
 823
823L'effet de curseur élastique consistant à faire glisser l'image avec la souris. Cliquer et faire glisser l'image avec la souris produira un effet élastique, adapté à toute production de pages Web.

 6175
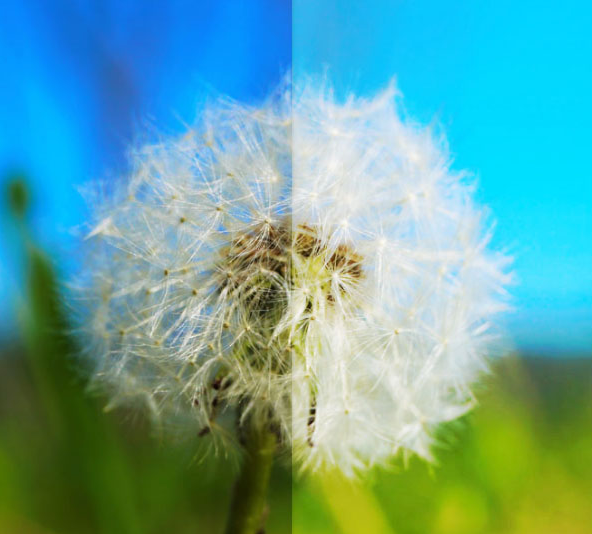
6175Comparaison des effets spéciaux js avant et après avoir fait glisser l'image du curseur avec la souris

 2600
2600Comparaison des effets spéciaux js avant et après que la souris H5 ait fait glisser la modification de l'image du curseur

 4962
4962
 3680
3680Swiper crée un affichage carrousel d'images avec un tampon de progression de la barre d'index basé sur les attributs CSS3 et prend en charge l'effet de changement d'image en faisant glisser la souris.

 3719
3719HTML5 est basé sur TweenMax pour créer des effets d'animation d'aperçu d'image par glisser-déposer. L'effet glisser utilise le plug-in Draggabilly. Il s'agit d'une présentation d'aperçu d'image horizontale déplaçable en HTML5 et CSS3. Cette disposition dispose toutes les images horizontalement au centre de l'écran et vous pouvez faire glisser les images d'avant en arrière avec la souris. Lorsque vous cliquez sur le numéro de l'image, toutes les vignettes seront masquées et l'image actuellement cliquée sera affichée à l'écran pour agrandir et afficher le contenu du texte.

 1885
1885Le plug-in jQuery swiper crée des graphiques et des cartes de texte simples qui peuvent être commutés en faisant glisser le curseur avec la souris. Il prend en charge la commutation des effets spéciaux en cliquant sur le bouton pour accéder à la page précédente ou à la page suivante.

 2535
2535Il s'agit d'un effet carrousel réactif jquery avec des effets visuels. La particularité de cette image de carrousel jquery est qu'elle peut être commutée en faisant glisser la souris, et chaque image a une lettre transparente sympa. L'image du carrousel a un effet de différence visuelle lors du glissement.

 1915
1915nsHover est un plug-in jQuery simple et pratique pour animer la souris sur le calque de masque d'image. Ce plug-in peut créer un effet d'animation de calque de masque lorsque la souris survole des images ou des éléments au niveau du bloc. Il peut définir les couleurs de premier plan et d'arrière-plan du calque de masque et créer des images circulaires, etc., ce qui est très pratique.

 2763
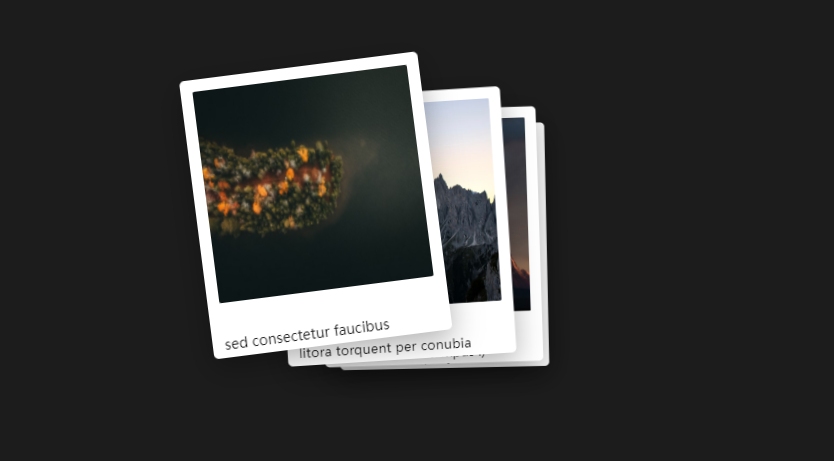
2763Il s'agit d'un plug-in de commutation d'image de focus jQuery avec effet de flou d'image des deux côtés de l'image d'aperçu non actuelle. Il prend en charge la commutation par glisser-déposer de la souris et la commutation coulissante de l'écran tactile du téléphone portable.

