3889
3889Effet de survol lorsque la souris se déplace dans l'image

 1193
1193Conscience de la direction de la souris jQuery, entrant et sortant dans différentes directions

 6330
6330L'effet de déformation de gigue à l'entrée de la souris jQuery est basé sur le canevas HTML5. Il peut créer un effet de gigue ondulé pour la bordure d'un élément HTML lorsque la souris entre et sort.

 3108
3108Une collection d'effets d'affichage d'images au passage de la souris CSS3, avec un total de 42 façons de déplacer des images dans

 994
994
 856
856Un bouton de souris CSS3 SVG pour étendre les effets spéciaux d'animation

 1895
1895Code d'effets spéciaux jQuery pour faire glisser et agrandir l'image lorsque la souris glisse sur l'image. Un code d'effets spéciaux jQuery qui imite l'animation de glissement de l'image lorsque la souris glisse sur l'image dans Tencent Video.

 1187
1187Un effet spécial de lentille convexe liquide lorsque la souris est déplacée dans l'image pour l'agrandir partiellement

 3773
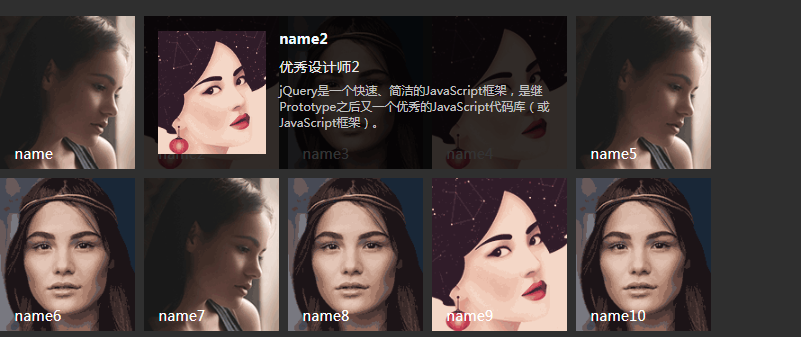
3773jQuery crée une disposition de grille de neuf carrés pour les images, affiche le contenu du texte du calque de masque en réponse à la direction du mouvement de la souris et fournit des effets d'animation de l'interface utilisateur lorsque la souris survole la liste d'images.

 2192
2192Effet d'affichage d'animation d'image de survol de la souris HTML5

 1094
1094Suivez la souris pour afficher le petit effet d'image d'animation, qui tremble un peu.

 1733
1733Passez la souris pour afficher le code js de l'effet de masque d'informations détaillées

 2138
2138La couche transparente magnétique jQuery suit l'effet d'image animée de la souris

 1504
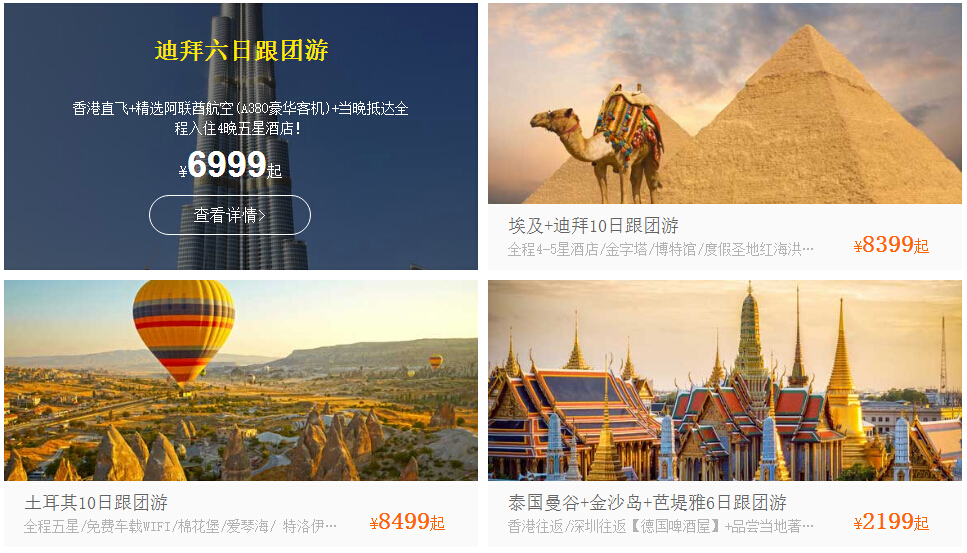
1504L'effet de tableau consistant à déplacer la souris sur l'ensemble des lignes peut être appliqué aux sites Web d'entreprise. 10 nouvelles rendent l'effet de chaque ligne plus raffiné. Le site Web chinois PHP recommande le téléchargement !

 2242
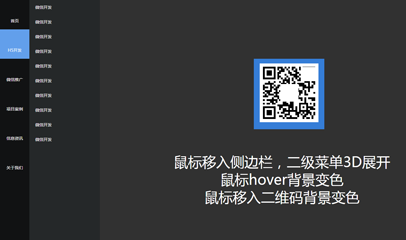
2242L'expansion 3D du menu secondaire sur le côté gauche de la page Web jQuery est basée sur jquery-1.9.1.min.js Lorsque la souris est déplacée dans la barre latérale, le menu secondaire se développe en 3D. la souris survole et lorsque la souris se déplace dans le code QR, l'arrière-plan change de couleur.

 3003
3003Ciel étoilé, particules de ruban, météores, croisement, animation, mouvement de la souris, effet parallaxe, plug-in d'effets spéciaux js

 12503
12503L'effet spécial d'animation de floraison CSS3 au survol de la souris est une fleur qui fleurit lorsque la souris est déplacée et disparaît lorsque la souris est retirée.

 1694
1694jQuery implémente simplement le mouvement de la souris dans toutes les directions. Le code est simple et facile à comprendre, adapté aux débutants.

 5185
5185Effet de lumière du commutateur jQuery, le mouvement visuel suit la position de la souris