
 2220
2220Le code de commutation du bouton fléché bleu de la carte de mise au point jQuery est un effet de commutation de carrousel d'images imitant le site officiel de QQ Music.

 1627
1627jQuery cliquez sur le bouton pour changer le code de l'image d'arrière-plan de la page Web

 714
714L'effet spécial de la touche de menu HTML5 peut être déplacé librement. Il y a un bouton de menu bleu flottant sur la page. La souris peut faire glisser le bouton pour modifier la position du bouton. Vous pouvez également cliquer sur le bouton pour fermer la page et faire apparaître le bouton. menu déroulant.

 11710
11710Une plate-forme sociale CSS3 bouton de partage icône survol de la souris effet de remplissage page Web effets spéciaux

 2525
2525L'effet de type bouton d'application en direct d'imitation jQuery est un bouton de clic de souris qui fait apparaître des effets d'animation d'icônes en forme de cœur de différentes couleurs.

 2626
2626Le code de commutation en plein écran du menu de l'icône de gauche CSS3 est un bouton d'icône de clic de souris sur le côté gauche de l'effet d'animation de la page Web qui change les effets spéciaux de la page en plein écran.

 2735
2735L'effet d'animation d'icône de chargement de page Web CSS3 SVG est un effet d'icône de chargement de page Web de style orange.

 4373
4373La commutation d'images jQuery avec index de pagination est un outil qui prend en charge le défilement des images vers la gauche et la droite et les boutons d'index de pagination pour contrôler le défilement vers la gauche et la droite des images correspondantes. Il convient à la production d'effets spéciaux de pages Web avec des boutons de pagination pour contrôler le défilement des images.

 1884
1884Le code de changement d'image jQuery imitation Jianshu.com est un code imitant la page d'accueil de Jianshu.com pour basculer entre une grande image et deux petites images. Le bouton contrôle le code de changement d'image.

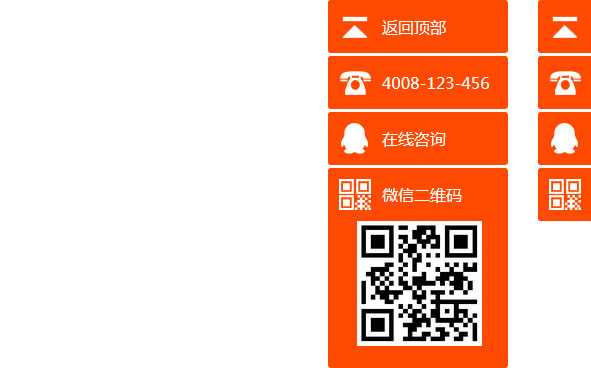
 2729
2729jquery revient au code supérieur avec le code QR. Il affiche un bouton de retour en haut lors du défilement de la barre de défilement d'une page Web. En cliquant sur le bouton de retour en haut, l'image du code QR s'affichera lorsque la souris. se déplace sur l'icône WeChat. L'image du code QR apparaît lorsque la souris se déplace sur l'icône du téléphone du service client. Le numéro de téléphone du service client s'affiche ; cliquez sur l'icône du service client en ligne pour ouvrir la boîte de dialogue QQ.

 1446
1446Le code de changement d'image JS lorsque la souris touche le bouton d'index est un code d'affichage de carte de focus de site Web simple et pratique.

 2367
2367Il s'agit d'une page de connexion simple et élégante. À gauche se trouve le formulaire de connexion, à droite se trouve une image qui peut être remplacée par l'image requise. Globalement simple et élégant, adapté à la plupart des sites Web.

 2524
2524La souris CSS3 pure passe par les effets spéciaux de l'animation de remplissage d'arrière-plan des boutons. Les effets spéciaux de l'animation de remplissage d'arrière-plan des boutons sont réalisés via CSS3. Il est très approprié pour les sites Web d'entreprise ou les sites Web de centres commerciaux. membres. Utilisez des effets spéciaux d'animation pour rendre la page plus agréable.

 1885
1885Le plug-in jQuery swiper crée des graphiques et des cartes de texte simples qui peuvent être commutés en faisant glisser le curseur avec la souris. Il prend en charge la commutation des effets spéciaux en cliquant sur le bouton pour accéder à la page précédente ou à la page suivante.

 2495
2495Un simple effet spécial du service client en ligne jQuery de style orange sur le côté droit de la page Web, un code de service client flottant du site Web, un code de service client en ligne QQ avec bouton de retour en haut et code QR.

 3409
3409Un effet spécial de page Web CSS3 qui produit un effet de couverture de couleur dégradée lorsque la souris glisse sur l'image. Lorsque nous glissons la souris sur l'image, une couche de masque de couleur dégradée sera recouverte au-dessus de l'image.

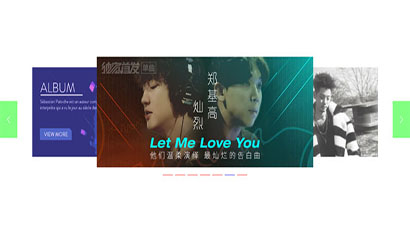
 2578
2578Le code de changement d'image de focus jQuery sur la page d'accueil du site Web de musique est un très bon effet spécial de changement d'image de bannière. Il affichera les effets spéciaux de l'image du carrousel à la station suivante. Il dispose de boutons gauche et droit pour basculer et masque automatiquement le code. bouton de commutation en quittant le focus. C'est aussi un très bon code d'effets spéciaux JS.

 1943
1943jquery retourne en haut du bouton caché. Ceci est beaucoup utilisé sur les sites Web des centres commerciaux. Les informations sur le produit sont très longues. Si vous utilisez la molette de la souris pour revenir en haut, vous serez sorti. avoir un bouton de retour en haut ! Le site Web chinois PHP recommande le téléchargement !

 681
681L'effet spécial qui peut être déplacé horizontalement pour changer d'image est un effet spécial Web avec des boutons fléchés gauche et droit qui prend également en charge le déplacement horizontal de la liste d'images pour afficher l'effet.

 1467
1467Le code de la bannière publicitaire flottante jQuery est une bannière publicitaire flottante au bas de la page Web. Cliquez sur l'image du bouton de fermeture pour masquer le code d'effet de commutation de l'image de la taille de la bannière publicitaire.

