
 1322
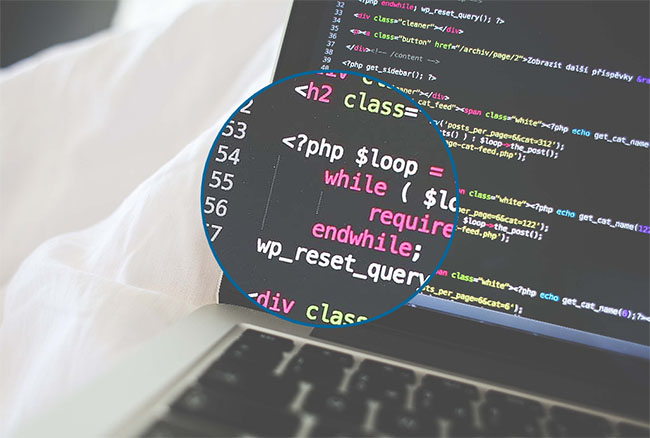
1322Effet d'agrandissement de l'image en cliquant sur la souris HTML5

 1862
1862Image avec défilement des flèches gauche et droite + clic de souris pour agrandir l'effet

 12839
12839js cliquez et faites glisser la souris pour générer des effets spéciaux de petites icônes est un clic gauche et un clic droit de la souris de style fond violet pour générer des effets spéciaux d'animation de petites icônes.

 1556
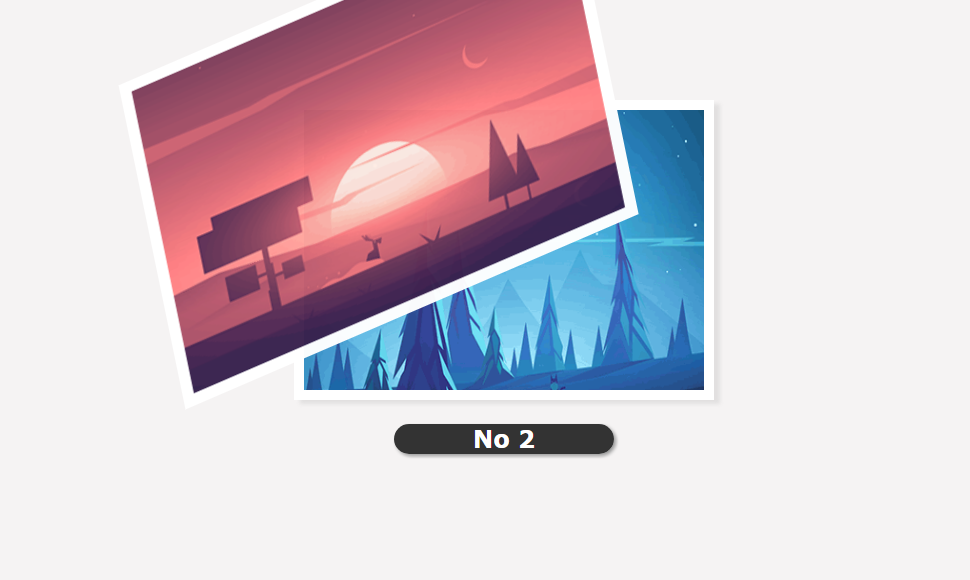
1556Il s'agit d'un effet spécial qui passe automatiquement à l'image suivante lorsque vous cliquez sur la souris. Le beau clic jQuery sur l'album photo ouvre l'effet de commutation.

 782
782Picbox modifie l'effet de changement d'image contextuelle en cliquant sur

 1863
1863Effets spéciaux du formulaire contextuel d'animation du bouton d'icône de clic CSS3

 1685
1685L'effet de disposition du flux de cascade d'images jQuery en cliquant pour ajouter est basé sur jquery.2.1.4.min.js. Cliquez n'importe où sur la page Web pour ajouter 2 images et les mettre automatiquement en page.

 2159
2159Simulez l'effet d'agrandissement d'un clic sur une image sur WeChat, prend uniquement en charge les terminaux mobiles

 1046
1046Un effet de composition en cascade avec un clic de souris pour agrandir l'image

 2912
2912Page de souris amusante, cliquez sur l'effet d'explosion, code d'effets spéciaux js

 1060
1060Effet de commutation multi-images par glisser-déposer en plein écran multi-images dans la fenêtre contextuelle

 702
702Un js+css3 svg cliquez sur l'icône d'émoticône commentaire effet spécial d'animation interactive

 4280
4280effet de flux de cascade jquery qui prend en charge la commutation gauche et droite en plein écran lorsque vous cliquez sur l'image et le texte

 1809
1809Les images jQuery peuvent être glissées et disposées à volonté. Cliquez pour développer l'effet d'introduction du texte.

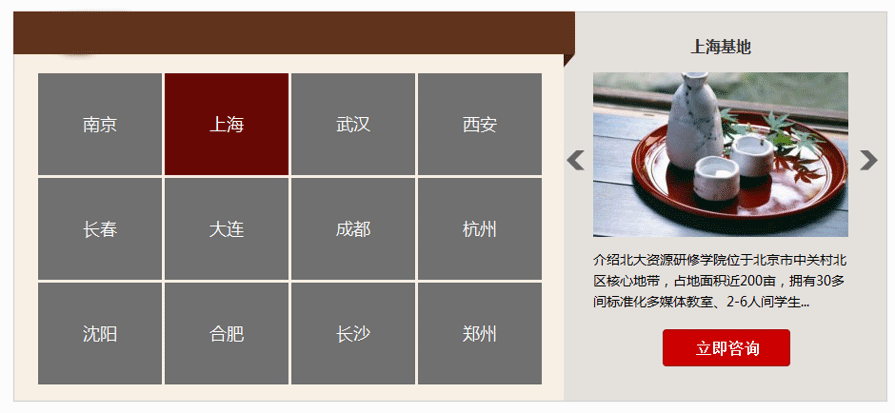
 2382
2382jQuery clique sur l'étiquette de l'onglet pour changer l'affichage défilant des graphiques et du texte. Cliquez sur le texte à gauche et l'image de droite changera en conséquence. Cliquez sur les touches gauche et droite des deux côtés de l'image de droite. le texte à gauche changera en conséquence. Il convient très bien aux sites Web d’entreprise ou aux sites Web d’écoles. Le site Web chinois PHP recommande le téléchargement !

 3371
3371
 2374
2374Téléchargez le code d'effet de loterie de pièces d'or jQuery. Cliquez sur le sac d'argent avec la souris, et les pièces d'or apparaîtront puis se disperseront vers le bas.

 1530
1530Les feuilles tombent et d'autres feuilles se déplient bien après avoir cliqué. Vous pouvez Lenovo étendre une implémentation frontale plus significative. Bon effet, peut agrandir les images dispersées de pétales, de pétards, etc.

 684
684L'effet d'image s'étendant et s'agrandissant vers l'extérieur du cercle JS est un petit cercle interactif avec animation Lorsque vous cliquez sur n'importe quel petit cercle de l'écran, l'effet local de cette position sera agrandi et affiché.