4354
4354Navigation par icônes, menu d'icônes, barre d'outils du site Web, disposition de l'interface utilisateur

 1099
1099Plugin d'info-bulle de souris jQuery mTips.js

 1453
1453Plug-in d'info-bulle de la souris mTips.js

 1130
1130CSS3 dessine des ramen parfumés pour le petit-déjeuner, des œufs, des petits pains cuits à la vapeur, des algues et des effets graphiques Web pour le petit-déjeuner chinois.

 1791
1791Outil de dessin d'organigramme visuel en texte brut asciiflow

 1441
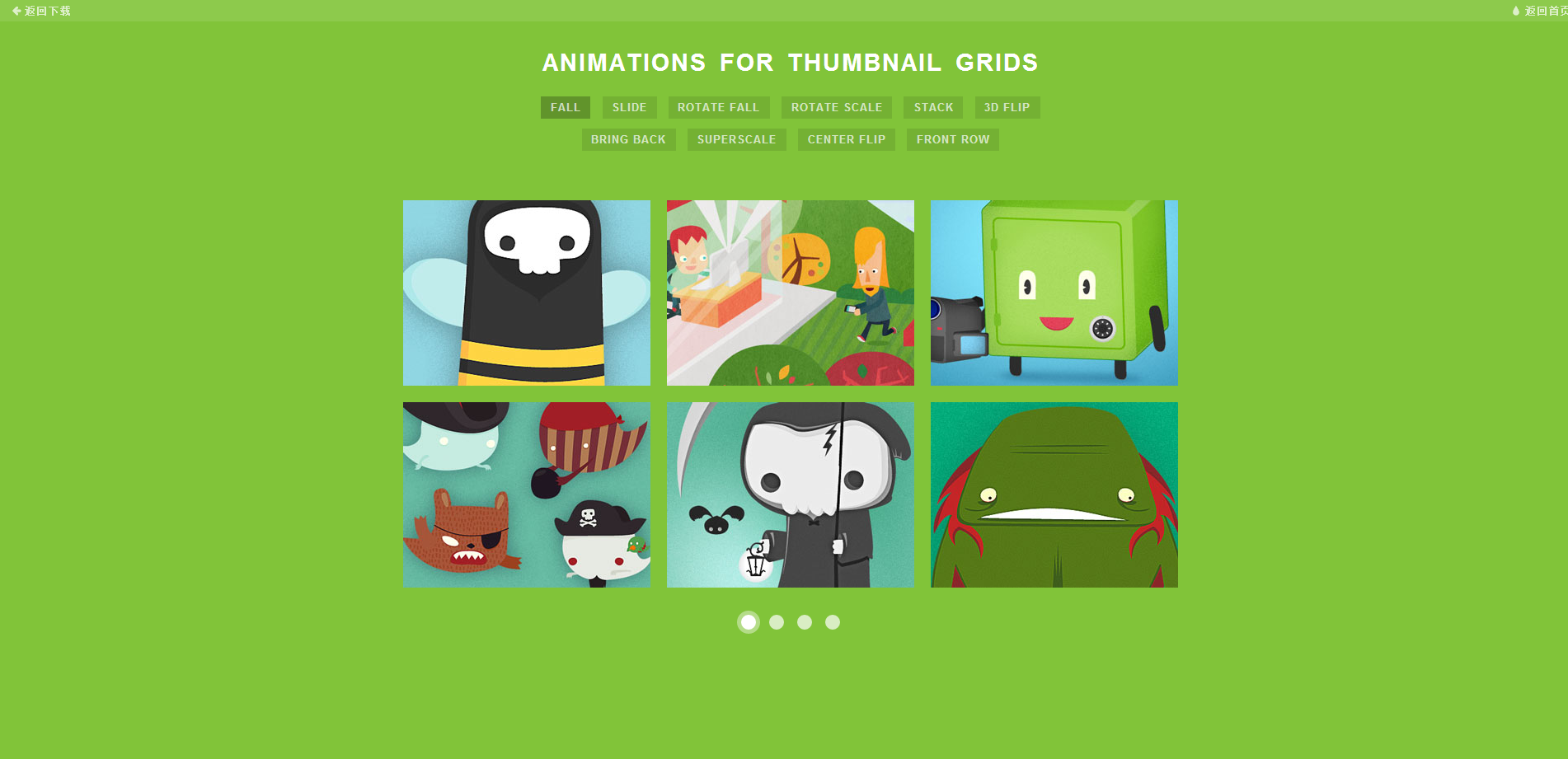
1441Diaporama JS miniature de grille avec plusieurs effets spéciaux

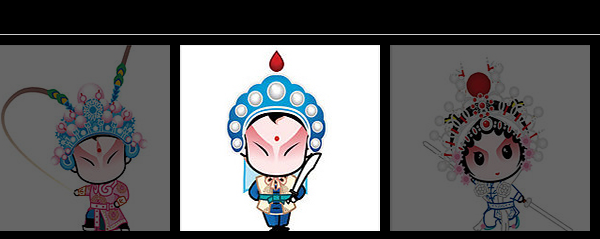
 2243
2243effet carrousel d'images jQuery avec icône de titre

 5439
5439L'effet de changement de couleur et de rotation de l'icône de survol CSS3 est un effet spécial de changement de couleur et de rotation de l'icône de survol CSS3.

