
 1750
1750Plugin pour télécharger des images recadrées sur des pages Web mobiles

 1442
1442Animation graphique de transmission d'informations de rotation de satellite créative CSS3 pure, effets spéciaux d'animation graphique de transmission d'informations mondiales sur Internet.

 1933
1933Le carrousel de navigation grand écran de la page d'accueil du site Web jQuery est un effet spécial qui peut être utilisé sur la page d'accueil des centres commerciaux, des micro-centres commerciaux, des sociétés Internet ou de certains centres commerciaux électroniques.

 2790
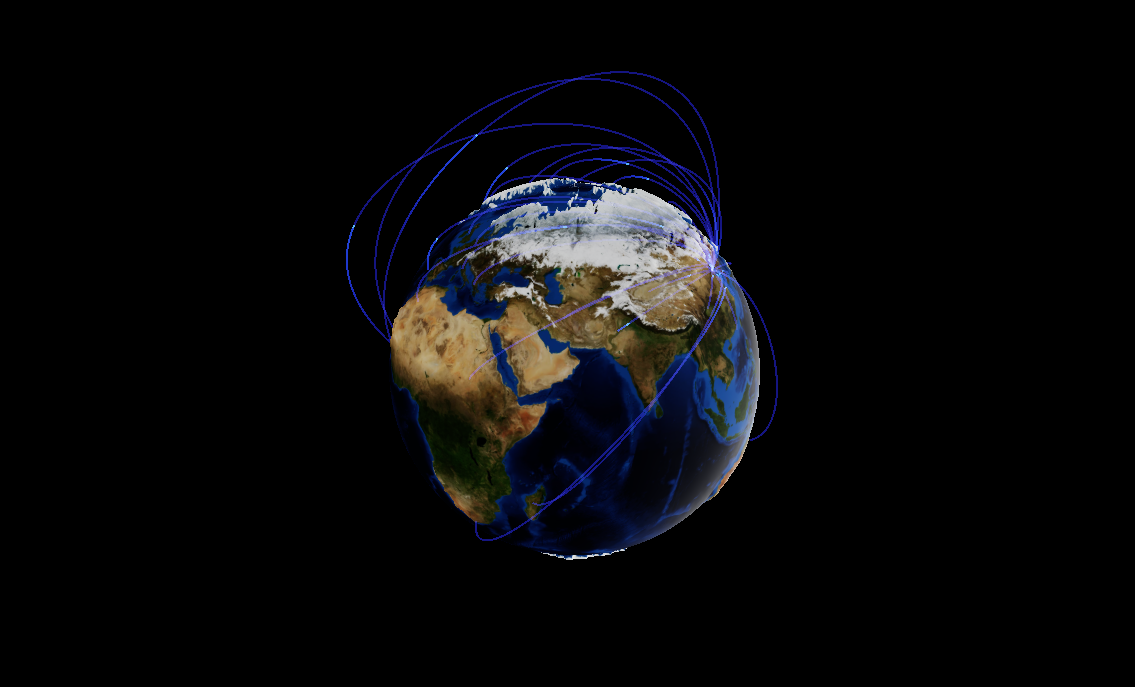
2790Echarts dessine une Terre Internet 3D sympa basée sur une toile, avec plusieurs lignes courbes rassemblant des effets spéciaux d'animation de rotation de la Terre dans les villes populaires.

 3219
3219Le plug-in de carrousel d'images de bannière côté mobile swiper.js crée des boutons gauche et droit indexés pour contrôler la commutation du carrousel d'images, la commutation d'image coulissante sur l'écran tactile et le code de commutation d'image réactif.

 5148
5148Un effet spécial d'animation de bannière de loterie de carrousel produit uniquement avec CSS3, qui peut être utilisé pour créer des effets d'affichage d'animation d'image de bannière de site Web.

 2031
2031Ce plug-in vous aide à ajouter un arrière-plan mobile à votre page Web. Vous pouvez l'utiliser comme arrière-plan pour l'ensemble du document, ou pour certaines bannières.

 1746
1746H5 crée un aperçu d'image en plein écran pour une page Web et la souris se déplace vers le haut, le bas, la gauche et la droite pour créer un effet d'aperçu mobile de parallaxe. Remplacez simplement l'image et elle est prête à être utilisée !

