
 912
9125 styles de boutons radio simples et pratiques sont une collection de styles de boutons radio aux designs exquis et élégants.

 1342
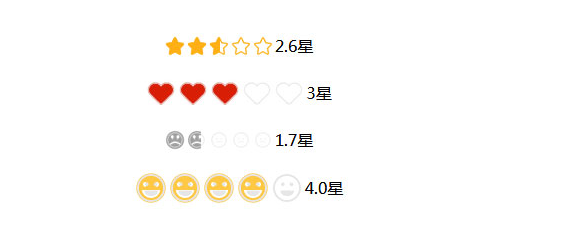
1342Style de plug-in de notation par étoiles jQuery simple et pratique

 2966
2966Code de style de boîte de connexion utilisateur simple CSS3 pur, en utilisant CSS3 pour obtenir des effets spéciaux de connexion utilisateur simples, le style de la page de connexion devient plus beau, très approprié pour le backend des sites Web d'entreprise des utilisateurs ou des sites Web de centres commerciaux, le site Web chinois PHP recommande le téléchargement !

 1855
1855Plusieurs superbes styles d'embellissement des boutons radio CSS3, ainsi que des codes d'embellissement des boutons radio et des cases à cocher de forme simple.

 1547
1547Il s'agit d'un plug-in jQuery Tabs réactif, simple et pratique. Ce plug-in d'onglet s'adaptera de manière élastique en fonction de la taille du conteneur. Il est pratique et simple, et le style de l'onglet peut être personnalisé à l'aide de CSS.

 1834
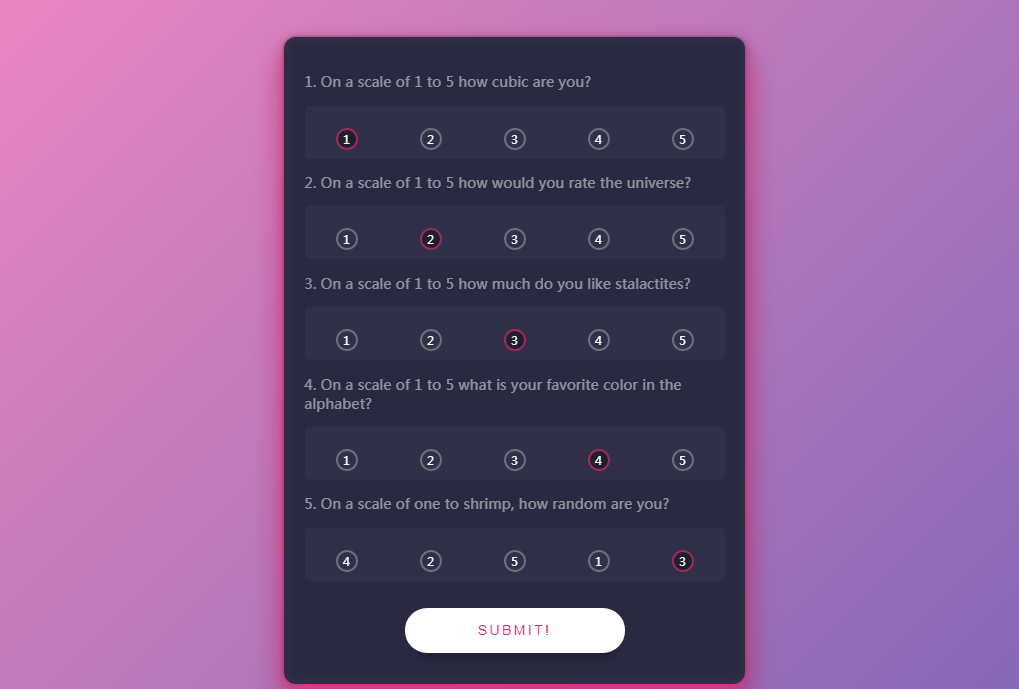
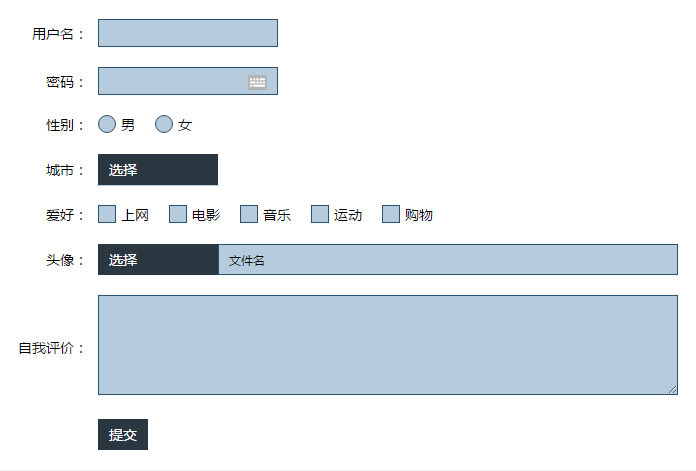
1834Un code de formulaire de questionnaire à questions à choix unique jQuery embelli, simple et pratique, style de formulaire de questionnaire jQuery.