 1447
1447Native JS implémente le glisser-déposer d'image d'icône

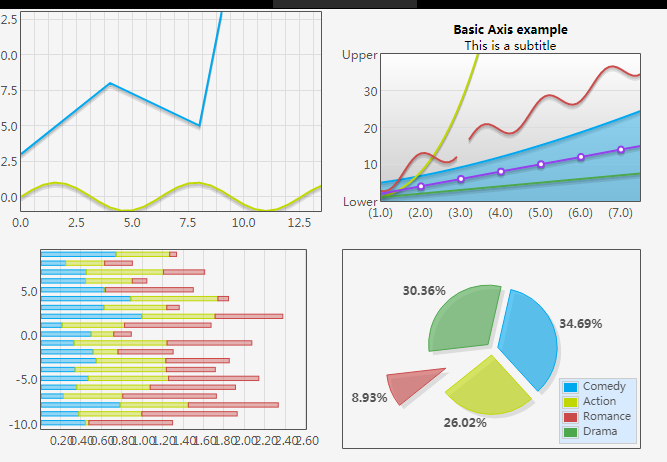
 1560
1560Divers contrôles d'icônes Flotr2-master

 12839
12839js cliquez et faites glisser la souris pour générer des effets spéciaux de petites icônes est un clic gauche et un clic droit de la souris de style fond violet pour générer des effets spéciaux d'animation de petites icônes.

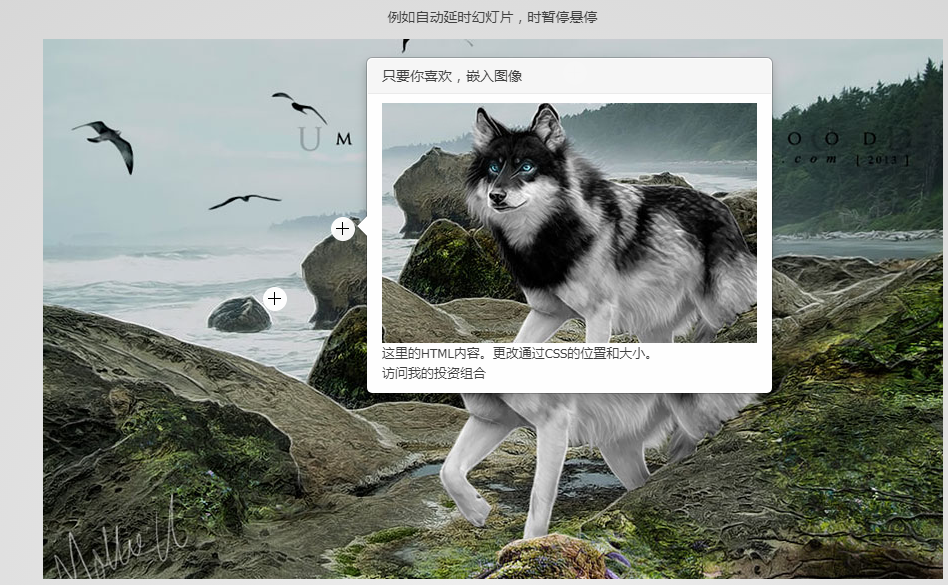
 3967
3967Marquez la zone de mise au point de l'image du point chaud au-dessus de l'invite

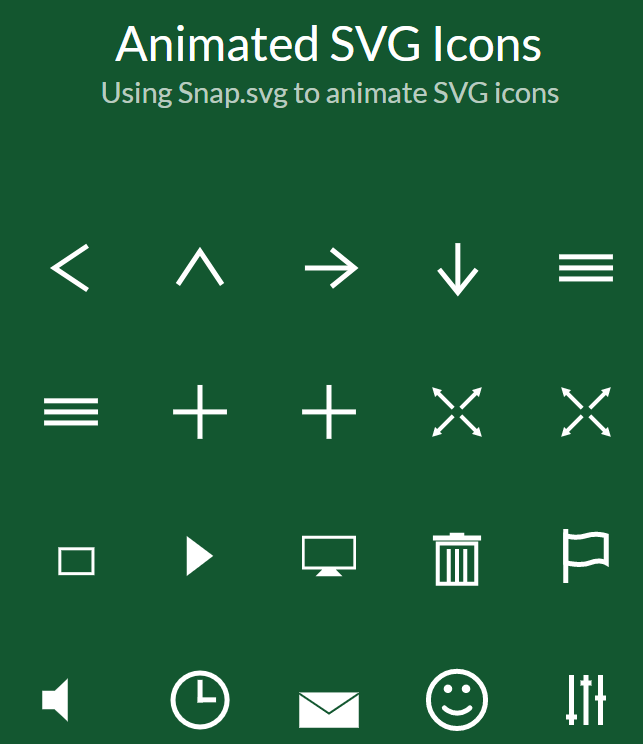
 1554
1554AnimatedSVGIcons utilise les icônes SVG du site Web pour créer des transitions d'icônes avec divers effets, différents effets, différentes vitesses et différentes tailles d'icônes SVG.

 1973
1973icône de prévision météo svg, icône météo effets spéciaux d'animation de l'interface utilisateur

 1576
1576jQuery cliquez sur l'image du menu de l'icône et le code de changement de texte

 1290
1290jquery rend l'image plus lumineuse lorsque la souris passe dessus

 1242
1242jQuery magnifique plug-in d'évaluation des icônes