
 5478
5478CSS3 barre latérale gauche 3D cool effet d'expansion de navigation code d'effets spéciaux jquery

 1641
1641Il s'agit d'un plug-in de diaporama d'affichage de desserts sympa réalisé en CSS3 pur. Lorsque ce plug-in de diaporama change d'interface, le dessert et son texte d'introduction ont des effets d'animation sympas.

 3424
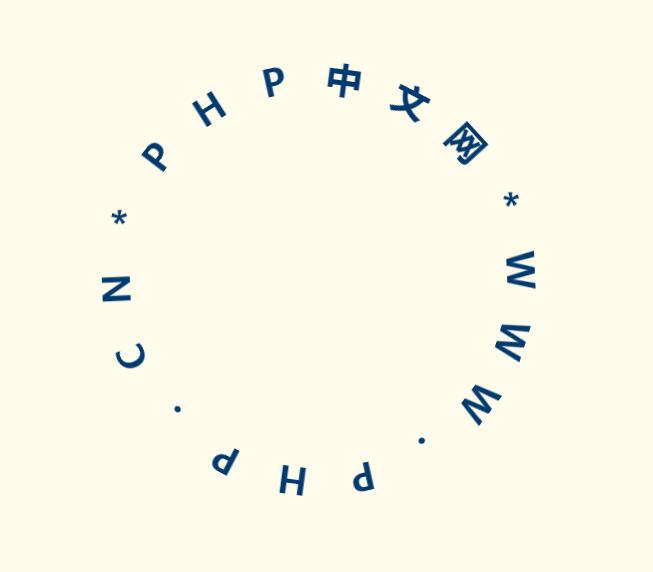
3424Effet spécial d'affichage de rotation du texte en anneau JS, le texte est affiché de manière circulaire et déclare la guerre. Cet effet est toujours très cool !

 2108
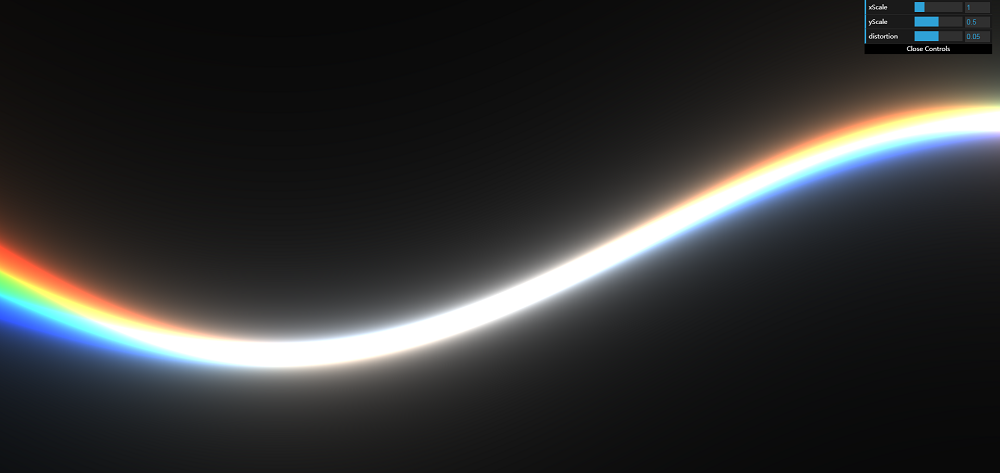
2108Créez des ondulations de lumière colorées et cool basées sur les attributs webgl du canevas et personnalisez les effets spéciaux d'affichage numérique des ondulations de lumière arc-en-ciel.

 2710
2710Three utilise le canevas pour créer des animations d'arrière-plan de diamant sympas en 3D, des animations d'arrière-plan de texte simples et élégantes, et cliquez sur le bouton pour afficher des effets spéciaux sur l'arrière-plan du texte 3D.

 1745
1745La mise en page du flux jQuery a un effet de zoom Lorsque la souris est placée sur l'image, l'image aura un effet grossissant. Elle peut être utilisée pour afficher des produits ou des albums photos personnels. Le site Web chinois PHP recommande le téléchargement !

 3267
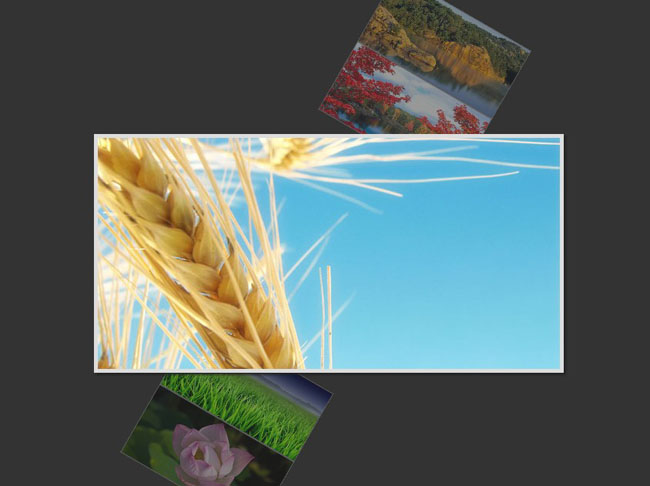
3267Le diaporama d'album photo Imageflow crée un effet de commutation de carrousel de superposition d'images 3D. Il est utilisé sur les sites Web personnels pour afficher des photos. Il est toujours très bon d'utiliser un effet aussi cool. Le site Web chinois PHP recommande le téléchargement.

 718
718Le menu horizontal 3D cool et exquis de CSS3, la barre de menu entière s'inclinera lorsque la souris se déplace, produisant un effet visuel tridimensionnel 3D, et les éléments de menu seront également mis en surbrillance lorsque vous faites glisser la souris.

 6691
6691Un effet de mur d'images 3D jQuery sympa qui peut être glissé et pivoté. Les images sont entourées pour former un mur d'images circulaire, et chaque image a des effets de lueur et de réflexion.

 2201
2201Le modèle de station d'images à flux de cascade rouge convient aux sites Web personnels ou aux sites Web d'entreprise pour afficher des albums photo ou des produits. Vous pouvez créer des effets spéciaux pour rendre l'effet plus cool. Le site Web chinois PHP recommande le téléchargement !

 2061
2061La souris jquery survole l'image pour agrandir l'affichage au centre. Elle convient aux sites Web personnels ou aux sites Web de centres commerciaux. Dans l'affichage des albums photo sur les sites Web personnels, les photos personnelles et les informations sur les produits dans le centre commercial peuvent également être mises en évidence. être mis en valeur pour rendre les produits plus visibles.

 2846
2846previewSlider est un plug-in carrousel js sympa avec effet de prévisualisation. Lorsque la souris survole les boutons de navigation avant et arrière de cette image carrousel, un bouton d'affichage miniature apparaîtra et toutes les images pourront être affichées après avoir cliqué dessus. Cliquez sur n’importe quelle vignette pour l’agrandir en plein écran.

 1826
1826Effet cascade à défilement automatique d'image jquery, effet de défilement automatique d'image, cet effet est toujours très cool, il est parfait pour afficher des albums photo personnels !

 2721
2721Effet de commutation de l'onglet de disposition du flux de cascade d'image de l'onglet jQuery, cliquez sur l'option ci-dessus, le contenu affiché sera affiché sous la forme d'un flux de cascade. Cet effet est toujours très cool et peut être utilisé sur des sites Web personnels pour afficher des albums photo personnels. à travers un écoulement en cascade. Le site Web chinois PHP recommande le téléchargement !

 1950
1950Album photo diagonal jquery, cet effet est en effet très beau et cool. Il peut être placé sur notre site Web d'entreprise ou sur notre blog personnel pour l'afficher comme ceci. Le site Web chinois PHP le recommande !

 1874
1874Il s'agit d'un effet spécial de menu de barre d'outils avec effet d'animation élastique réalisé à l'aide de jquery et CSS3. Le menu de la barre d'outils affiche uniquement un bouton circulaire par défaut. Lorsque vous cliquez sur le bouton, les éléments du sous-menu se développeront avec une animation élastique et l'effet est très cool.

 1606
1606Effet de disposition du flux de cascade Metro, ça a l'air bien, vous pouvez continuer à regarder vers le bas, l'effet est plutôt cool, je crée un site Web personnel, je pense que je vais utiliser cet effet pour afficher mes propres photos, ça devrait être bien. recommande le téléchargement!

 2093
2093jquery cliquez pour ajouter le code de mise en page du flux de cascade d'image, cliquez sur la partie contenu, le nombre d'images sera augmenté à chaque fois, cet effet est également très cool, nous utiliserons généralement le flux de cascade pour l'affichage des produits sur des sites Web d'entreprise ou des albums photo personnels sites Web Block, php Le site Web chinois recommande le téléchargement !

 2079
2079Effet d'affichage de retournement d'image super cool JS, contrôlez l'entrée et la sortie des images en fonction de la direction de la souris dans et hors de l'image, l'effet est époustouflant et il est compatible avec les navigateurs grand public. Instructions: 1. Fichiers de référence de la zone d'en-tête lrtk.css, animation.css 2. Ajoutez !-- code start --!-- code end --region code au fichier 3. Le code js doit être chargé dans public.js et main.js après le code html. 4. Si vous devez modifier la taille de l'image, modifiez-la simplement directement dans la ligne 10 de lrtk.css