 523
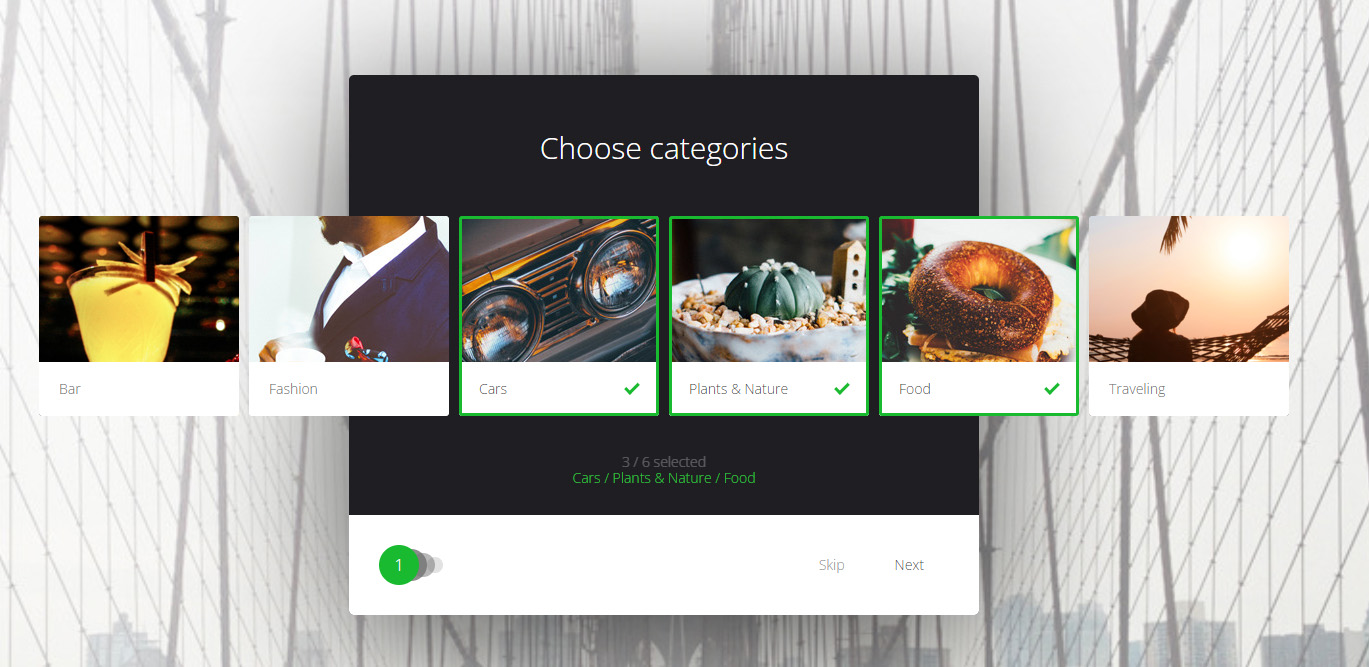
523Un effet spécial de style boîte à sélection multiple cool et pratique

 1917
1917La boîte flottante utilise principalement le style d'animation CSS3, simple et facile à comprendre et doté d'une bonne évolutivité.

 2921
2921Les formulaires de vérification de sélection radio couramment utilisés soumettent le code d'effets spéciaux js, qui peut réaliser les cases à cocher des boutons radio d'origine sélectionnées, non sélectionnées et désactivées. Il peut également définir les informations de texte sélectionnées et non sélectionnées, la largeur minimale des étiquettes, etc. simple, pratique et facile à utiliser.

 931
931Cette boîte flottante utilise principalement le style d'animation CSS3, simple et facile à comprendre et doté d'une bonne évolutivité.

 864
864Couche pop-up particulièrement pratique et simple à appeler. Il peut être entièrement contrôlé par style et vous pouvez choisir l'effet correspondant en fonction de différentes compatibilités

 3574
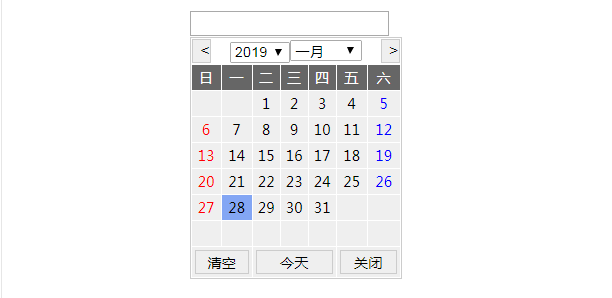
3574Un simple plug-in de sélection de date et d'heure jQuery qui permet aux utilisateurs de sélectionner librement une date et une heure et de personnaliser la date. C'est simple et pratique. Ne le manquez pas si vous l'aimez.

 2957
2957Téléchargez un plug-in d'effets spéciaux de sélection d'année, de mois, de jour et de date implémenté en js natif. Basé sur du JavaScript natif, c'est un plug-in de sélection de calendrier très simple et pratique.