 1834
1834Effets spéciaux Web, images d'arrière-plan, étoiles dynamiques

 1525
1525Dessinez une disposition de série de grille hexagonale transparente basée sur CSS3 SVG, avec des effets spéciaux d'animation de mise à l'échelle de motif hexagonal.

 677
677Code d'effet flottant d'image HTML5, code flottant d'image, disposition de grille d'image, les images de la page Web suivront le mouvement de la souris pour produire des effets flottants vers le haut, le bas, la gauche et la droite, adaptés à l'affichage des produits d'image.

 1936
1936Pure CSS3 dessine le style d'icône du logo China Unicom et utilise les attributs CSS3 pour créer le logo China Unicom, ainsi que des effets d'animation. Il est très approprié pour la conception de logos sur des sites Web d'entreprise ou de commerce électronique, rendant le site Web plus beau et plus cool. . Le site Web chinois PHP recommande le téléchargement !

 4518
4518Un effet de commutation d'image et d'animation de texte jQuery très cool. Il est utilisé comme effet de carrousel de bannière de site Web. Il y a un bouton d'index au milieu et en bas pour contrôler la commutation.

 2358
2358jquery implémente le déplacement de la souris sur l'image pour afficher le code publicitaire en grande image. Lorsque la souris est placée sur l'image, l'image agrandie s'affiche. Elle est souvent utilisée dans les sites Web des centres commerciaux. Le site Web chinois PHP recommande le téléchargement.

 2578
2578Le code de changement d'image de focus jQuery sur la page d'accueil du site Web de musique est un très bon effet spécial de changement d'image de bannière. Il affichera les effets spéciaux de l'image du carrousel à la station suivante. Il dispose de boutons gauche et droit pour basculer et masque automatiquement le code. bouton de commutation en quittant le focus. C'est aussi un très bon code d'effets spéciaux JS.

 2143
2143Pure CSS3 dessine des effets spéciaux d'animation de pingouin QQ. Nous pouvons créer une si petite image sur le site Web ou ajouter des effets d'animation, tels que des contacts en ligne sur des sites Web d'entreprise ou des sites Web de centres commerciaux, puis nous pouvons utiliser CSS3 pour créer un tel effet sans utiliser d'images. !

 1823
1823jQuery imite l'effet d'éclaircissement et d'assombrissement des images de Jingdong. Après avoir passé la souris sur l'image, l'image devient plus lumineuse et les autres images deviennent plus sombres. Éloignez la souris et toutes les images deviendront plus lumineuses. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence au fichier lrtk.css et la bibliothèque js animate.js est une fonction d'animation écrite séparément. <link href=" css/lrtk.css" rel="stylesheet"/>

 1889
1889Il s'agit de l'effet de diapositive atmosphérique grand format sur la page d'accueil de "NetEase Intelligent Manufacturing" produit à l'aide du plug-in Swiper. Il y a 6 diapositives au total, une conception réactive, et le mode de commutation est un fondu d'entrée et de sortie. Placez la souris dans la zone de diapositive pour afficher les flèches gauche et droite et déplacez les flèches cachées. En même temps, configurez la lecture automatique et le chargement différé des images.

 1887
1887Effet d'affichage d'animation de liste d'images jQuery, déplacez la souris sur l'image et une description textuelle apparaîtra. Il est très approprié pour les listes d'images de matériaux et de thèmes de modèles de sites Web. Il est compatible avec les navigateurs grand public. Le site Web chinois PHP recommande le téléchargement. Instructions: 1. Introduisez le fichier de feuille de style lrtk.css dans la zone d'en-tête 2. Introduisez jquery.1.4.2.min.js et lrtk.js dans la zone d'en-tête 3. Ajoutez <!-- code start --><!-- code end --> zone de commentaire à votre page Web

 2315
2315jQuery fait défiler automatiquement le code de la bannière d'image à cinq écrans, avec les boutons gauche et droit pour changer d'image. Lorsque la souris est déplacée vers l'image, l'image est mise en surbrillance pour afficher une grande image avec une ombre. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence au fichier lrtk.css et à la bibliothèque js 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant

