
 3371
3371
 924
924La navigation par icône flottante jQuery revient au code supérieur, cliquez sur la fonction de raccourci et la page revient au code d'effet supérieur.

 2729
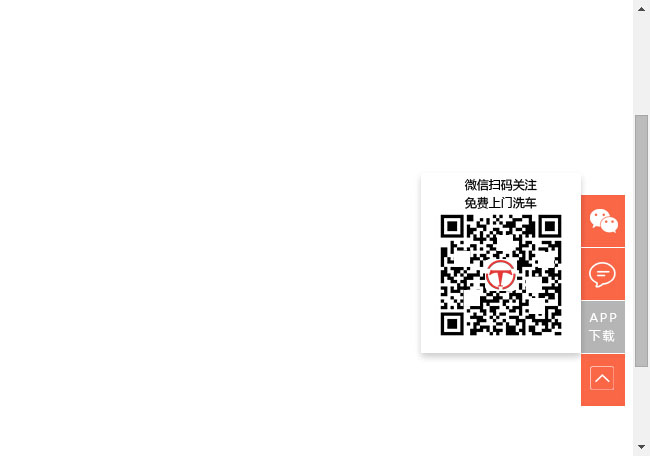
2729jquery revient au code supérieur avec le code QR. Il affiche un bouton de retour en haut lors du défilement de la barre de défilement d'une page Web. En cliquant sur le bouton de retour en haut, l'image du code QR s'affichera lorsque la souris. se déplace sur l'icône WeChat. L'image du code QR apparaît lorsque la souris se déplace sur l'icône du téléphone du service client. Le numéro de téléphone du service client s'affiche ; cliquez sur l'icône du service client en ligne pour ouvrir la boîte de dialogue QQ.

 2421
2421JQuery Cute Rocket revient au code d'effet supérieur Lorsque vous faites glisser la page Web vers le bas, une petite fusée apparaîtra. Lorsque vous atteindrez le haut, la petite fusée disparaîtra. En général, nous l'utilisons souvent sur les sites Web de centres commerciaux ou sur les sites Web d'entreprises. Pour obtenir cet effet, le site Web chinois PHP recommande le téléchargement !

 3198
3198js revient en haut effet spécial avec effet de lissage, faites d'abord défiler la page vers le bas ou faites glisser la barre de défilement, puis regardez la petite fusée dans le coin inférieur droit et cliquez pour essayer

 1796
1796La fusée de dessin animé jquery revient en haut, il vous suffit de faire défiler l'écran et de cliquer sur la fusée de dessin animé dans le coin inférieur droit pour voir l'effet.

 1865
1865L'extrémité droite de jQuery suspend le code pour revenir en haut. Cet effet flottant est toujours bon. Vous pouvez y ajouter un service client en ligne. Lorsque vous continuez à prévisualiser la page Web, cliquez pour revenir en haut. Le site Web chinois PHP recommande le téléchargement !

 3328
3328Scannez le code QR WeChat pour revenir en haut avec jQuery, qui est un outil qui zoome et affiche l'image du code QR lorsque la souris passe sur l'icône du code QR. Il contient également des liens de commentaires et revient en haut du Web. page L'effet est pratique et compatible avec les navigateurs grand public.

 4611
4611L'effet d'agrandissement partiel de l'image jQuery est un effet d'agrandissement partiel de l'image. Déplacez la souris sur l'image du produit pour l'agrandir partiellement. Cliquez sur l'image pour parcourir l'image complète du produit. Déplacez la souris vers la flèche gauche pour faire défiler la vignette de haut en bas. . Il est compatible avec les navigateurs grand public.

 3393
3393Le code de retour en haut de page jQuery simple et pratique est une image de code QR qui zoome et apparaît lorsque la souris est déplacée sur l'icône du code QR. L'effet est pratique et le code est simple.

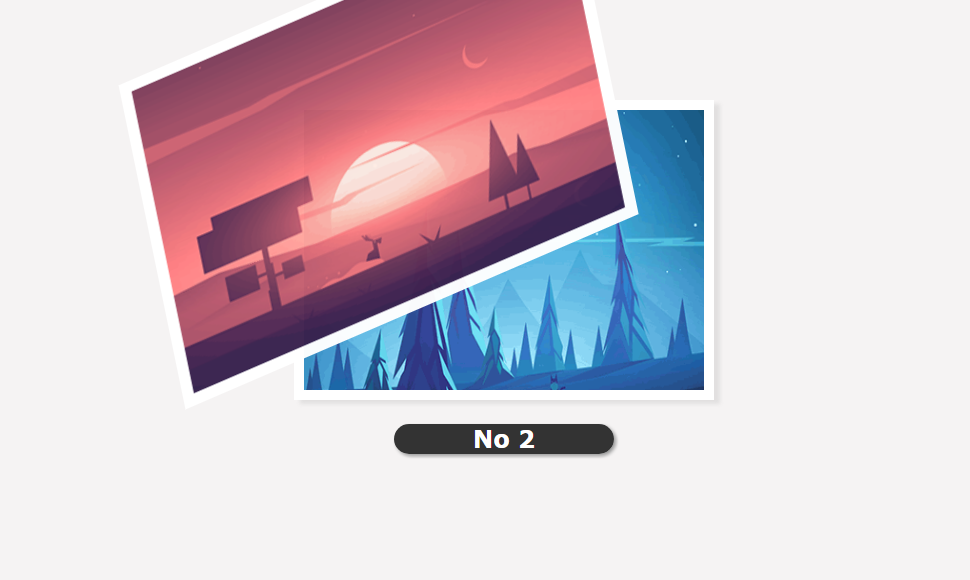
 1556
1556Il s'agit d'un effet spécial qui passe automatiquement à l'image suivante lorsque vous cliquez sur la souris. Le beau clic jQuery sur l'album photo ouvre l'effet de commutation.

