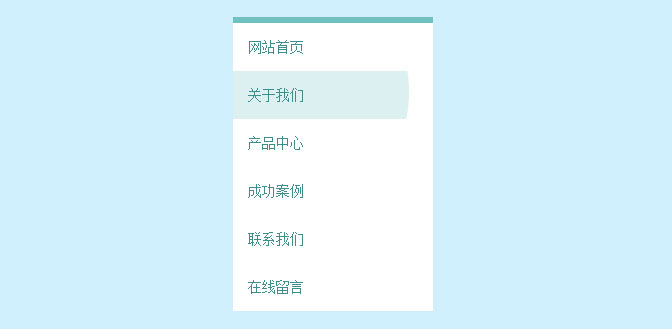
1757Code de menu de navigation vertical multi-niveaux noir jQuery

 2231
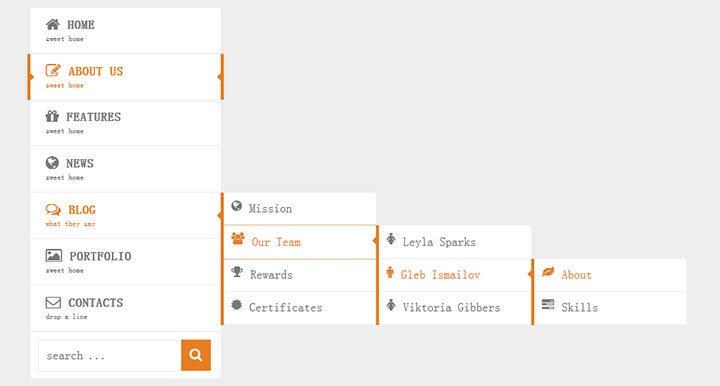
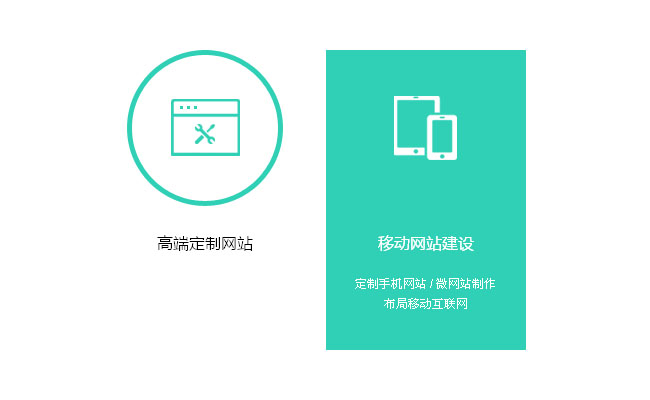
2231Il s'agit d'un effet de menu de navigation d'icônes verticales à plusieurs niveaux CSS3 réactif. Lorsque la souris passe dans la colonne de navigation avec des sous-menus, l'effet de sous-menu s'affiche.

 3031
3031jquery imite le code du menu de navigation verticale du site officiel de Xiaomi

 2348
2348jQuery + CSS3 cliquez sur le code à barres de navigation verticale d'animation de vague d'eau

 2931
2931La navigation dans le menu de petites icônes CSS3 est une navigation dans le menu de petites icônes CSS3 exquise et fraîche. Lorsque la souris glisse sur ce menu, elle peut également former un effet d'animation de commutation entre les icônes et le texte.

 1644
1644Code de menu de navigation d'animation d'icône de survol de style plat CSS3

 2040
2040Code du menu de navigation plein écran jQuery + CSS3

 2070
2070Code du menu de navigation de style CSS3 3D

 2156
2156Code du menu de navigation de style 3D CSS3+H5

 2916
2916Le code du menu de navigation css3 du site officiel de Xiaomi est un code de menu déroulant de navigation css3 du site officiel de Xiaomi de style noir.

 2448
2448Code d'extension et de contraction du menu de navigation verticale jQuery avec filtre

 1240
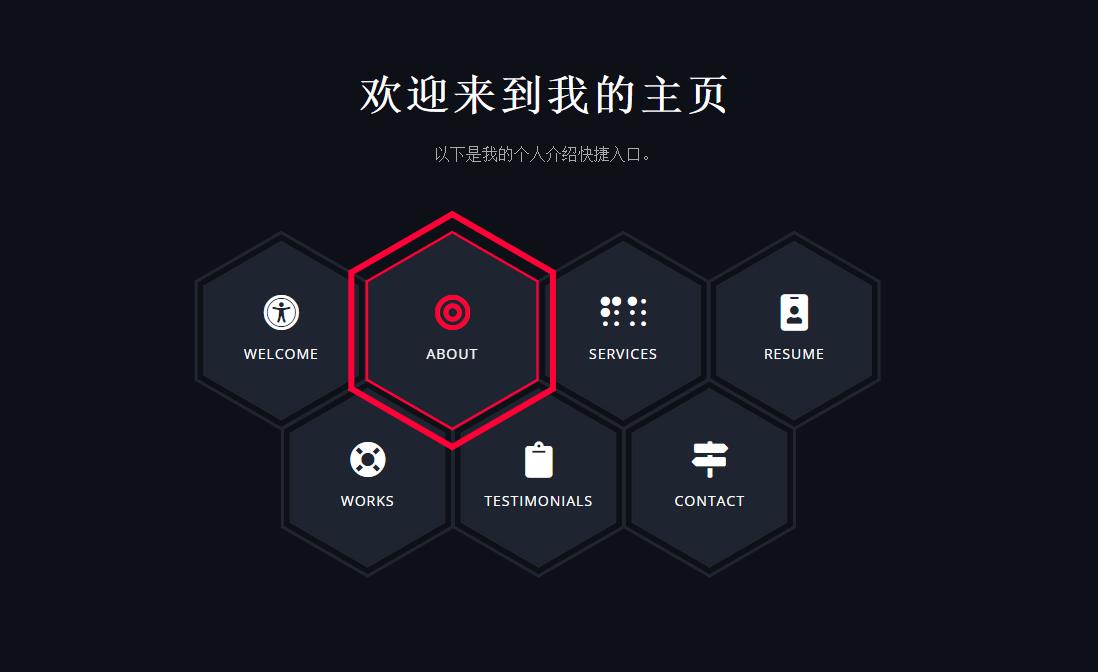
1240Un effet spécial de menu de navigation avec icône en nid d'abeille CSS3 + bootstrap