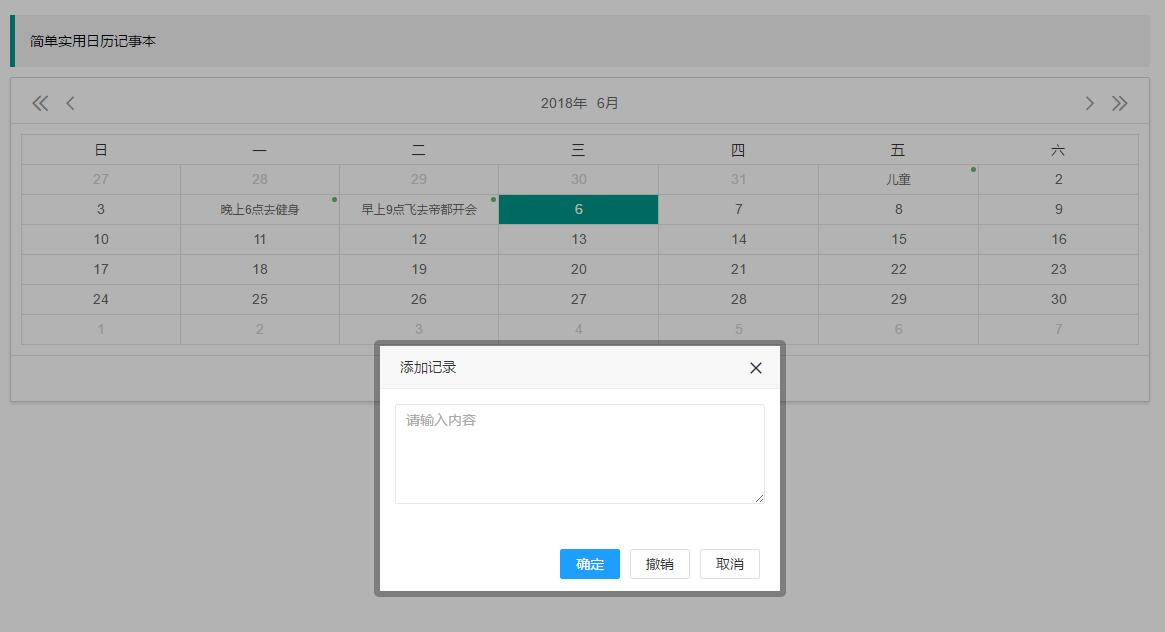
 4552
4552Téléchargement du code du plug-in du bloc-notes js de planification de calendrier réactif simple et pratique. Un calendrier facile à utiliser pour enregistrer les événements quotidiens, un simple code de bloc-notes de calendrier électronique. Prend en charge l'annulation, l'ajout et la modification des codes d'effet d'enregistrement de texte.

 2092
2092Le plug-in de sélection de couleurs jQuery atmosphérique jColor.js prend en charge plusieurs façons de sélectionner les couleurs, ainsi que le glisser-défiler pour sélectionner les couleurs. La méthode d'appel est également très simple et il s'agit d'un plug-in jQuery très pratique.

 701
701Le plug-in de commutation d'onglets de retournement 3D CSS3 est un plug-in de commutation d'onglets de retournement 3D pratique basé sur CSS3. Il incarne principalement le style de retournement 3D. Lorsque vous cliquez sur l'élément de menu de l'onglet, la zone de contenu réalisera l'effet d'animation de retournement 3D.

 1823
1823L'effet spécial de changement d'onglet jQuery est un effet de changement d'onglet simple et pratique qui prend en charge les effets de commutation automatique. La pièce jointe fournit deux effets de commutation.

 8303
8303Bouton de menu de navigation caché extensible simple et pratique js téléchargement de code d'effets spéciaux. La particularité de ce menu est qu'il peut être développé lorsque vous cliquez sur le bouton. Une fois développé, il a des effets d'animation flexibles, ce qui est plutôt cool. Les éléments de menu sont de petites icônes. Bien entendu, vous pouvez également utiliser des icônes combinées avec du texte. Étant donné que la méthode masquée/développée est relativement peu encombrante, ce menu peut être appliqué aux appareils mobiles.

 1495
1495Il s'agit d'un effet d'onglet simple et pratique basé sur Bootstrap. Cet onglet a été embelli sur la base de l'onglet boostrap natif, et l'effet est élégant et généreux, ce qui est très bien. Instructions Introduisez les fichiers liés à jquery et au bootstrap dans la page.

 4031
4031Il s'agit d'un menu de navigation de centre commercial avec une liste latérale de catégories de produits réalisée à l'aide de jquery. Le menu du centre commercial est compatible avec le navigateur IE8. Les utilisateurs peuvent consulter la liste des différents produits en cliquant sur le menu déroulant à gauche, ce qui est très pratique et pratique. Instructions Introduisez le fichier de style style.css et le fichier jquery.min.js dans la page.