 1707
1707Un effet de changement de site Web plein écran très atmosphérique. Cliquez sur le lien du menu de navigation fixe en haut pour passer automatiquement à l'effet de changement de navigation par défilement de page plein écran jQuery du contenu correspondant.

 2012
2012Un code d'effet spécial JS de commutation d'image à mise au point échelonnée très cool, implémenté sur la base du code JS natif, similaire à l'effet spécial accordéon. Cliquez avec la souris sur l'image pour l'agrandir.

 2846
2846previewSlider est un plug-in carrousel js sympa avec effet de prévisualisation. Lorsque la souris survole les boutons de navigation avant et arrière de cette image carrousel, un bouton d'affichage miniature apparaîtra et toutes les images pourront être affichées après avoir cliqué dessus. Cliquez sur n’importe quelle vignette pour l’agrandir en plein écran.

 2203
2203Effet d'agrandissement partiel de l'image du produit JS. Déplacez la souris sur l'image du produit pour l'agrandir partiellement. Cliquez sur l'image pour parcourir l'image complète du produit. Déplacez la souris vers la flèche de gauche pour faire défiler la vignette de haut en bas. navigateurs grand public. Instructions: 1. Fichiers de référence de la zone d'en-tête mzp-packed.js, lrtk.css, magiczoomplus.css 2. Ajoutez <!-- code start --><!-- code end -->region code à votre fichier 3. lrtk.js

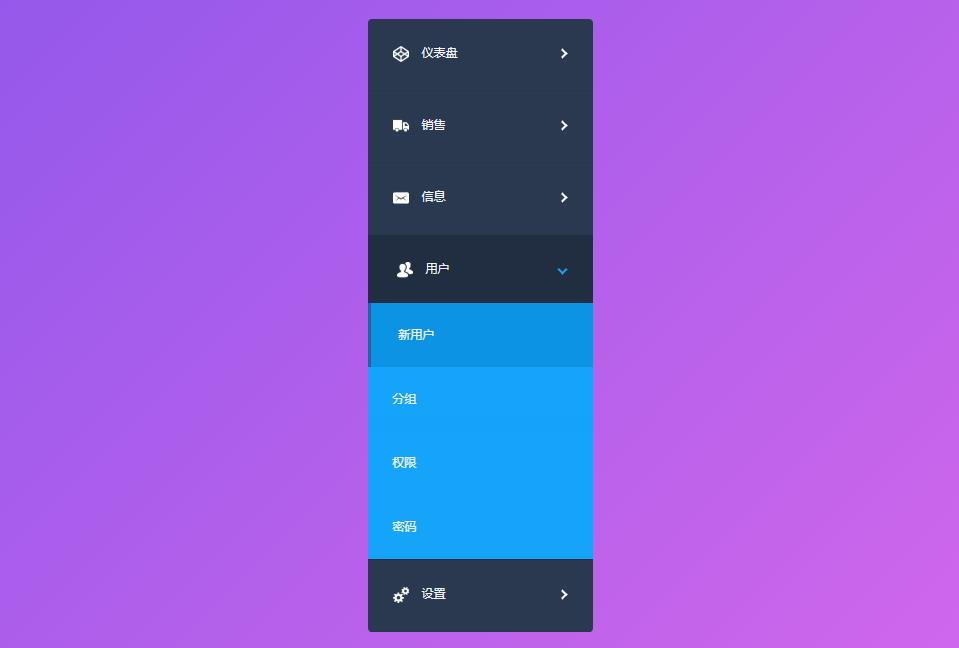
 6126
6126Basé sur CSS3 (transition) et le sélecteur CSS3 (formulaire), un effet déroulant de menu d'icônes dynamique est écrit. Tous les menus déroulants sont écrits en CSS3 sans aucun js. Lorsque vous cliquez sur le menu, le sous-menu apparaît et se rétrécit. sous forme d'animation.

 1977
1977Code de rotation d'image de style carte jQuery. Vous pouvez changer d'image vers la gauche et la droite après avoir cliqué. L'effet de navigation arc-en-ciel en haut est également bon. Il est compatible avec les navigateurs grand public. Le site Web chinois PHP recommande le téléchargement ! Instructions: 1. Introduisez reset.css et style.css dans la zone d'en-tête 2. Introduisez jquery-1.4.2.min.js, roundabout.js, roundabout_shapes.js, gallery_init.js dans la zone d'en-tête 3. Ajoutez des commentaires de code dans la zone du corps

 1950
1950Code d'effet de zoom de l'image du produit jQuery, cliquez sur la vignette pour agrandir l'image originale, vous pouvez faire glisser la souris pour agrandir l'image, compatible avec les navigateurs grand public. Instructions: 1. Fichiers de référence de la zone d'en-tête jquery.js, lrtk.css 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant 4. Présentez imagezoom.js, product_img.js

 2784
2784Menu de navigation CSS3 Passez la souris sur le menu déroulant des effets spéciaux. La navigation est une partie essentielle de notre site Web. Nous pouvons créer de nombreux effets pour la navigation. Lorsque nous cliquons sur la navigation, nous pouvons voir le contenu que nous voulons, que ce soit. est une entreprise Les sites Web ou les sites Web de centres commerciaux ont besoin d'une navigation, comme contacter l'entreprise, des offres spéciales, etc. Ceux-ci sont tous affichés dans la navigation. Le site Web chinois PHP recommande le téléchargement !

 792
792L'effet de visualisation de commutation d'image rotative CSS3 3D Rubik's Cube est une image sélectionnée par la souris, qui peut réaliser automatiquement les superbes effets spéciaux d'animation de cube rotatif 3D à 360 degrés.