 2558
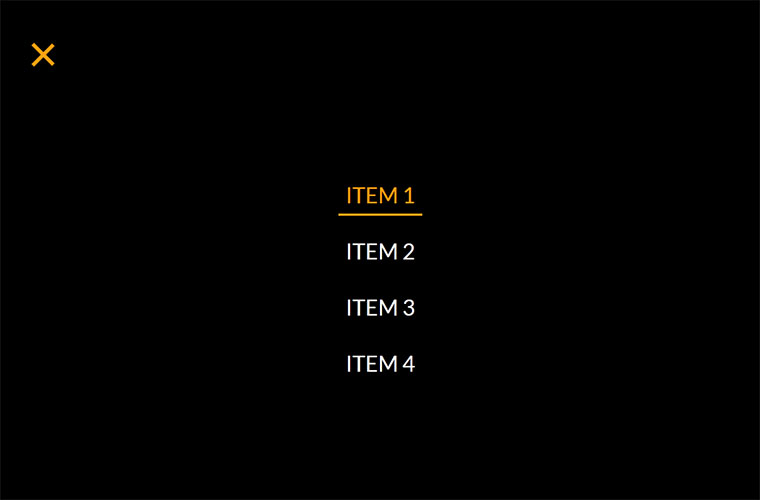
2558CSS3 cliquez sur la page Web du menu de navigation de l'icône de gauche pour passer au code d'animation plein écran

 1303
1303Code du menu de navigation de texte d'animation de bulle CSS3

 2399
2399Code de commutation de navigation dans le menu de catégorie verticale mobile jQuery

 864
864Le code CSS3 pur pour créer un menu de navigation déroulant rouge est un pur attribut de transition CSS3 pour créer un menu de navigation rouge. Le menu déroulant est développé en survolant la souris et prend en charge le code de menu déroulant à trois niveaux.

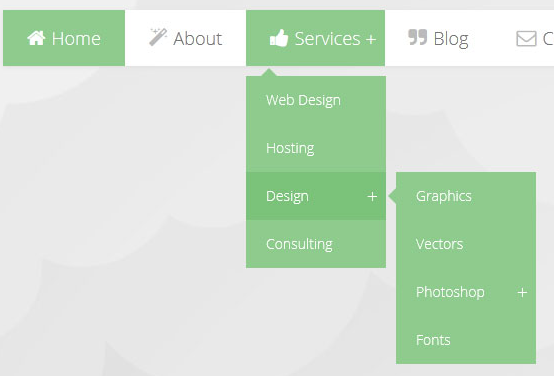
 2231
2231Code de navigation dans le menu déroulant multi-niveaux réactif CSS3

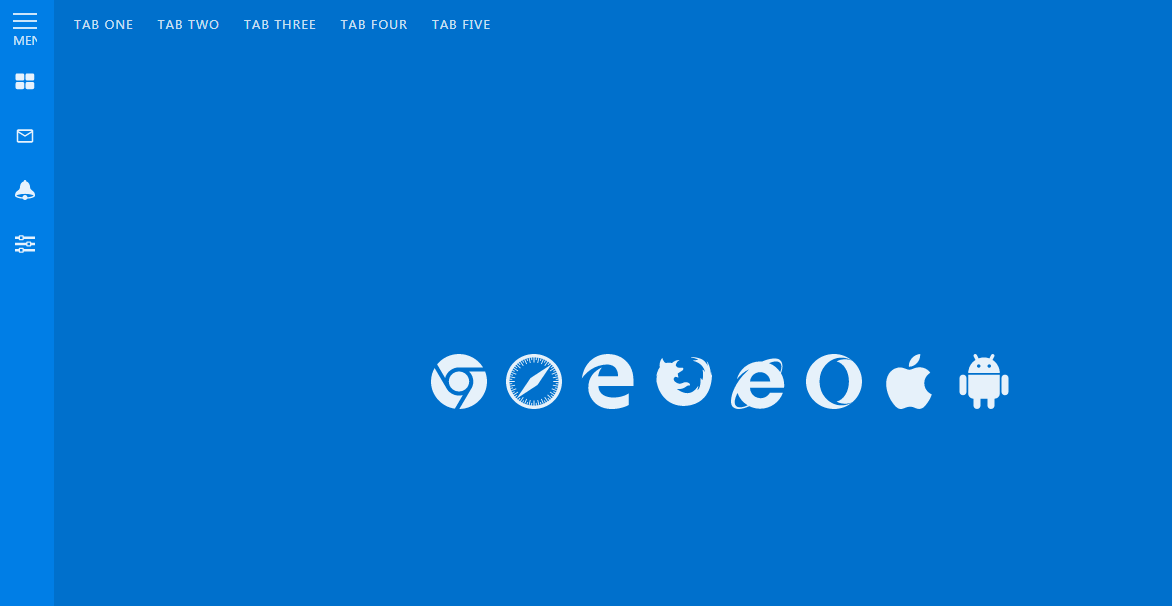
 2097
2097Code du menu déroulant de navigation latérale réactif CSS3