 2601
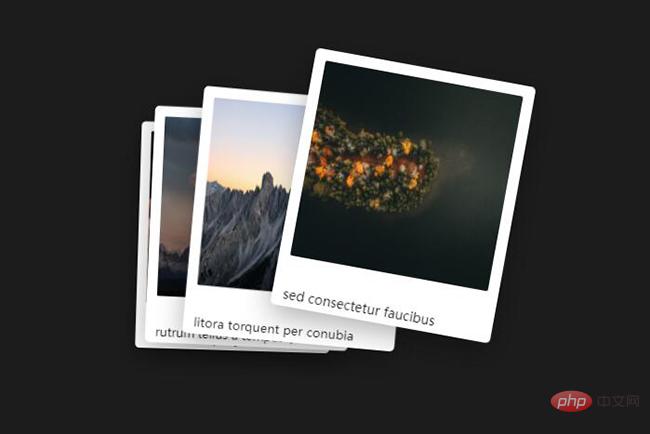
2601Il s'agit d'un effet spécial d'album photo en accordéon avec une animation élastique créée en utilisant du javascript pur. Lorsque la souris glisse sur l'album d'images en accordéon, les images correspondantes s'agrandiront horizontalement et le texte de description des images glissera verticalement, créant une impression de différence visuelle. Instructions Introduire le fichier slider.js dans la page

 2352
2352Basé sur swiper.js, le code d'effets spéciaux de commutation coulissante de l'écran tactile du téléphone portable est implémenté. Il prend également en charge le défilement de la souris du PC pour changer automatiquement les effets spéciaux d'image. Il prend en charge les images dessinées vers le haut ou vers le bas. Si vous ajoutez des flèches vers le bas, ce sera plus humain. Actuellement, les applications de scénarios HTML5 sont très populaires. Vous pouvez l'étudier et y jeter un œil.

 792
792L'effet de visualisation de commutation d'image rotative CSS3 3D Rubik's Cube est une image sélectionnée par la souris, qui peut réaliser automatiquement les superbes effets spéciaux d'animation de cube rotatif 3D à 360 degrés.

 680
680L'effet de formulaire de connexion CSS3 avec espace réservé flottant est une page de formulaire de connexion avec des effets d'espace réservé flottant et de bouton indicateur.

 681
681L'effet spécial qui peut être déplacé horizontalement pour changer d'image est un effet spécial Web avec des boutons fléchés gauche et droit qui prend également en charge le déplacement horizontal de la liste d'images pour afficher l'effet.

 786
786Le menu de navigation iframe intégré jQuery est une barre de navigation déroulante verticale gauche avec un modèle de page d'arrière-plan du menu de navigation iframe intégré.

 1116
1116Le code d'album d'images de masque contextuel vers le bas jQuery est un code d'album d'images jQuery implémenté sur la base du plug-in de couche contextuelle SimpleModal.

 1098
1098L'effet de flou de survol CSS3 pour les autres images consiste à placer la souris sur l'une des images. L'image à la position de la souris sera claire et les autres images seront floues, ce qui peut mettre en valeur l'image récupérée.

 1112
1112jQuery simule l'effet d'animation de la barre de défilement déroulante de l'iPhone Lorsque nous faisons défiler la molette de la souris, le menu défile de manière aléatoire de haut en bas.

 966
966Le code d'album photo jQuery pour la commutation par glisser-déplacer sur écran tactile est un code d'album photo jQuery coulissant sur écran tactile basé sur le plug-in Swiper. Il s'affiche en plein écran, glisse vers la gauche et la droite, prend en charge le contrôle du clavier et prend en charge la souris gauche et droite. commutation par glisser-déposer. Il a un design réactif et est parfaitement compatible avec les appareils mobiles.

